interaction-design-foundation / nova-worldclock-card
A Laravel Nova card to display world clocks
Installs: 187 045
Dependents: 0
Suggesters: 0
Security: 0
Stars: 8
Watchers: 9
Forks: 2
Open Issues: 1
pkg:composer/interaction-design-foundation/nova-worldclock-card
Requires
- php: ^8.1
- ext-json: *
- laravel/nova: ^4.20 || ^5.0
Requires (Dev)
- interaction-design-foundation/coding-standard: ^0.3
- orchestra/testbench-core: ^8.33 || ^9.10 || ^10.0
- phpunit/phpunit: ^10.5 || ^11.0 || ^12.0
- vimeo/psalm: ^6.0
README
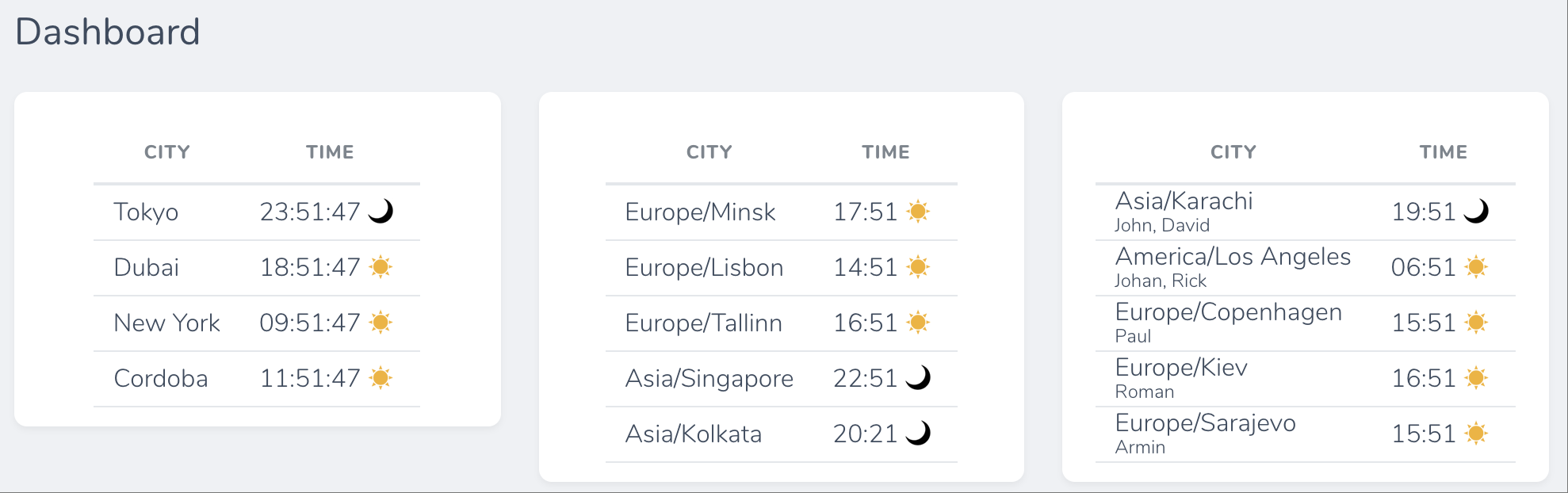
A Laravel Nova card to display world clock.
Installation
You can install the package in to a Laravel app that uses Nova via composer:
composer require interaction-design-foundation/nova-worldclock-card
Usage
Basic usage:
use InteractionDesignFoundation\WorldClockCard\WorldClock; public function cards() { return [ (new WorldClock()) ->timezones([ 'Asia/Dubai', 'America/New_York', 'Europe/Kiev', ]), ]; }
Advanced usage:
use InteractionDesignFoundation\WorldClockCard\WorldClock; public function cards() { return [ (new WorldClock()) ->timezones([ 'Asia/Dubai', 'America/New_York', 'Europe/Kiev', ]) ->timeFormat('h:i') // Optional, time format. Default is: 'h:i' ->updatePeriod(1000) // Optional, to set updating time period in millisecond. ->nightRange(22, 6) // Optional, to set range of night hours. Default is [19; 6). ->hideContinents() // Optional, hide continents from timezone-names. ->timezoneDescriptions([ // Optional, add text description to timezones. 'Asia/Dubai' => 'Yuto, Hana', 'America/New_York' => 'Mark', 'Europe/Kiev' => 'Slava, Ukraine', ]), ]; }
Changelog
Please see Releases for more information on what has changed recently.
Contributing
Please see CONTRIBUTING for details.
License
The MIT License (MIT). Please see License File for more information.