imranhsayed / headless-cms
A WordPress plugin that adds features to use WordPress as a headless CMS with any front-end environment using REST API
Installs: 5 018
Dependents: 0
Suggesters: 0
Security: 0
Stars: 212
Watchers: 11
Forks: 34
Open Issues: 14
Type:wordpress-plugin
pkg:composer/imranhsayed/headless-cms
Requires
- php: >=5.4.0
- dev-master
- 1.7.0
- 1.6.0
- 1.5.0
- 1.3.0
- 1.2.0
- 1.1.0
- 1.0.0
- dev-dependabot/npm_and_yarn/assets/webpack-5.94.0
- dev-dependabot/npm_and_yarn/assets/ws-5.2.4
- dev-dependabot/npm_and_yarn/assets/multi-bcba2c3780
- dev-dependabot/npm_and_yarn/assets/browserify-sign-4.2.2
- dev-feature/add-setting-to-open-comments-post-api
- dev-feature/get-post-by-slug-api
- dev-feature/update-posts-api
- dev-feature/add-woo-countries-endpoint
- dev-feature/add-currency-in-api-response
- dev-feature/add-allowed-origin
- dev-feature/add-cookiepath
- dev-feature/fix-api-url
- dev-feature/add-wc-cart-endpoint
- dev-feature/add-product-currency
- dev-feature/add-update-order-mutation
- dev-feature/add-wishlist-mutation
- dev-feature/test-wishlist
- dev-feature/update-wishlist-fields
- dev-feature/update-countries-query
- dev-fix/countries-list
- dev-feature/filter-countries
- dev-feaure/add-shipping-countries-fields
- dev-feature/post-preview
- dev-feature/add-schemadetails
- dev-feature/add-stickypost-type
- dev-feature/add-headless-cms
This package is auto-updated.
Last update: 2026-01-29 03:51:57 UTC
README
A WordPress plugin that adds features to use WordPress as a headless CMS with any front-end environment using REST API. This plugin provides multiple features and you can use the one's that are relevant to your front-end application. You don't necessarily need to use all.
Install via Composer
composer require imranhsayed/headless-cms
Maintainer
| Name | Github Username |
|---|---|
| Imran Sayed | @imranhsayed |
Assets
Assets folder contains webpack setup and can be used for creating blocks or adding any other custom scripts like javascript for admin.
- Run
npm ifromassetsfolder to install required npm packages. - Use
npm run devduring development for assets. - Use
npm run prodfor production. - Use
npm run eslint:fix js/fileName.jsfor fixing and linting eslint errors and warning.
REST API ENDPOINT
This plugin provides you different endpoints using WordPress REST API.
Getting Started 📋
These instructions will get you a copy of the project up and running on your local machine for development purposes.
Prerequisites 🚪
You need to have any WordPress theme activated on your WordPress project, which has REST API enabled.
Installation 🔧
- Clone the plugin directory in the
/wp-content/plugins/directory, or install a zipped directory of this plugin through the WordPress plugins screen directly. - Activate the plugin through the 'Plugins' screen in WordPress
Example Frontend applications
Example of front-end applications where this plugin can be used:
Features
- Custom REST API Endpoints.
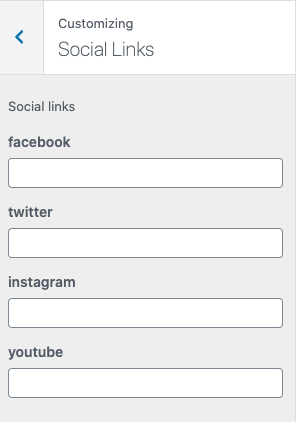
- Social links in customizer.
