jtraulle / cake-charts
CakeCharts plugin for CakePHP
Installs: 617
Dependents: 0
Suggesters: 0
Security: 0
Stars: 3
Watchers: 2
Forks: 2
Open Issues: 0
Type:cakephp-plugin
pkg:composer/jtraulle/cake-charts
Requires
- php: >=7.0
- cakephp/cakephp: >=3.3.2 <4.0.0
This package is auto-updated.
Last update: 2022-03-01 00:10:06 UTC
README
Purpose
This plugin is a CakePHP wrapper for plotly.js charting library. It offers you a simple way to draw charts in your CakePHP app using provided DrawChart helper without having to write Javascript.
Installation
You can install this plugin into your CakePHP application using composer.
The recommended way to install composer packages is:
composer require jtraulle/cake-charts
1. Load Plugin
Ensure the CakeCharts Plugin is loaded in your config/bootstrap.php
<?php Plugin::load('CakeCharts', ['autoload' => true]);
2. Load Helper
Add this line into your initialize() function from src/View/AppView.php
<?php $this->loadHelper('CakeCharts.DrawChart');
3. Add view blocks into your default Layout
Add those lines just before closing the </body> tag in your src/Template/Layout/default.ctp
<?= $this->fetch('cakeChartsLibrary'); $this->fetch('cakeChartsDefinition'); ?>
cakeChartsLibraryview block will injectplotly-latest.min.jsJavascript file from Plot.ly CDNcakeChartsDefinitionview block will contain generated plotly.js charts
Usage
From any template :
- Single series functions signatures and phpDoc:
<?php /** * Function structure for single series charts * * @param array $x Values to be placed on X axis * @param array $y Values to be placed on Y axis * @param string $mode For line charts only. * Can be either "markers", "lines" or "markers+line" * @param array $layout Any layout option accepted by Plotly.js * @see https://plot.ly/javascript/#layout-options for possible values * @param array $configuration Any configuration option accepted by Plotly.js * @see https://plot.ly/javascript/configuration-options for possible values and examples * @param string|null $id HTML identifier of div where chart will be drawed * @return string The generated chart */ $this->DrawChart->simpleBarChart(array $x, array $y, array $layout = [], array $configuration = [], string $id = null); $this->DrawChart->pieChart(array $x, array $y, array $layout = [], array $configuration = [], string $id = null); $this->DrawChart->singleLineChart(array $x, array $y, string $mode, array $layout = [], array $configuration = [], string $id = null);
- Multi series functions signatures and phpDoc:
<?php /** * Function structure for multi series charts * * @param array $series Multi-dimensional array of series * $series = [ * [ * (array) X values, * (array) Y values, * (opt. string) Name of the series, * (opt. string) Line type ("markers", "lines" or "markers+line") * ], [...], [...] * ] * @param array $layout Any layout option accepted by Plotly.js * @see https://plot.ly/javascript/#layout-options for possible values * @param array $configuration Any configuration option accepted by Plotly.js * @see https://plot.ly/javascript/configuration-options for possible values and examples * @param string|null $id HTML identifier of div where chart will be drawed * @return string The generated chart */ $this->DrawChart->stackedBarChart(array $series, array $layout = [], array $configuration = [], string $id = null); $this->DrawChart->groupedBarChart(array $series, array $layout = [], array $configuration = [], string $id = null); $this->DrawChart->multilineChart(array $series, array $layout = [], array $configuration = [], string $id = null); // $series multi-dimensional array example $series = [ [ ['Apples', 'Tomatoes', 'Bananas', 'Cherries'], [38, 22, 55, 96], 'Ripes', 'markers' ], [ ['Apples', 'Tomatoes', 'Bananas', 'Cherries'], [11, 15, 22, 10] 'Unripes', 'markers' ] ];
Bar charts examples
Because we all love examples !
