jhonoryza / laravel-vien
laravel vue inertia component
Installs: 191
Dependents: 0
Suggesters: 0
Security: 0
Stars: 22
Watchers: 1
Forks: 0
Open Issues: 0
Language:Vue
pkg:composer/jhonoryza/laravel-vien
Requires
- php: ^8.2
- illuminate/console: ^10.0|^11.0|^12.0
- illuminate/support: ^10.0|^11.0|^12.0
- laravel/pint: ^1.17
Requires (Dev)
- orchestra/testbench: ^8.0|^9.0|^10.0
README
This package is a starter kit for laravel breeze with inertia vue stack, so it requires laravel breeze and inertia vue stack
Laravel vien provides laravel inertia vue components, when you install this package, it will generate all the components in resources/js/Components/Vien directory.
No magic behind the scene, you can customize as much as you want
Features
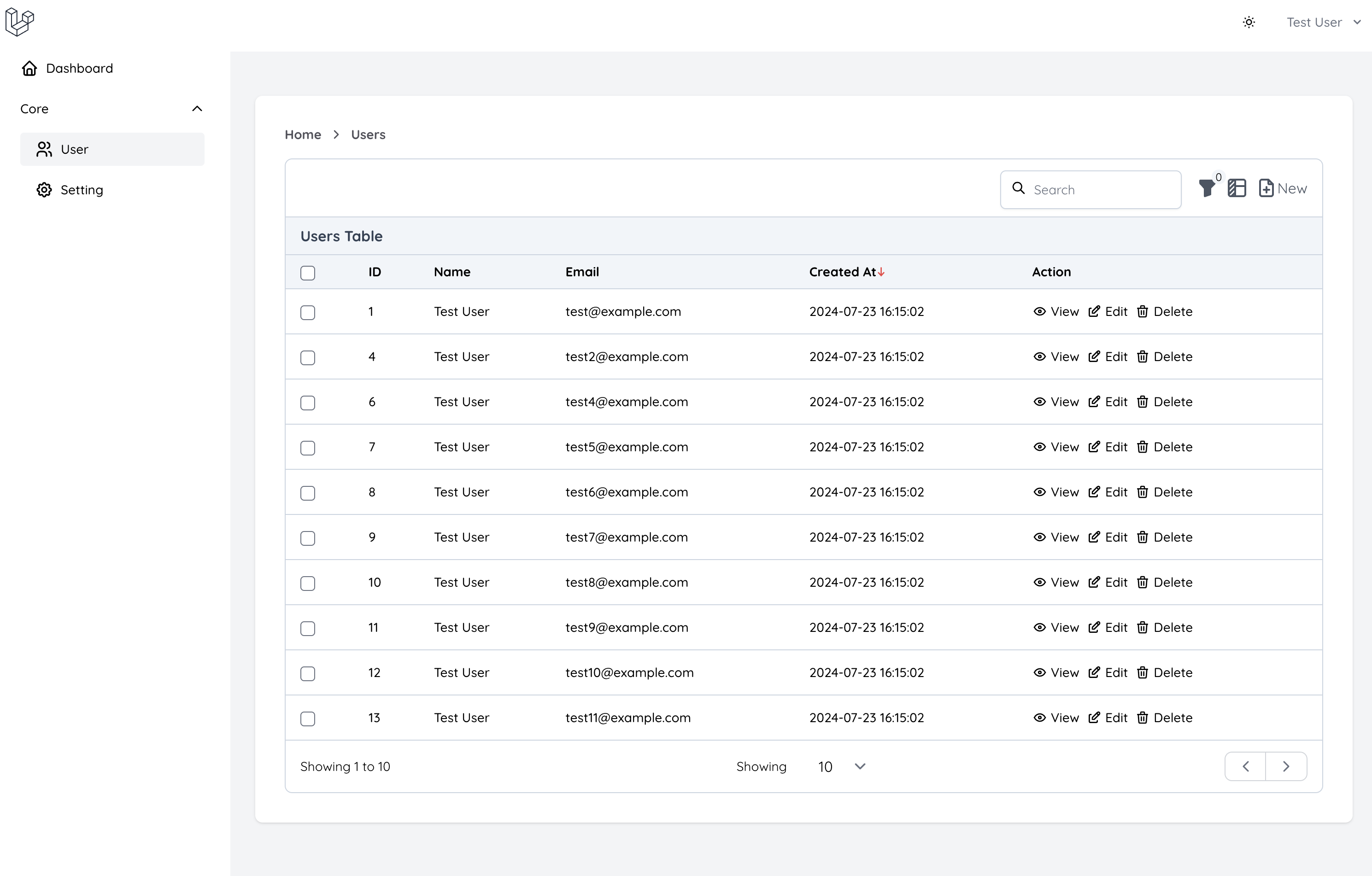
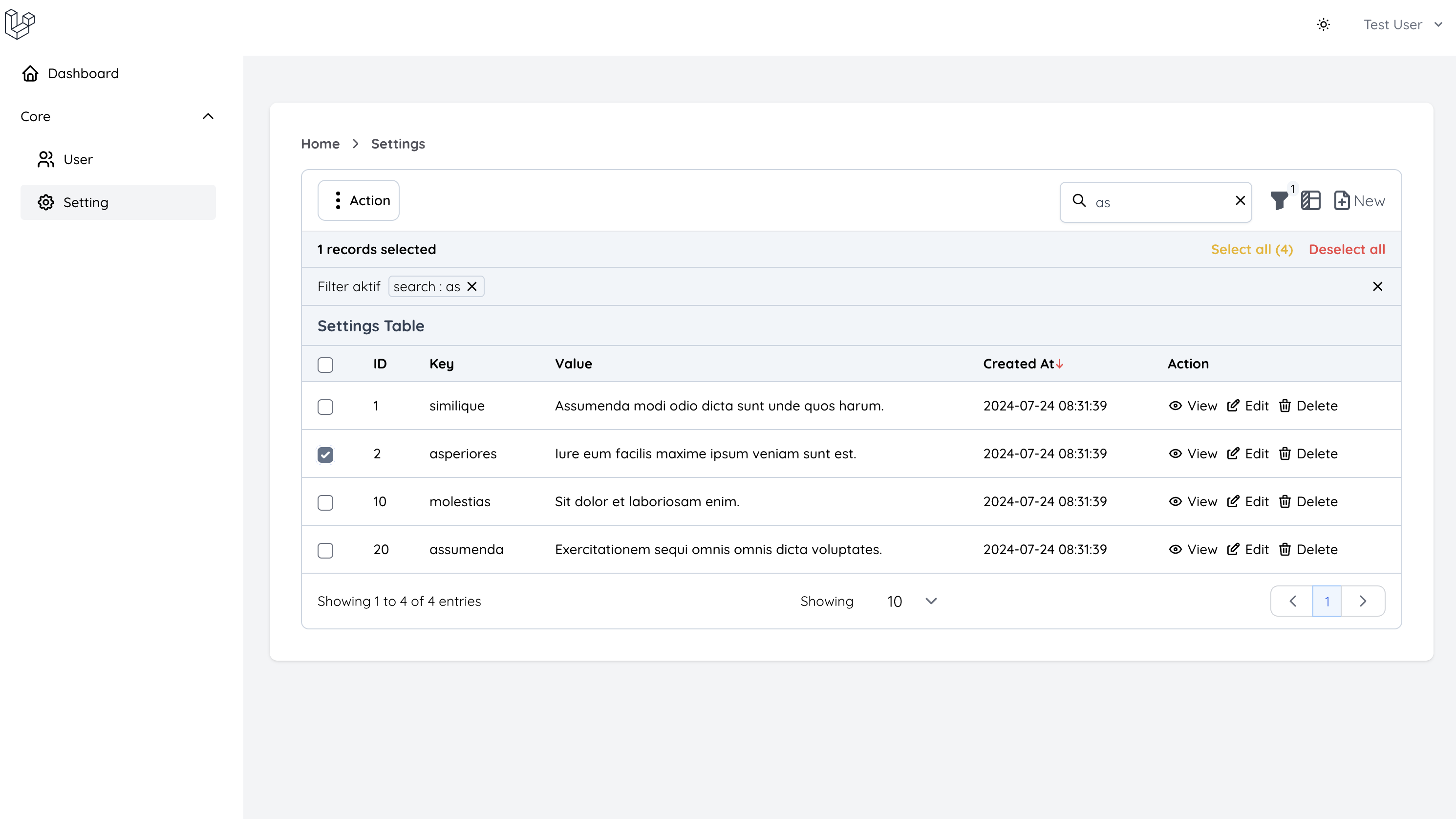
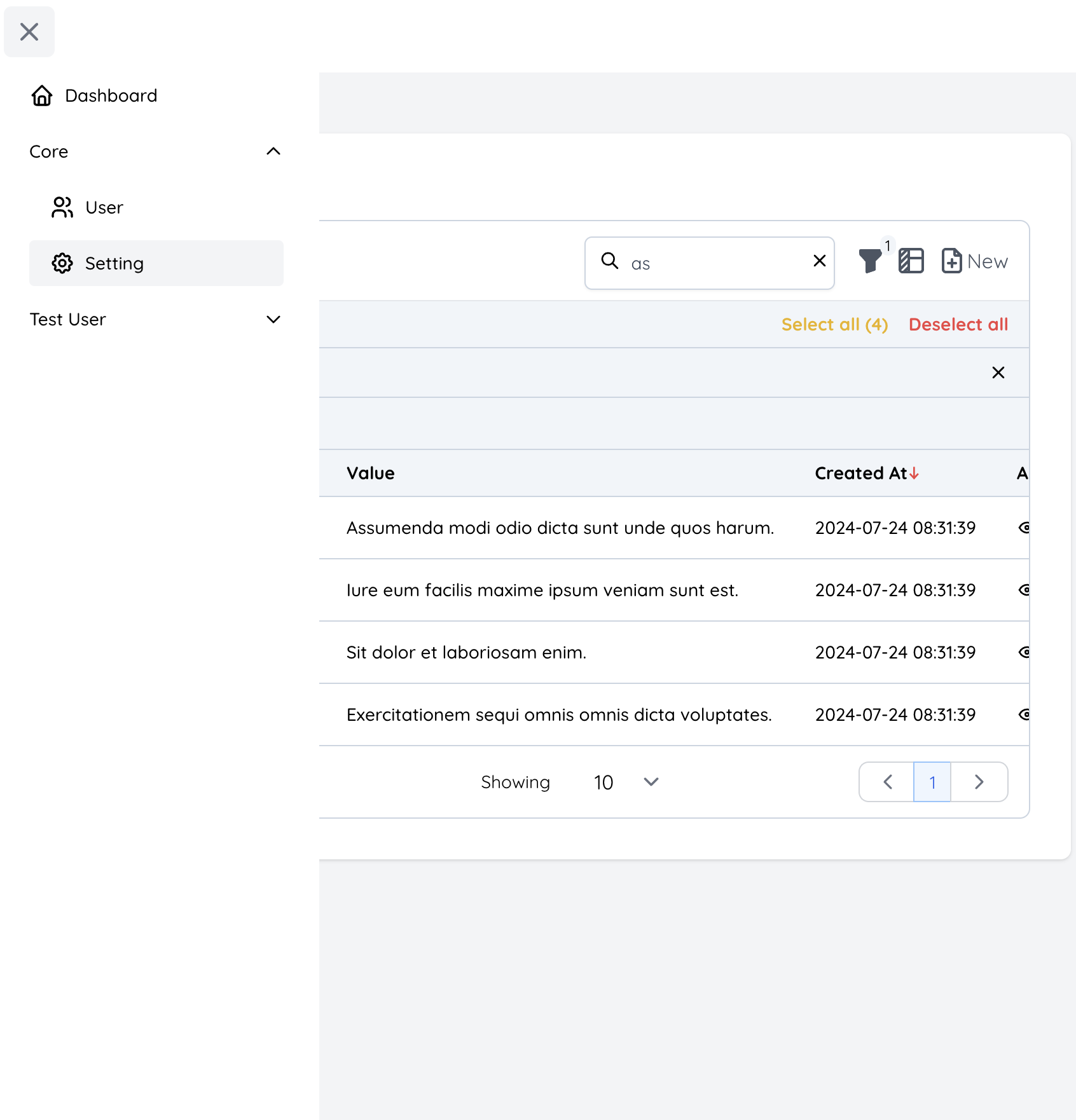
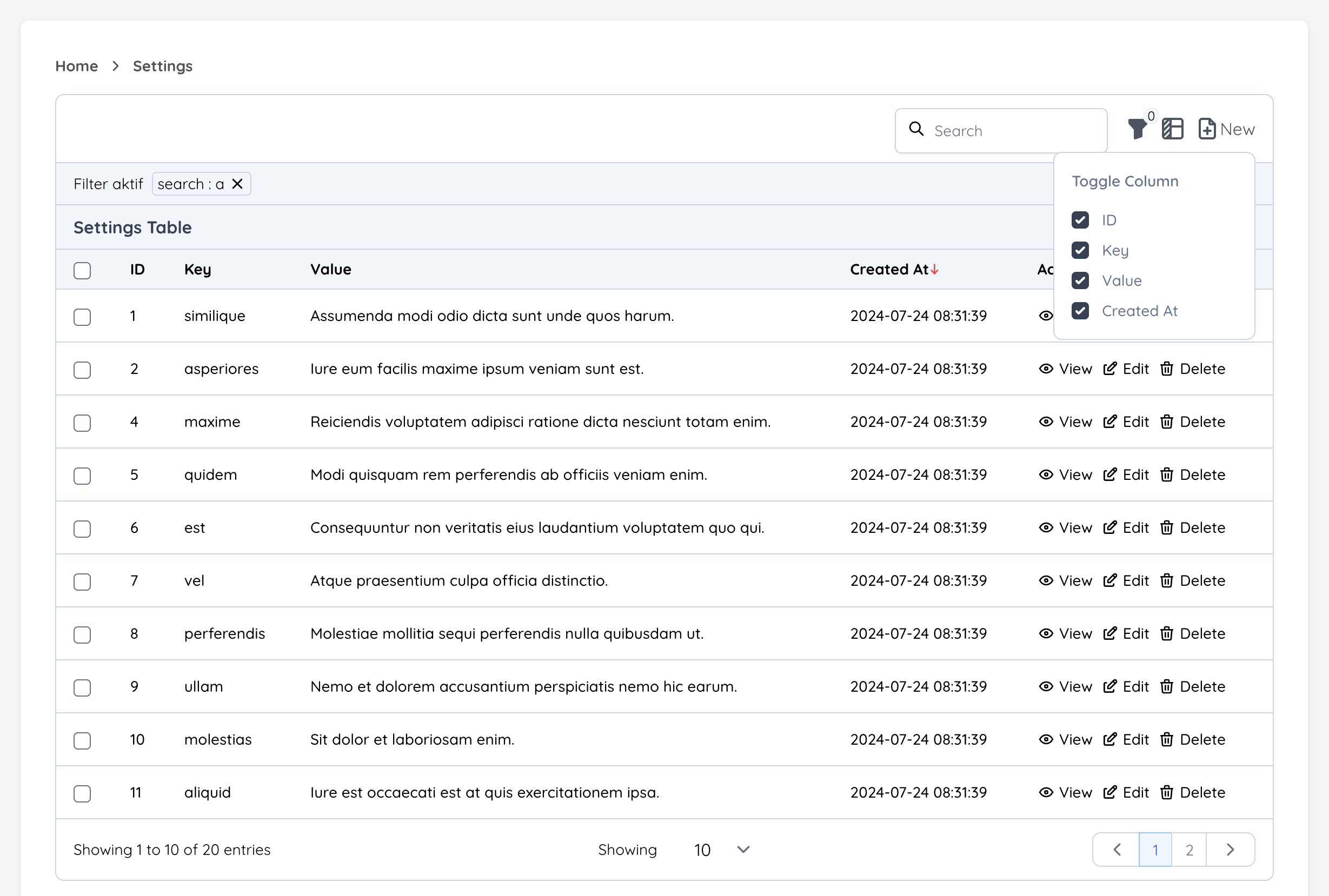
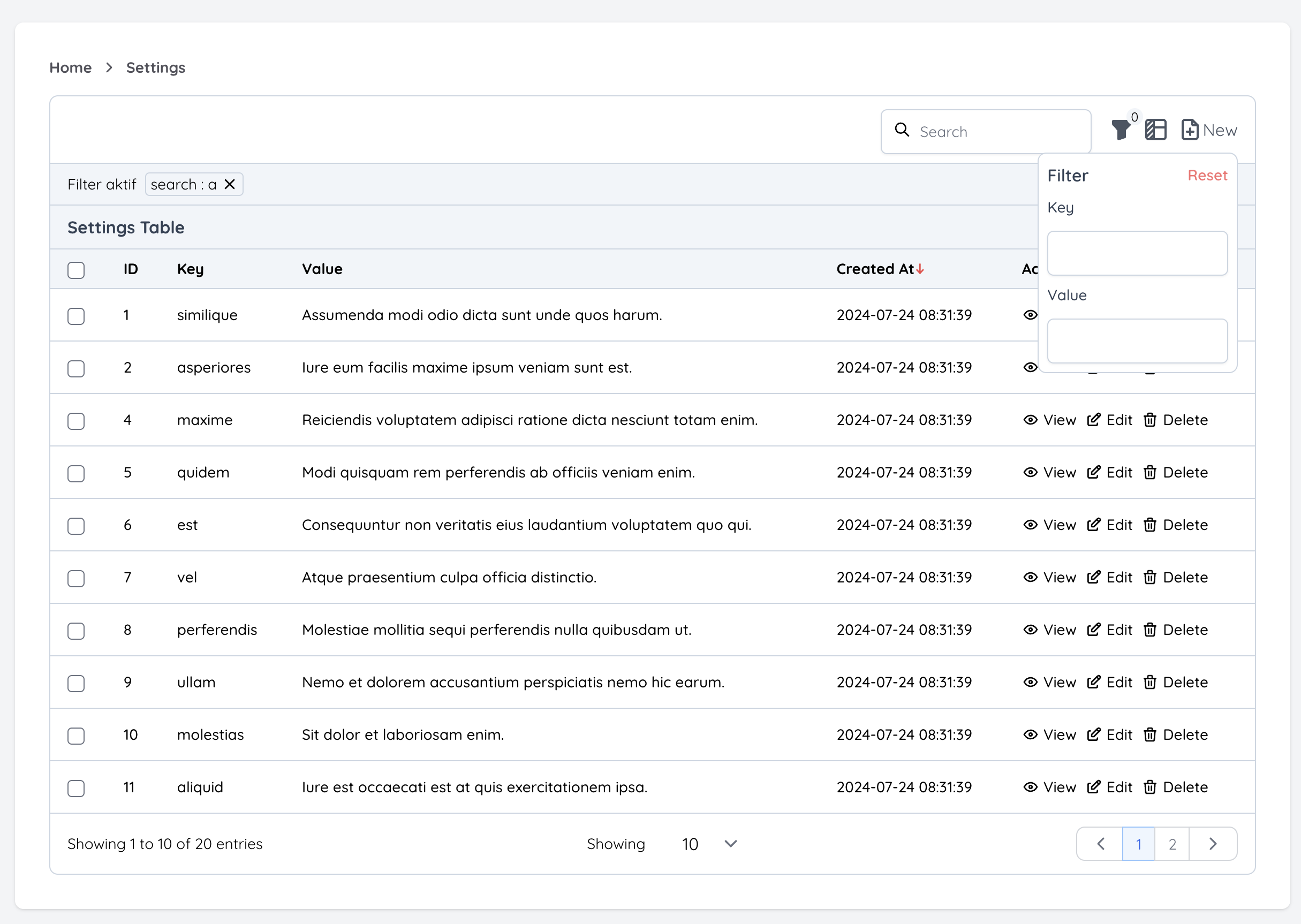
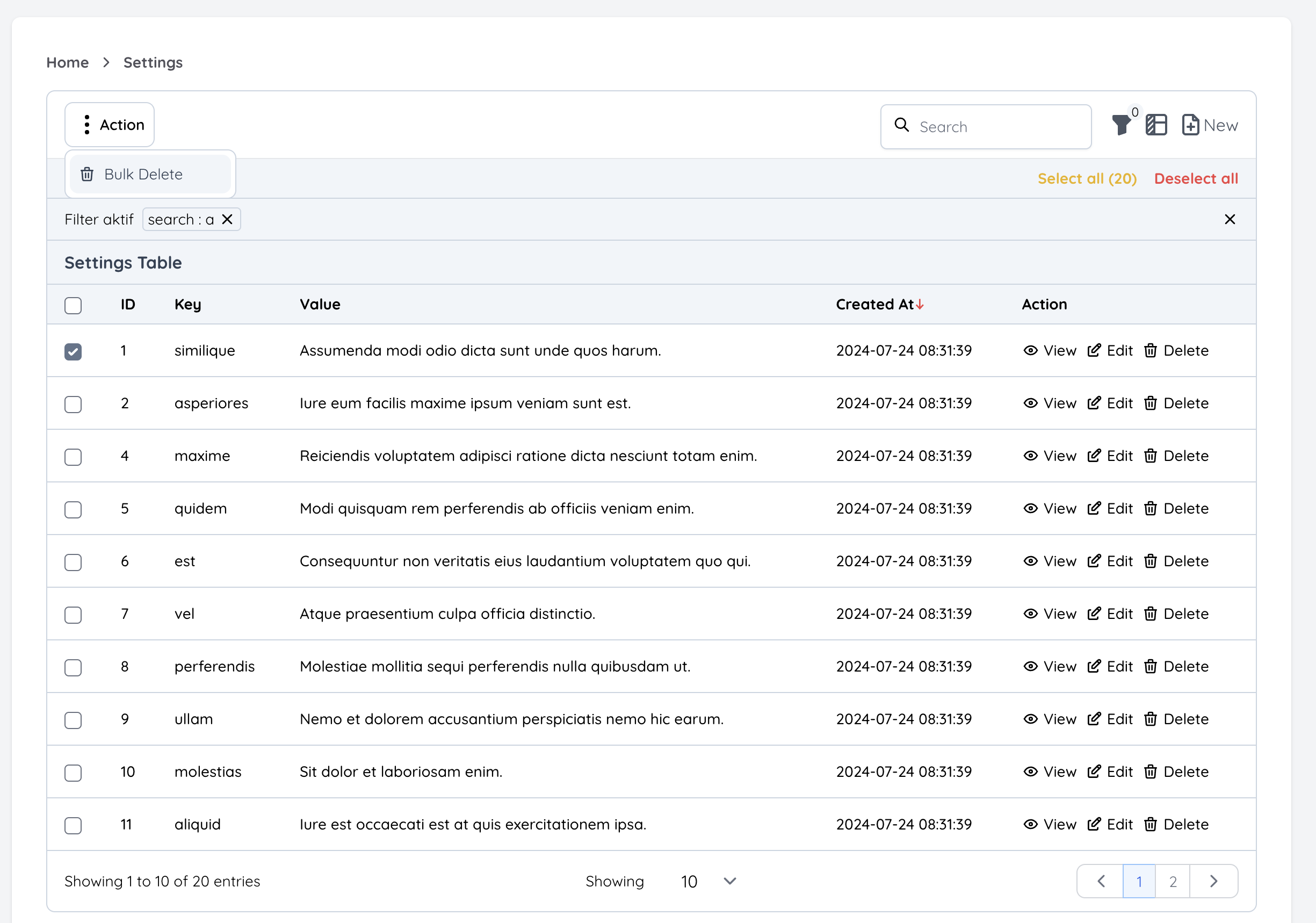