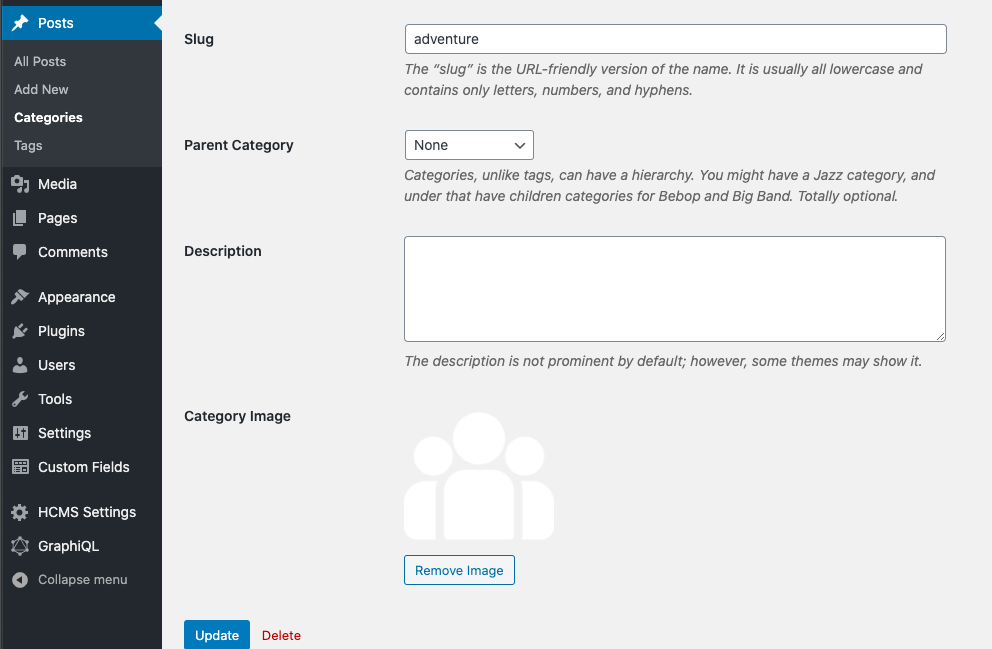
- Image uploads for categories.
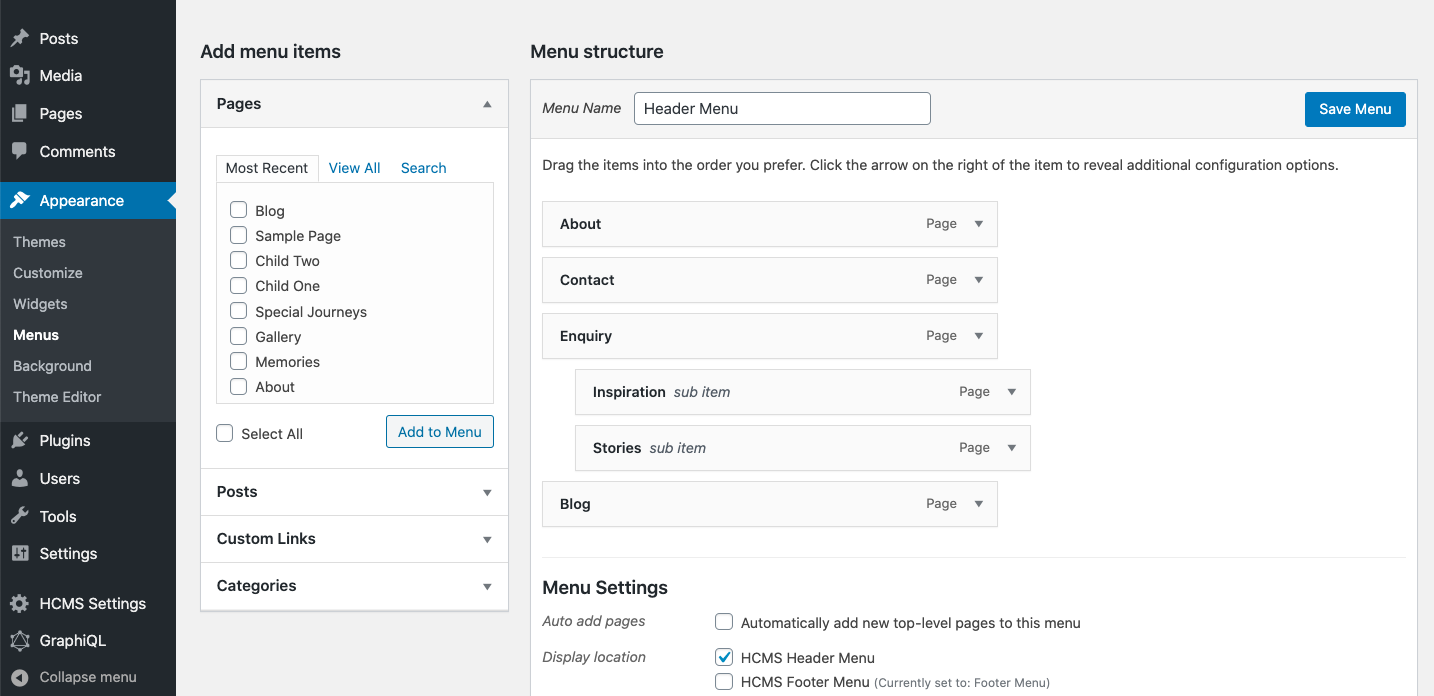
