kabbouchi / nova-impersonate
A Laravel Nova field allows you to authenticate as your users.
Installs: 2 093 090
Dependents: 1
Suggesters: 0
Security: 0
Stars: 234
Watchers: 3
Forks: 37
Open Issues: 18
pkg:composer/kabbouchi/nova-impersonate
Requires
- lab404/laravel-impersonate: ^1.7.7
- laravel/nova: ^4.0|^5.0
- dev-master
- v2.2.0
- v2.1.0
- v2.0.0
- v1.x-dev
- v1.14.1
- v1.14.0
- v1.13.0
- v1.12.0
- v1.11.0
- v1.10.0
- v1.9.0
- v1.8.0
- v1.7.2
- v1.7.1
- v1.7.0
- v1.6.0
- v1.5.0
- v1.4.0
- v1.3.0
- v1.2.0
- v1.1.5
- v1.1.4
- v1.1.3
- v1.1.2
- v1.1.1
- v1.1.0
- v1.0.16
- v1.0.15
- v1.0.14
- v1.0.13
- v1.0.12
- v1.0.11
- v1.0.10
- v1.0.9
- v1.0.8
- v1.0.7
- v1.0.6
- v1.0.5
- v1.0.4
- v1.0.3
- v1.0.2
- v1.0.1
- v1.0.0
- dev-dependabot/npm_and_yarn/elliptic-6.5.4
This package is auto-updated.
Last update: 2026-01-14 10:08:48 UTC
README
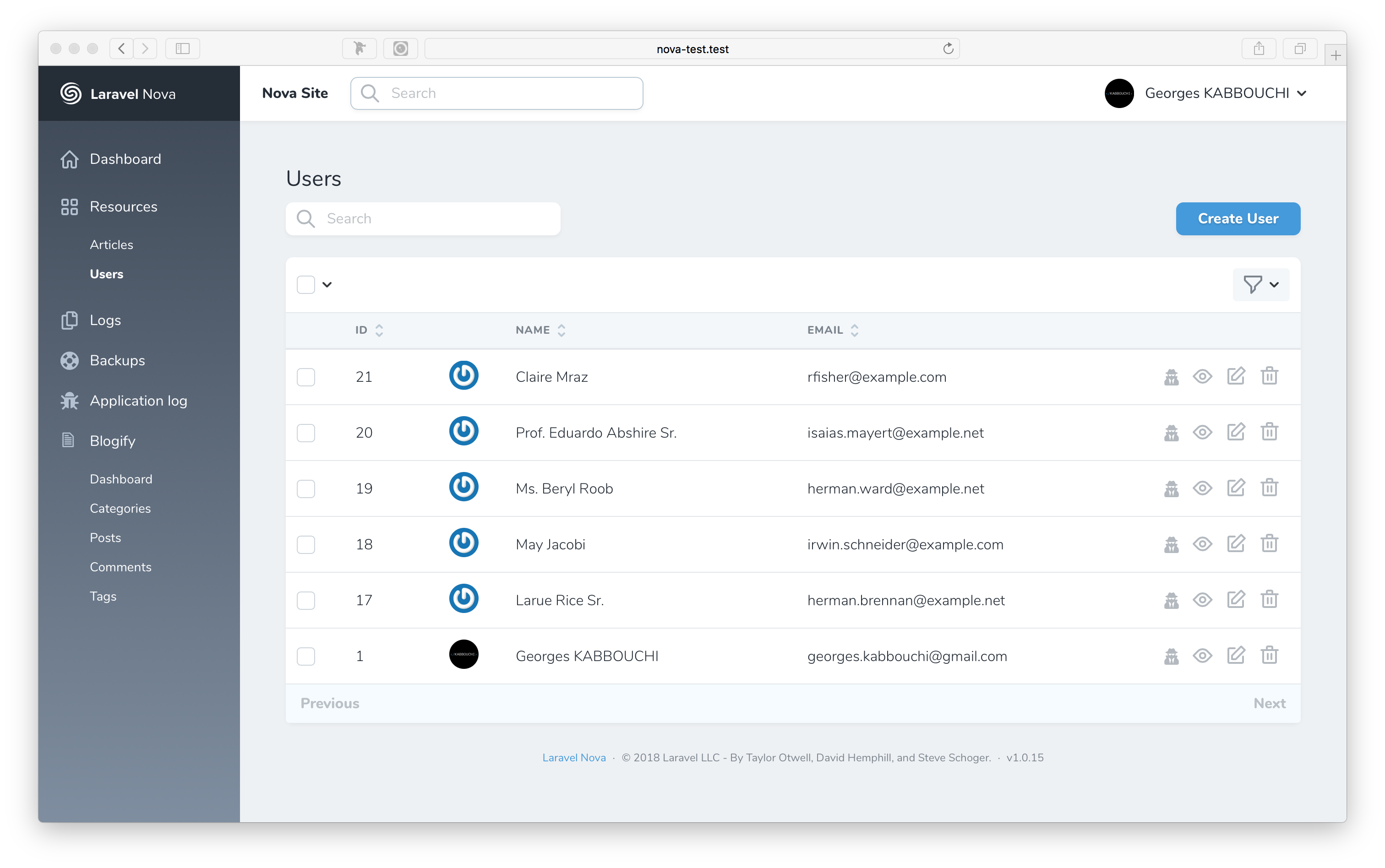
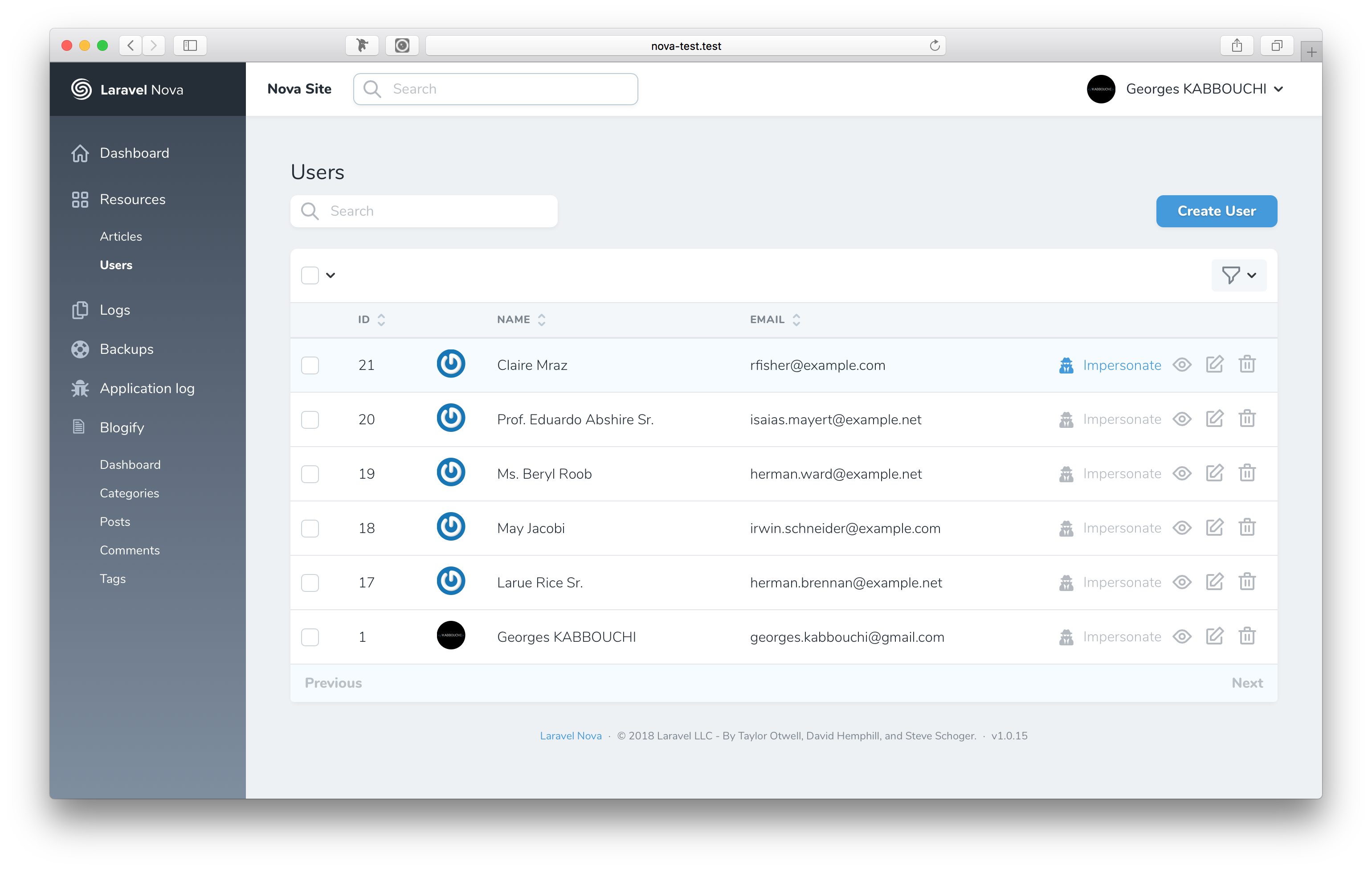
This field allows you to authenticate as your users.
