islandora / islandora_mirador
Islandora support for Mirador viewer
Installs: 243 933
Dependents: 1
Suggesters: 0
Security: 0
Stars: 3
Watchers: 13
Forks: 10
Type:drupal-module
pkg:composer/islandora/islandora_mirador
This package is auto-updated.
Last update: 2025-10-15 18:03:38 UTC
README
Mirador viewer integration for Drupal
Introduction
This is a Drupal module that wraps around the Mirador image viewer. It does not strictly require Islandora, however it depends on an IIIF Manifests. Islandora generates these manifests but they can also come from third-party sources.
Installation
$ composer require drupal/islandora_mirador $ drush en islandora_mirador
If you wish to make use of Islandora's display hint system, and Mirador hasn't been set up by an installation stack such as ISLE or the Islandora Playbook, you will need to import the display hint using Drush:
drush migrate:import islandora_mirador_tags
Upgrading from Islandora Defaults
This module was formerly distributed with Islandora Defaults. If you are upgrading you may need to clear Drupal's cache and re-start your web server to resolve a Plugin Not Found error.
Mirador library
The module can use either an instance of Mirador Integration hosted on the web, or deployed locally.
Islandora maintains a version of the Mirador library that includes image manipulation and text overlay plugins. This compiled library is available on the web at https://islandora.github.io/mirador-integration-islandora/islandora-mirador-0.1.0.js, and the github project is at https://github.com/islandora/mirador-integration-islandora.
If you have a local build, put it in your webroot at libraries/mirador/dist/main.js.
Usage
This module provides a Block that can be included via Structure>Blocks or Contexts. It takes a IIIF manifest.
The module also provides a "Mirador" term in the islandora_display vocabulary that can be selected as a display hint when editing an Islandora Repository Item object. This can be used to trigger the above block placement.
See the documentation for Islandora IIIF for how to set up the content that powers the viewer.
Configuration
The Islandora Mirador configuration page is located at "Administration » Configuration » Media » Mirador Settings" (/admin/config/media/mirador).
-
Mirador library location: You can select if the library is deployed locally or set the remote library's location (see Mirador library above).
-
Enabled Plugins: You can also enable particular plugins. You need to know if the plugins are included in the particular build of Mirador Integration. The Islandora version of Mirador supports both the "Text Overlay" and "Mirador Image Tools" plugins.
-
IIIF Manifest URL: You can set the URL pattern to retrieve the IIIF manifest for a piece of content. Default Islandora comes with a REST export view titled "IIIF Manifest", found at
/admin/structure/views/view/iiif_manifest. The URL to provide can be found in the single page display's path settings.
Replace `%node` with `[node:nid]`, and prepend with the domain of your installation:

Plugins
Default Plugins
As of version >= 2.3 the default Islandora Mirador configuration utilizes UPEI's version of the Mirador library, which is compiled with these Mirador 3 plugins:
-
Toolbar providing extra image manipulation features like invert colors.
-
Overlays embedded text such as hOCR on to the UI for text selection and screen reader support.
Developing Custom Plugins
In Mirador 3 plugins must be built in to the application. See the documentation page Creating Mirador 3 Plugins for more information.
Follow the Mirador library instructions above for deploying your custom-built Mirador app above to make it available to your Islandora site.
You can add support for other Mirador plugins in Islandora itself by implementing the plugin type defined in this module. To do so, declare a subclass of Drupal\islandora_mirador\IslandoraMiradorPluginPluginBase and add the following annotation:
/** * @IslandoraMiradorPlugin( * id = "machineName", * label = @Translation("Plugin label"), * description = @Translation("Description of the plugin .") * ) */
The only function so far is windowConfigAlter. You can use it to supply any configuration the plugin requires. Modifying the configuration in the UI is not implemented yet.
Using Text Overlay
When Mirador text overlay is configured properly, users can view, select, and use screen readers to read text that has been OCR'd in scanned documents. With further work (yet to be implemented in the islandora_iiif module), the Mirador viewer will be able to highlight text found via a search, and display a search interface to search within the viewer.
