interaction-design-foundation / nova-html-code-field
A Laravel Nova field to write raw HTML and preview.
Installs: 140 805
Dependents: 0
Suggesters: 0
Security: 0
Stars: 11
Watchers: 6
Forks: 0
Open Issues: 2
pkg:composer/interaction-design-foundation/nova-html-code-field
Requires
- php: ^8.2
- ext-json: *
- laravel/nova: ^4.25 || ^5.0
Requires (Dev)
- interaction-design-foundation/coding-standard: ^0.3.0
- orchestra/testbench-core: ^8.0 || ^9.0
- phpunit/phpunit: ^10.5 || ^11.0
This package is auto-updated.
Last update: 2026-01-22 01:59:46 UTC
README
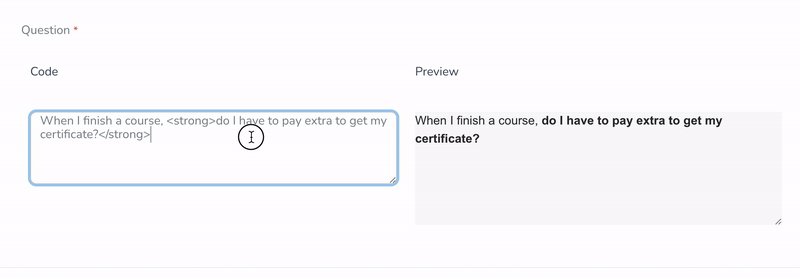
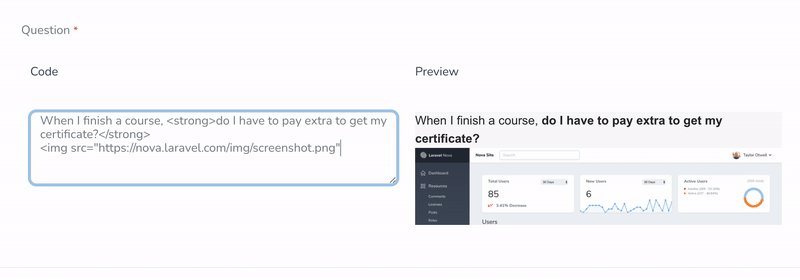
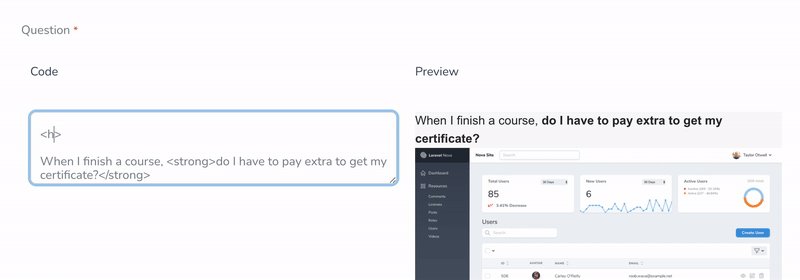
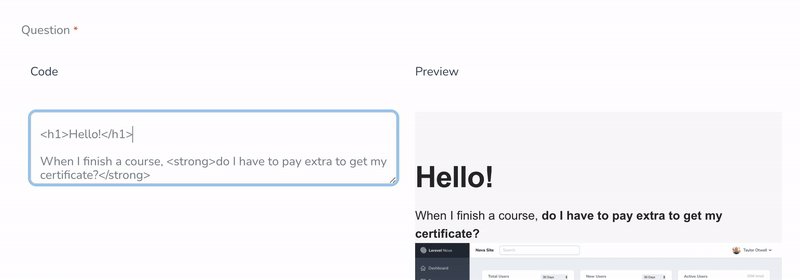
A Laravel Nova field that provides a powerful HTML code editor with real-time preview capabilities. Write raw HTML and see instant results, with the preview rendered in an isolated iframe to prevent style conflicts with Nova's UI.
Features
- Real-time HTML preview
- Isolated preview environment using iframes
- Custom CSS injection support
- Customizable preview template
- Compatible with Laravel Nova 4.x and 5.x
Installation
You can install the package via composer:
composer require interaction-design-foundation/nova-html-code-field
The package will automatically register its service provider.
Usage
Basic Usage
use InteractionDesignFoundation\NovaHtmlCodeField\HtmlCode; public function fields(NovaRequest $request): array { return [ HtmlCode::make('HTML Content', 'content'), ]; }
Advanced Usage
use InteractionDesignFoundation\NovaHtmlCodeField\HtmlCode; public function fields(NovaRequest $request): array { return [ HtmlCode::make('HTML Content', 'content') // Include stylesheets into iframe for more accurate preview ->styles([ 'https://cdn.example.com/custom.css', // from a CDN Vite::asset('resources/css/app.css'), // from your app ]) // Wrap the HTML content in a template ("%CODE%" is required) ->previewTemplate('<section class="panel">%CODE%</section>'), ]; }
Contributing
Please see CONTRIBUTING for details on how to contribute to this project.
Testing
composer test
Code Style
# Fix code style
composer cs:fix
Security
If you discover any security-related issues, please email the maintainers instead of using the issue tracker.
Credits
License
The MIT License (MIT). Please see License File for more information.