Behind the scenes 404labfr/laravel-impersonate is used.
Installation
You can install the package in to a Laravel app that uses Nova via composer:
composer require kabbouchi/nova-impersonate
Usage
Add Impersonate::make($this) field in App\Nova\User.php
<?php namespace App\Nova; use KABBOUCHI\NovaImpersonate\Impersonate; ... class User extends Resource { ... public function fields(Request $request) { return [ ID::make()->sortable(), Gravatar::make(), Text::make('Name') ->sortable() ->rules('required', 'max:255'), Text::make('Email') ->sortable() ->rules('required', 'email', 'max:255') ->creationRules('unique:users,email') ->updateRules('unique:users,email,{{resourceId}}'), Password::make('Password') ->onlyOnForms() ->creationRules('required', 'string', 'min:6') ->updateRules('nullable', 'string', 'min:6'), Impersonate::make($this), // <--- // or Impersonate::make($this->resource), // works in lenses // or Impersonate::make($this)->withMeta([ 'hideText' => false, ]), // or Impersonate::make($this)->withMeta([ 'redirect_to' => '/custom-redirect-url' ]), ]; } ... }
Advanced Usage
By default all users can impersonate an user.
You need to add the method canImpersonate() to your user model:
/** * @return bool */ public function canImpersonate($impersonated = null) { // For example return $this->is_admin == 1; }
By default all users can be impersonated.
You need to add the method canBeImpersonated() to your user model to extend this behavior:
Please make sure to pass instance Model or Nova Resource Impersonate::make($this) Impersonate::make($this->resource)