Setting up hOCR
To display a text overlay, Mirador must be provided with hOCR text data - which is OCR'd text that includes position information for the extracted text relative to the image that is being displayed. Here are the steps:
- Ensure you're running isle-buildkit version 3.2.12 or above
- Install the Drupal modules https://github.com/discoverygarden/islandora_hocr and https://github.com/Born-Digital-US/islandora_iiif_hocr
- Create a derivative action so when Original File images are uploaded to your repository a
filemedia entity is created withfield_media_useequal to thehOCRmedia use term created by https://github.com/discoverygarden/islandora_hocr
Test hOCR
Follow these steps to confirm that hOCR is working.
- Add a new Repository Item with type Paged Content
- Add a child object of type Page
- On that child object, add a Media of type File and populate it with a JP2 or TIFF file that has text on it.
- Check Original File under "Media Use" (do NOT check any other media usages)
- Do not add anything to the hOCR Extracted Text field you created. This will be populated when OCR is run on this file.
- Save the media.
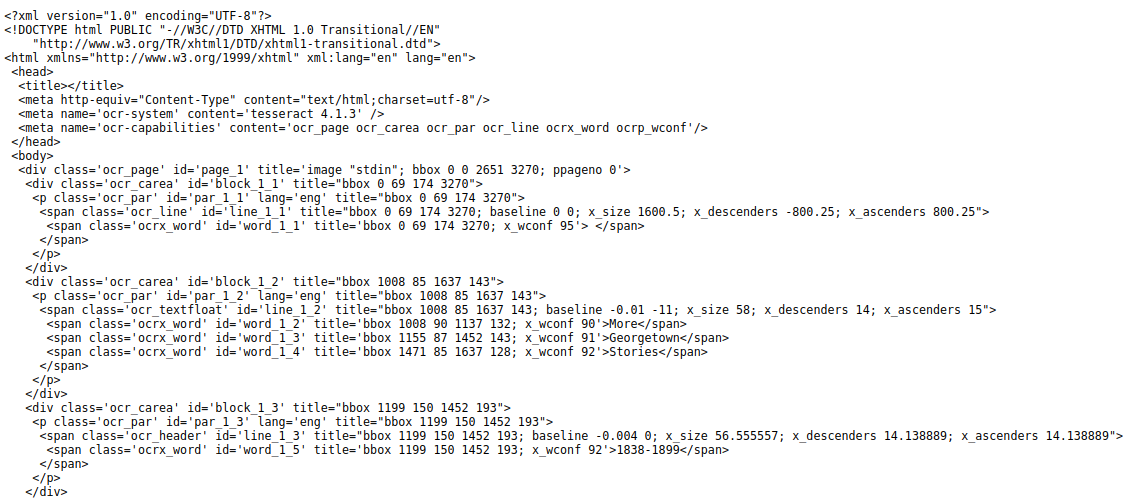
- After about a minute, the extracted text with positional data field should be populated. You can verify this directly by editing the File object and seeing that the "hOCR extracted Text" field now has a file attached to it, and you can view the file and observe that it contains xml text that looks something like this:

Configuring the IIIF Manifest view for the Manifest additions
Assuming hOCR is set up and tested...
Follow the instructions at https://github.com/Born-Digital-US/islandora_iiif_hocr to allow searching inside the mirador viewer on your hOCR
Configuring the Mirador viewer to display for Pages and Paged Content using Contexts
Islandora uses contexts to control which blocks are displayed on different Islandora nodes. Note that the following instructions are just one of many possible ways to configure this.
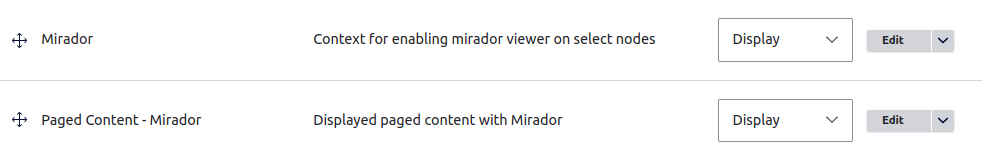
If not already present, you will need to add Mirador display contexts for single page and paged content types:
Configure contexts at "Administration » Structure » Context".