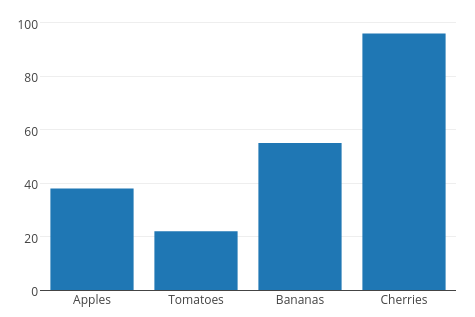
Simple bar chart
<?= $this->DrawChart->simpleBarChart( ['Apples', 'Tomatoes', 'Bananas', 'Cherries'], [38, 22, 55, 96] ); ?>
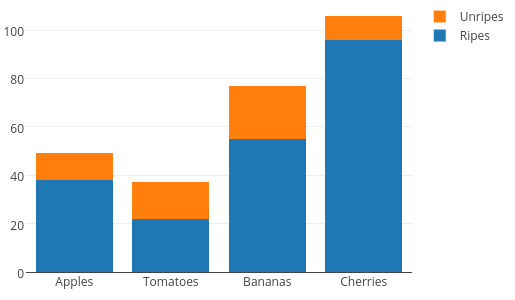
Stacked bar chart
<?php $fruits = ['Apples', 'Tomatoes', 'Bananas', 'Cherries']; $ripes = [38, 22, 55, 96]; $unripes = [11, 15, 22, 10]; $series = [[$fruits, $ripes, 'Ripes'], [$fruits, $unripes, 'Unripes']]; echo $this->DrawChart->stackedBarChart($series);
Grouped bar chart
<?= $this->DrawChart->groupedBarChart($series); ?>
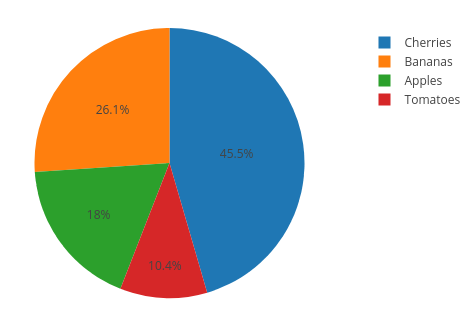
Pie charts
<?= $this->DrawChart->pieChart( ['Apples', 'Tomatoes', 'Bananas', 'Cherries'], [38, 22, 55, 96] ); ?>
Line charts
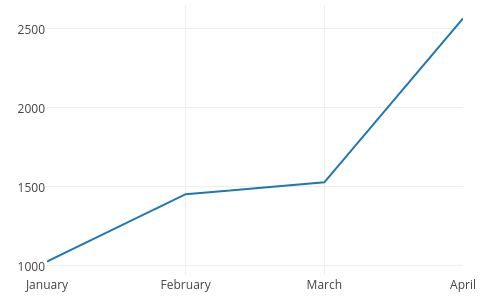
Single line chart
<?= $this->DrawChart->singleLineChart( ['January', 'February', 'March', 'April'], [1025, 1451, 1526, 2563], 'lines' ); ?>
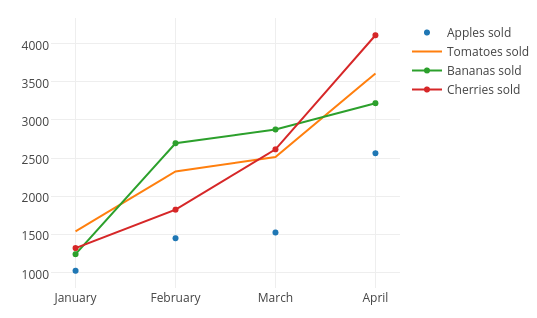
Multi line chart
<?php $months = ['January', 'February', 'March', 'April']; $appleSold = [1025, 1451, 1526, 2563]; $tomatoesSold = [1542, 2325, 2515, 3609]; $bananasSold = [1242, 2695, 2875, 3219]; $cherriesSold = [1322, 1825, 2615, 4109]; echo $this->DrawChart->multilineChart([ [$months, $appleSold, 'Apples sold', 'markers'], [$months, $tomatoesSold, 'Tomatoes sold', 'lines'], [$months, $bananasSold, 'Bananas sold'], [$months, $cherriesSold, 'Cherries sold'] ]);
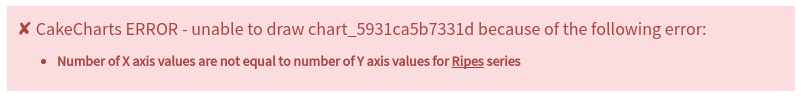
Error management
If you make a mistake, CakeCharts tells you exactly what's wrong so you can fix it quickly.