- Table component with search, sort, filter, pagination, toggle, select and bulk action
- Resource Generator to quickly generate CRUD
- Toggle dark mode and light mode component
- Responsive sidebar component
- Flash message using toast component
- Loading spinner component
- SelectSimple component
- InputDateTime component using flatpickr
- TextArea compoonent
- Toggle switch component
for available components you can check in stubs/inertia-vue/Vien directory or resources/js/Components/Vien after vien installed.
here is some screenshot:
Requirement
- PHP >= 8.2
- Laravel >= 10
- Laravel Breeze Stack Inertia Vue
Getting Started
Package installation
composer require --dev jhonoryza/laravel-vien
Vien installation
php artisan vien:install
this will copy all vien component scaffolding
after installed successfully you can remove this package from your dev requirement
Optional to update vien components
php artisan vien:update
Optional to use resource generator
before using this generator, make sure you have already your new migration and models, example: lets make a posts table, then run artisan migrate
then you can run the following command to generate the resource
php artisan vien:generate posts
After successfully generating the resource above, then adjust
resources/js/Components/Vien/Utils/menu-items.js file to add your new navigation menu,
for example:
import { IconHome } from "@tabler/icons-vue"; //`id value must be unique` export const menuItems = [ { id: 4, title: "Post", routeName: "posts", component: "Post", icon: IconHome } ]
then run npm run dev to rebuild
Optional to publish config
php artisan vendor:publish --tag='vien-config'
Optional to publish generator stubs
php artisan vendor:publish --tag='vien-stubs'
Security
If you've found a bug regarding security please mail jardik.oryza@gmail.com instead of using the issue tracker.
License
The MIT License (MIT). Please see License File for more information.