-
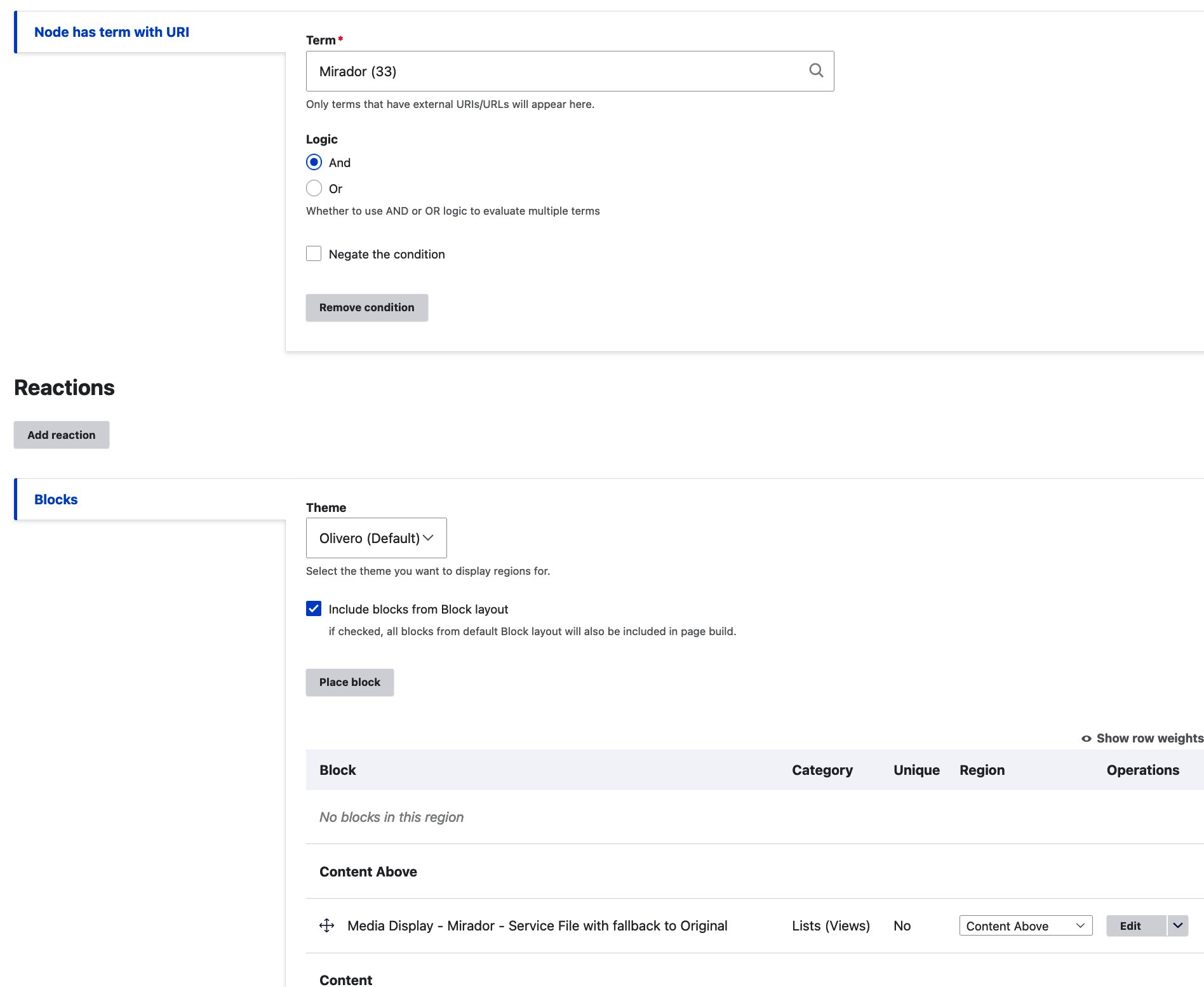
For single page ("Mirador") context, you can condition on the "Node has term" "Mirador" (if you like, AND "Page"), and set the reaction to Blocks. Use a View such as Media Display (part of Islandora Starter Site) to provide a block that displays the appropriate media using the "Mirador" view mode:

-
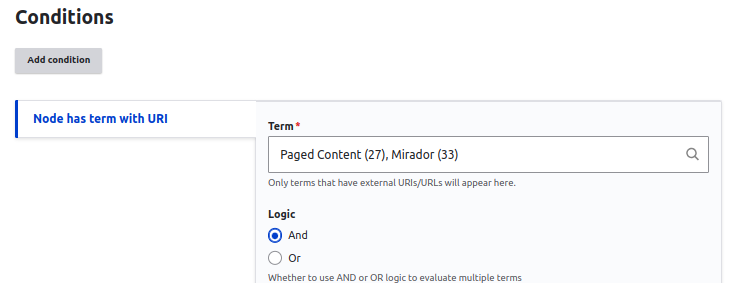
For multi-page ("Paged Content - Mirador") context, we condition on the "Node has term" "Mirador" AND "Paged Content"

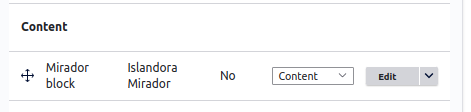
...and set the reaction to show the Mirador block in the content region
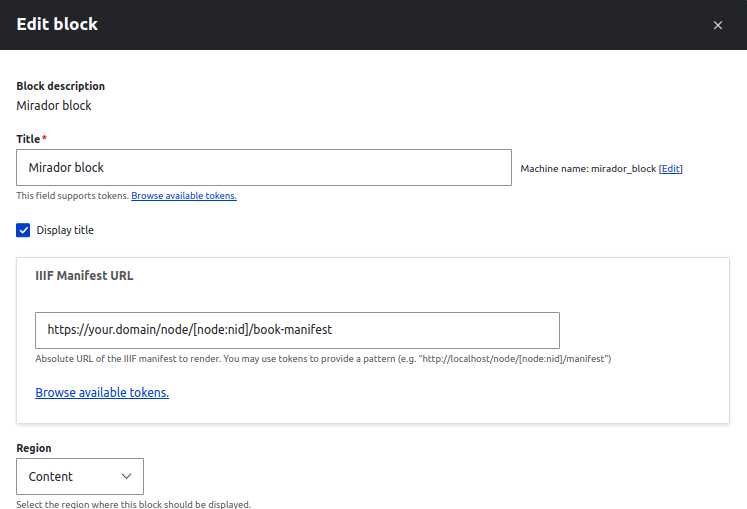
... which is configured using.../book-manifestfor the IIIF Manifest URL
As noted previously, this is just one way to set up the Mirador viewer configurations. If, for example, you wanted to always use the Mirador viewer for pages and paged content, you could remove the "Mirador" condition from the "Node has term" condition in these contexts.
Theme Variables
Mirador's appearance and behaviour is configured via settings passed to the JavaScript application. Mainly in 'window' and 'workspace' configuration array.
These can be specified via theme variables or by passing them as arguments instantiating the Mirador block class.
To hide the close button via a theme hook:
function mymodule_preprocess_mirador(&$variables) { $variables['window_config']['allowClose'] = FALSE; }
To make a minimal UI by instantiating the block:
$block = \Drupal::service('plugin.manager.block')->createInstance($viewer . '_block', [ 'iiif_manifest_url' => "/node/$manifest_nid/manifest-single", 'thumbnail_navigation_position' => 'hidden', 'window_config' => [ 'allowClose' => FALSE, 'allowMaximize' => FALSE, 'allowTopMenuButton' => FALSE, 'allowWindowSideBar' => FALSE, 'hideWindowTitle' => TRUE, 'panels' => [ 'info' => FALSE, 'attribution' => FALSE, ' canvas' => FALSE, 'annotations' => FALSE, 'search' => FALSE, ], ], 'workspace_config' => [ 'allowNewWindows' => FALSE, 'isWorkspaceAddVisible' => FALSE, 'workspaceControlPanel' => [ 'enable' => FALSE, ], ], ]);
See the Mirador FAQ for more options: https://github.com/ProjectMirador/mirador/wiki/M3---Mirador-3-Frequently-Asked-Questions
Documentation
Further documentation for IIIF (International Image Interoperability Framework) is available on the Islandora 8 documentation site.
Troubleshooting/Issues
Having problems? Solved a problem? Join the Islandora communication channels to post questions and share solutions:
-
If you would like to contribute or have questions, please get involved by attending our weekly Tech Call, held virtually via Zoom every Wednesday at 1:00pm Eastern Time US. Anyone is welcome to join and ask questions! The Zoom link can be found in the meeting minutes here.
If you would like to contribute code to the project, you need to be covered by an Islandora Foundation Contributor License Agreement or Corporate Contributor License Agreement. Please see the Contributor License Agreements page on the islandora-community wiki for more information.

