interaction-design-foundation / nova-html-card
A Laravel Nova card to display arbitrary HTML content
Installs: 667 304
Dependents: 3
Suggesters: 0
Security: 0
Stars: 67
Watchers: 8
Forks: 11
Open Issues: 1
pkg:composer/interaction-design-foundation/nova-html-card
Requires
- php: ^8.1
- laravel/nova: ^4.20 || ^5.0
Requires (Dev)
- interaction-design-foundation/coding-standard: ^0.5.0 || ^0.6.0
- orchestra/testbench-core: ^8.32 || ^9.9 || ^10.0
- phpunit/phpunit: ^11.0 || ^12.0
README
| We stand with Ukraine | 🇺🇦 |
|---|
Nova HTML Card
Adds a card to the Laravel Nova dashboard with any arbitrary HTML content.
Installation
You can install the package in to a Laravel app that uses Nova via composer:
composer require interaction-design-foundation/nova-html-card
Usage
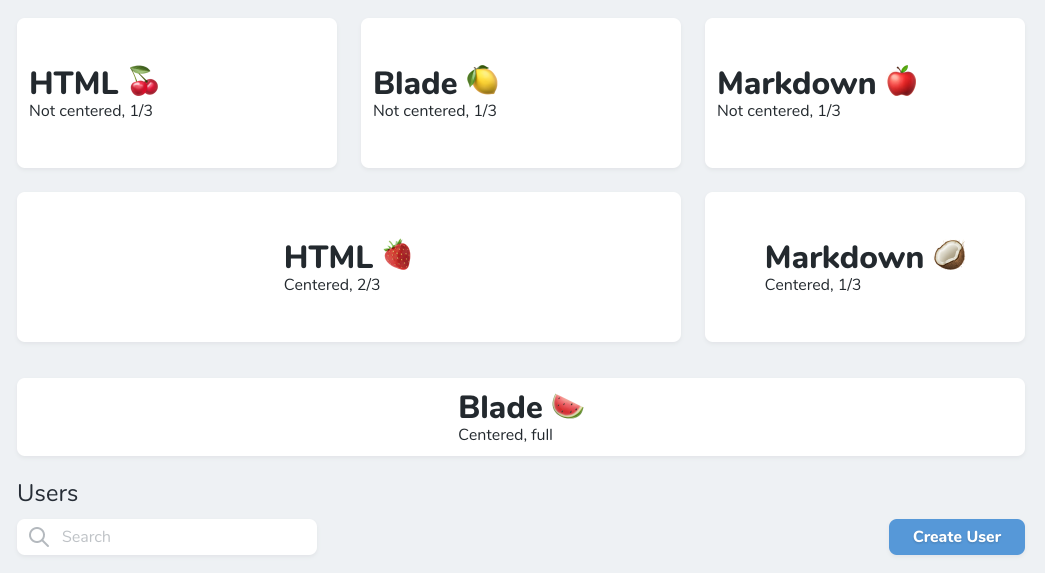
use InteractionDesignFoundation\HtmlCard\HtmlCard; public function cards() { return [ (new HtmlCard())->width('1/3')->html('<h1>Hello World!</h1>'), (new HtmlCard())->width('1/3')->markdown('# Hello World!'), (new HtmlCard())->width('1/3')->view('cards.hello', ['name' => 'World']), ]; }
Options
- Set content
->html('<h1>Hello!</h1>'): Set HTML or plain content.->markdown('# Hello!'): Set Markdown content that will be converted into HTML.->view('path.to.view', []): Specify blade view file and optionally pass an array of data to view.
- Styling
->center(false): Center card's content.falseby default.->withoutCardStyles(true): Whether to use standard Nova Card styles for a card (background, padding, etc).falseby default.->withBasicStyles(): Adds some basic styling to the HTML elements in the card. Useful when rendering Markdown.
Why this package?
There are a few packages with similar functionality. Our package provides an API to cover all cases covered by these packages plus additionally provides some unique features like:
- Markdown support
- easy switch between class Nova-card look and raw-HTML look
- Simple, Laravel-like API
Changelog
Please see Releases for more information on what has changed recently.
Updating assets
After updating assets, you need to "recompile" them for production:
composer i npm i npm run nova:install npm run prod
Contributing
Please see CONTRIBUTING for details.
License
The MIT License (MIT). Please see License File for more information.