/** * @return bool */ public function canBeImpersonated(?\Illuminate\Contracts\Auth\Authenticatable $impersonator = null) { // For example return $this->can_be_impersonated == 1; }
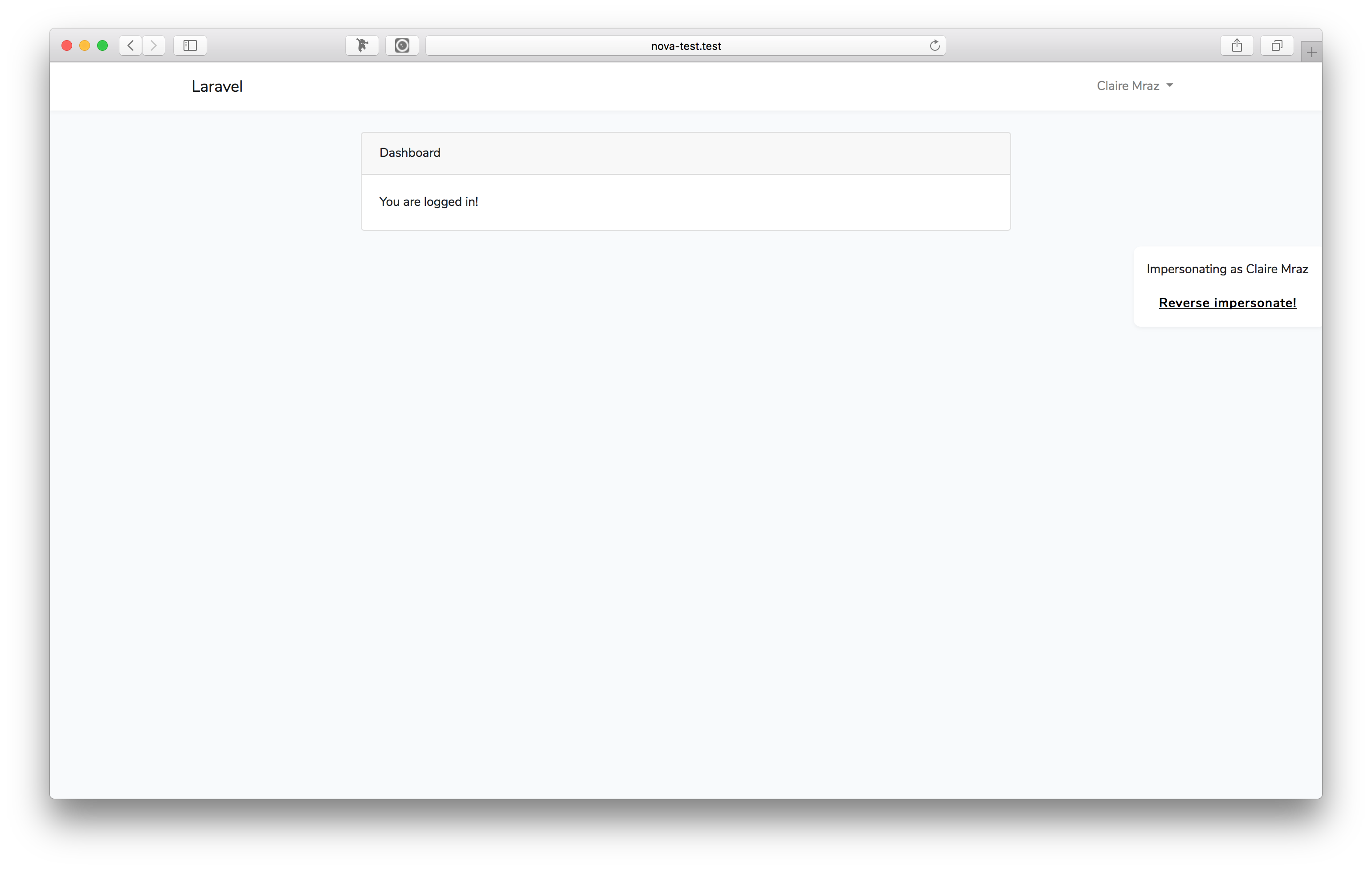
By default name field is used for when displaying what user is impersonated at a moment.
You need to add the method impersonateName() to your user model to extend this behavior:
Please make sure to pass instance Model or Nova Resource Impersonate::make($this) Impersonate::make($this->resource)
/** * @return string */ public function impersonateName() { // For example return $this->email; }
Events
You can hook onto the underlying package events
May be userful for things like setting session data
Lab404\Impersonate\Events\TakeImpersonationLab404\Impersonate\Events\LeaveImpersonation
You can optionally publish the config file with:
php artisan vendor:publish --tag=nova-impersonate-config
This is the default content of the config file published at config/nova-impersonate.php:
<?php return [ 'enable_middleware' => true, // To inject the 'nova-impersonate::reverse' view in every route when impersonating 'redirect_back' => true, // false (nova path), true or <url> 'redirect_to' => '/', 'key_down' => 'i', // Press `i` to impersonate user in details page 'middleware' => [ 'base' => 'web', // Middleware used for nova-impersonate routes 'leave' => 'auth', // Extra middleware used for leave route ], ];
You can publish and customize the nova-impersonate::reverse view
php artisan vendor:publish --tag=nova-impersonate-views
Credits
The MIT License (MIT). Please see License File for more information.