labile / vk-keyboard
package for converting vk api keyboard objects
Installs: 191
Dependents: 1
Suggesters: 0
Security: 0
Stars: 0
Watchers: 0
Forks: 1
pkg:composer/labile/vk-keyboard
Requires
- ext-json: *
Requires (Dev)
- phpunit/phpunit: ^8.5
This package is auto-updated.
Last update: 2026-01-09 18:05:00 UTC
README
Установка
Перед установкой рекомендую ознакомиться с последними обновлениями api вконтакте, а также прочитать про типы кнопок, клавиатур, каруселей и особенностей работы с api вконтакте. Документация клавиатур
$ composer require labile/vk-keyboard
Использование
На момент создания библиотеки api вконтакте поддерживает 3 типа клавиатур, а именно inline, обычная клавиатура и карусели
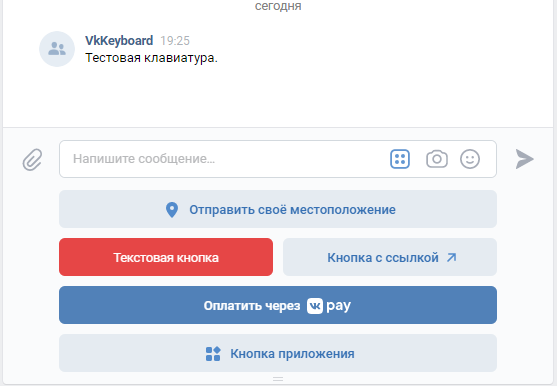
Обычные
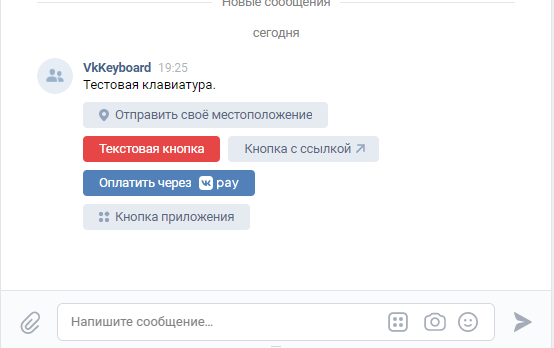
Inline
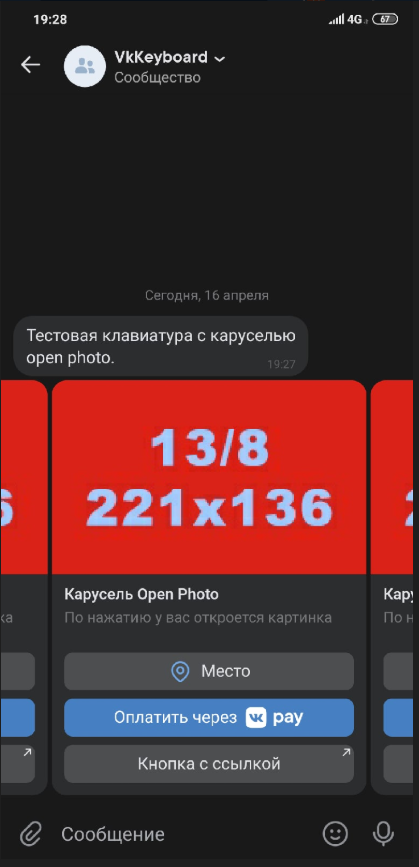
Карусели
Чтобы создать такие объекты клавиатур воспользуйтесь фасадом-конструктором этих объектов.
Для создания обычной клавиатуры
<?php require '../vendor/autoload.php'; use Astaroth\VkKeyboard\Facade; use Astaroth\VkKeyboard\Contracts\Keyboard\Button\FactoryInterface; use Astaroth\VkKeyboard\Object\Keyboard\Button\Text; $keyboard = Facade::createKeyboardBasic(function (FactoryInterface $factory) { return [ [ $factory->location([]), ], [ $factory->text('Текстовая кнопка', ['button' => 1], Text::COLOR_RED), $factory->callback('callback кнопка', ['button' => 2], Text::COLOR_BLUE), $factory->link('Кнопка с ссылкой', 'https://github.com/Sally-Framework/vk-keyboard', []), ], [ $factory->pay('action=transfer-to-group&group_id=1&aid=10') ], [ $factory->app('Кнопка приложения', 6979558, '-181108510', 'sendKeyboard') ] ]; });
Фасад сконвертирует клавиатуру в json, согласно требованиям api вконтакте
{
"one_time": true,
"buttons": [
[
{
"action": {
"payload": "[]",
"type": "location"
}
}
],
[
{
"color": "negative",
"action": {
"payload": "{\"button\":1}",
"label": "Текстовая кнопка",
"type": "text"
}
},
{
"color": "primary",
"action": {
"payload": "{\"button\":2}",
"label": "callback кнопка",
"type": "callback"
}
},
{
"action": {
"link": "https:\/\/github.com\/Sally-Framework\/vk-keyboard",
"label": "Кнопка с ссылкой",
"payload": "[]",
"type": "open_link"
}
}
],
[
{
"action": {
"hash": "action=transfer-to-group&group_id=1&aid=10",
"type": "vkpay"
}
}
],
[
{
"action": {
"app_id": 6979558,
"owner_id": "-181108510",
"hash": "sendKeyboard",
"label": "Кнопка приложения",
"type": "open_app"
}
}
]
]
}
Если отправить такую клавиатуру, то она будет отображена в таком виде

Для Inline клавиатуры
<?php require '../vendor/autoload.php'; use Astaroth\VkKeyboard\Facade; use Astaroth\VkKeyboard\Contracts\Keyboard\Button\FactoryInterface; use Astaroth\VkKeyboard\Object\Keyboard\Button\Text; $keyboard = Facade::createKeyboardInline(function (FactoryInterface $factory) { return [ [ $factory->location([]), ], [ $factory->text('Текстовая кнопка', ['button' => 1], Text::COLOR_RED), $factory->callback('callback кнопка', ['button' => 2], Text::COLOR_BLUE), $factory->link('Кнопка с ссылкой', 'https://github.com/Sally-Framework/vk-keyboard', []), ], [ $factory->pay('action=transfer-to-group&group_id=1&aid=10') ], [ $factory->app('Кнопка приложения', 6979558, '-181108510', 'sendKeyboard') ] ]; });
{
"inline": true,
"buttons": [
[
{
"action": {
"payload": "[]",
"type": "location"
}
}
],
[
{
"color": "negative",
"action": {
"payload": "{\"button\":1}",
"label": "Текстовая кнопка",
"type": "text"
}
},
{
"color": "primary",
"action": {