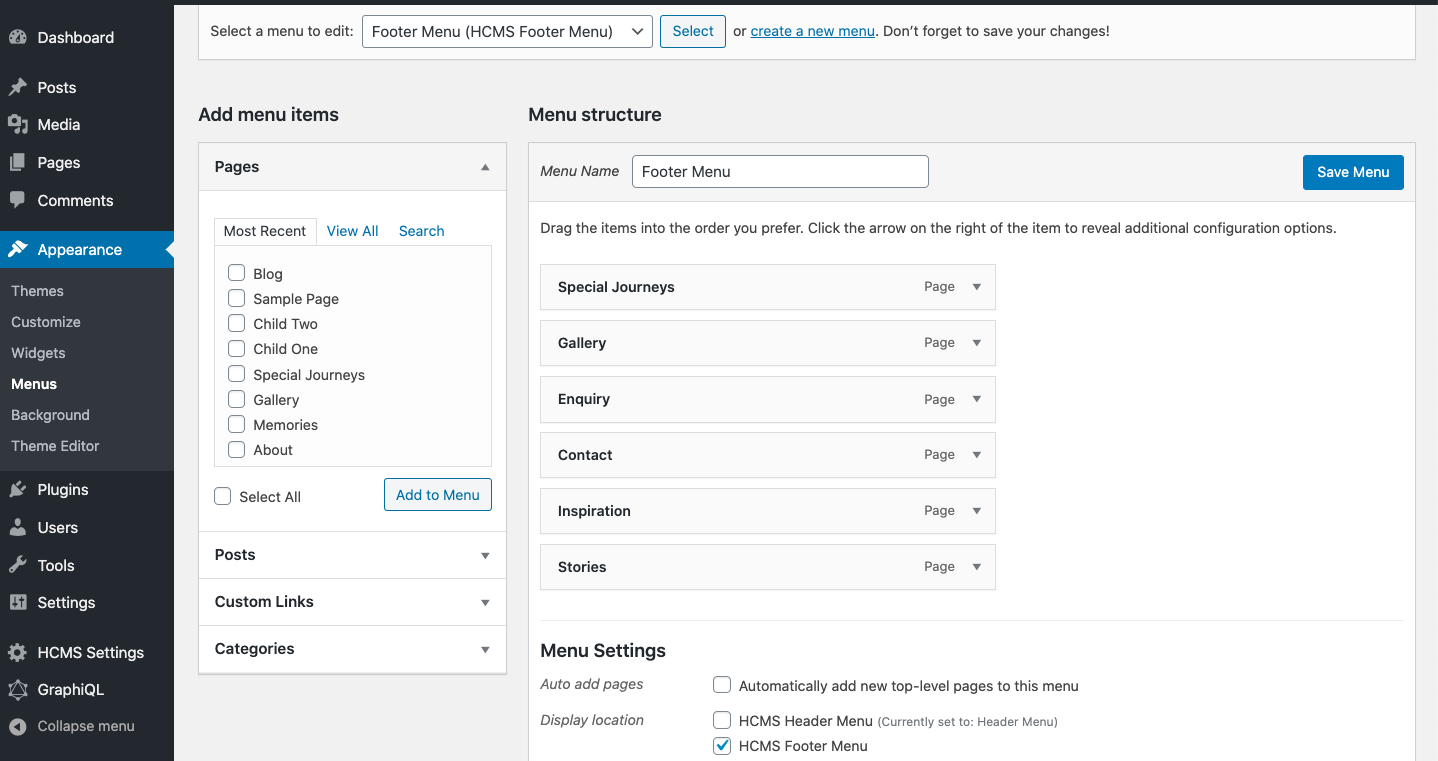
- Custom header and footer menus.
- Custom Widgets.
