inspheric / nova-email-field
A Laravel Nova email field.
Installs: 438 686
Dependents: 1
Suggesters: 0
Security: 0
Stars: 33
Watchers: 1
Forks: 3
Open Issues: 0
Language:Vue
pkg:composer/inspheric/nova-email-field
Requires
- php: ^8.0
- laravel/nova: ^4.0
README
An email input and mailto link field for Laravel Nova. Version 2.0 now supports Nova 4.0 and Vue 3.0!
Installation
Install the package into a Laravel app that uses Nova with Composer:
composer require inspheric/nova-email-field
Usage
Add the field to your resource in the fields method:
use Inspheric\Fields\Email; Email::make('Email') ->rules('email', /* ... */),
The field extends the Laravel\Nova\Fields\Text field, so all the usual methods are available.
Now supports readonly, placeholder and overriding the default type="email" if you prefer not to have the validation in the browser. This is from the standard Nova Text field so is not documented here.
It is recommended that you include the standard email validation rule, as it is not automatically added.
Options
Clickable
Make the field display as a mailto link on the detail page:
Email::make('Email') ->clickable(),
Clickable on Index
Make the field display as a mailto link on the index page:
Email::make('Email') ->clickableOnIndex(),
Always Clickable
Combination of the two functions above for simplicity:
Email::make('Email') ->alwaysClickable(),
Appearance
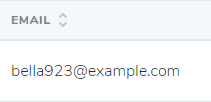
Index (default)
The field is displayed as a plain <span> element. If the field value is blank, an em dash will be displayed.
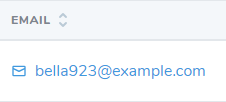
Index (clickable)
The field is displayed as an <a href="mailto:..."> element with an icon. If the field value is blank, an em dash will be displayed instead of a link.
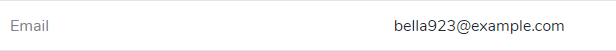
Detail (default)
The field is displayed as a plain <span> element. If the field value is blank, an em dash will be displayed.
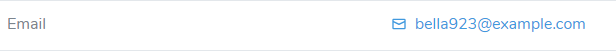
Detail (clickable)
The field is displayed as an <a href="mailto:..."> element with an icon. If the field value is blank, an em dash will be displayed instead of a link.
Form
The field is displayed as an <input type="email"> element.