"payload": "{\"button\":2}",
"label": "callback кнопка",
"type": "callback"
}
},
{
"action": {
"link": "https:\/\/github.com\/Sally-Framework\/vk-keyboard",
"label": "Кнопка с ссылкой",
"payload": "[]",
"type": "open_link"
}
}
],
[
{
"action": {
"hash": "action=transfer-to-group&group_id=1&aid=10",
"type": "vkpay"
}
}
],
[
{
"action": {
"app_id": 6979558,
"owner_id": "-181108510",
"hash": "sendKeyboard",
"label": "Кнопка приложения",
"type": "open_app"
}
}
]
]
}
Для каруселей
<?php require '../vendor/autoload.php'; use Astaroth\VkKeyboard\Facade; use Astaroth\VkKeyboard\Contracts\Keyboard\Button\FactoryInterface as ButtonFactoryInterface; use Astaroth\VkKeyboard\Contracts\Template\Carousel\Element\FactoryInterface as CarouselElementInterface; $templateWithOpenPhoto = Facade::createCarousel(function (CarouselElementInterface $elementFactory, ButtonFactoryInterface $buttonFactory) { return [ $elementFactory->openPhoto([ $buttonFactory->location(['button' => 'location']), $buttonFactory->pay('action=transfer-to-group&group_id=1&aid=10'), $buttonFactory->link('Кнопка с ссылкой', 'https://github.com/Sally-Framework/vk-keyboard', []), ], 'Карусель Open Photo', 'По нажатию у вас откроется картинка', '-109837093_457242809'), $elementFactory->openPhoto([ $buttonFactory->location(['button' => 'location']), $buttonFactory->pay('action=transfer-to-group&group_id=1&aid=10'), $buttonFactory->link('Кнопка с ссылкой', 'https://github.com/Sally-Framework/vk-keyboard', []), ], 'Карусель Open Photo', 'По нажатию у вас откроется картинка', '-109837093_457242809'), $elementFactory->openPhoto([ $buttonFactory->location(['button' => 'location']), $buttonFactory->pay('action=transfer-to-group&group_id=1&aid=10'), $buttonFactory->link('Кнопка с ссылкой', 'https://github.com/Sally-Framework/vk-keyboard', []), ], 'Карусель Open Photo', 'По нажатию у вас откроется картинка', '-109837093_457242809'), ]; });
{
"elements": [
{
"buttons": [
{
"action": {
"payload": "{\"button\":\"location\"}",
"type": "location"
}
},
{
"action": {
"hash": "action=transfer-to-group&group_id=1&aid=10",
"type": "vkpay"
}
},
{
"action": {
"link": "https:\/\/github.com\/Sally-Framework\/vk-keyboard",
"label": "Кнопка с ссылкой",
"payload": "[]",
"type": "open_link"
}
}
],
"title": "Карусель Open Photo",
"description": "По нажатию у вас откроется картинка",
"photo_id": "-109837093_457242809",
"action": {
"type": "open_photo"
}
},
{
"buttons": [
{
"action": {
"payload": "{\"button\":\"location\"}",
"type": "location"
}
},
{
"action": {
"hash": "action=transfer-to-group&group_id=1&aid=10",
"type": "vkpay"
}
},
{
"action": {
"link": "https:\/\/github.com\/Sally-Framework\/vk-keyboard",
"label": "Кнопка с ссылкой",
"payload": "[]",
"type": "open_link"
}
}
],
"title": "Карусель Open Photo",
"description": "По нажатию у вас откроется картинка",
"photo_id": "-109837093_457242809",
"action": {
"type": "open_photo"
}
},
{
"buttons": [
{
"action": {
"payload": "{\"button\":\"location\"}",
"type": "location"
}
},
{
"action": {
"hash": "action=transfer-to-group&group_id=1&aid=10",
"type": "vkpay"
}
},
{
"action": {
"link": "https:\/\/github.com\/Sally-Framework\/vk-keyboard",
"label": "Кнопка с ссылкой",
"payload": "[]",
"type": "open_link"
}
}
],
"title": "Карусель Open Photo",
"description": "По нажатию у вас откроется картинка",
"photo_id": "-109837093_457242809",
"action": {
"type": "open_photo"
}
}
],
"type": "carousel"
}
Примеры
Более детальные примеры представлены здесь.