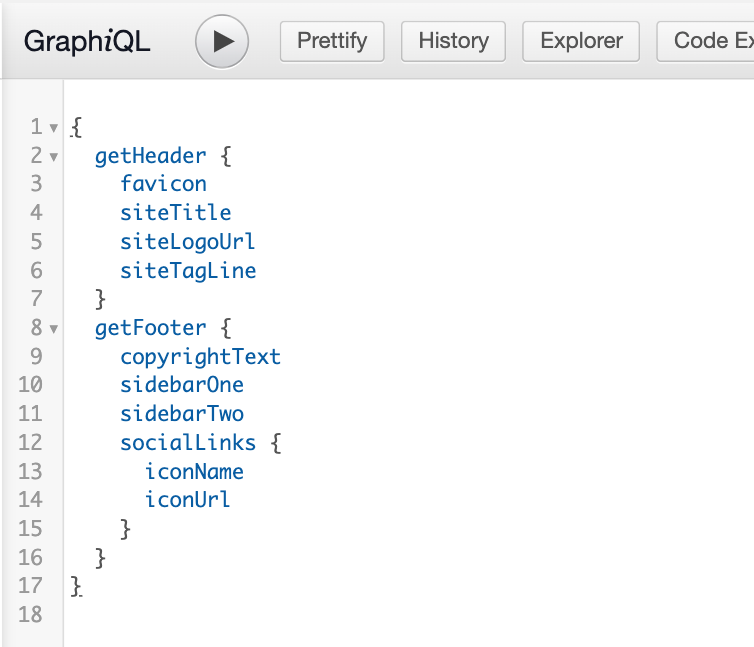
- Custom Header and Footer GraphQL fields when using wp-graphql plugin
- Adds coAuthors data in the GraphQL Api.
- Adds option to add social links in customizer
- Registers two custom menus for header ( menu location = hcms-menu-header ) and for footer ( menu location = hcms-menu-footer )
- Registers the following sidebars
- HCMS Footer #1 with sidebar id 'hcms-sidebar-1'
- HCMS Footer #2 with sidebar id 'hcms-sidebar-2'
- Adds frontend preview link option in the editor. For Preview to work , you also need the wp-graphql-jwt-authentication plugin as well
More Features
- Registers the sections for socials icons in the customizer
- Social icons urls for 'facebook', 'twitter', 'instagram', 'youtube'
- Image upload features for categories
- Provides Image upload features for categories.
- Plugin Settings Page
-
Settings for getting data for a custom page like Hero section, Search section, Featured post section, latest posts heading.
-
Registers custom end points
- Following fields when using wp-graphql plugin.
{ wooCountries { billingCountries { countryCode countryName } shippingCountries { countryCode countryName } } wooStates(countryCode: "in") { states { stateCode stateName } } }
- WooCommerce Shipping Zones.
{ shippingInfo { shippingZones storePostCode } }
- Add Product to Wishlist Mutation ( Authenticated request )
mutation ADD_ITEM { addToWishlist(input: {clientMutationId: "example", productId: 340}) { clientMutationId error added productId wishlistProductIds } }
- Remove Product from Wishlist Mutation( Authenticated request )
mutation REMOVE_ITEM{ removeFromWishlist(input: {clientMutationId: "example", productId: 340}) { error productId removed wishlistProductIds } }
- Get Products from Wishlist Mutation ( Authenticated request )
query GET_WISHLIST { getWishList { productIds error products { databaseId name slug buttonText image { alt src attachmentId } priceHtml productUrl stockQuantity stockStatus typename } } }
- Schema Details
posts { nodes { seo { schemaDetails } } }
Available Endpoints:
Get single post ( GET request )
http://example.com/wp-json/rae/v1/post?post_id=1
Get posts by page no: ( GET Request )
http://example.com/wp-json/rae/v1/posts?page_no=1
Get header and footer date: ( GET Request )
- Get the header data ( site title, site description , site logo URL, menu items ) and footer data ( footer menu items, social icons )
http://example.com/wp-json/rae/v1/header-footer?header_location_id=hcms-menu-header&footer_location_id=hcms-menu-footer
Get WooCommerce Country and states ( GET Request )
/wp-json/rae/v1/wc/countries//wp-json/rae/v1/wc/states?countryCode=IN
Contributing 👥
Please read CONTRIBUTING.md for details on our code of conduct, and the process for submitting pull requests to us.
Versioning
I use Git for versioning.