i-lateral / silverstripe-admin-toggle-checkbox
CSS only toggle that re-styles all checkboxes in the admin
Installs: 1 011
Dependents: 0
Suggesters: 0
Security: 0
Stars: 2
Watchers: 4
Forks: 0
Open Issues: 10
Language:JavaScript
Type:silverstripe-vendormodule
pkg:composer/i-lateral/silverstripe-admin-toggle-checkbox
Requires
- silverstripe/admin: ~1.0
- silverstripe/framework: ~4.0
Requires (Dev)
- phpunit/phpunit: ^5.7
- 1.x-dev
- 1.1.0
- 1.0.0
- dev-dependabot/npm_and_yarn/qs-6.5.3
- dev-dependabot/npm_and_yarn/decode-uri-component-0.2.2
- dev-dependabot/npm_and_yarn/async-2.6.4
- dev-dependabot/npm_and_yarn/path-parse-1.0.7
- dev-dependabot/npm_and_yarn/hosted-git-info-2.8.9
- dev-dependabot/npm_and_yarn/lodash-4.17.21
- dev-dependabot/npm_and_yarn/y18n-3.2.2
- dev-dependabot/npm_and_yarn/elliptic-6.5.4
- dev-dependabot/npm_and_yarn/ini-1.3.8
- dev-dependabot/npm_and_yarn/node-sass-4.14.1
This package is auto-updated.
Last update: 2026-01-10 15:53:55 UTC
README
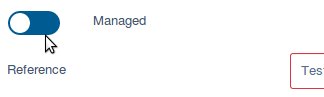
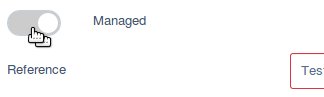
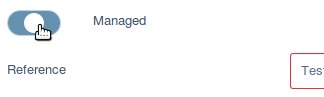
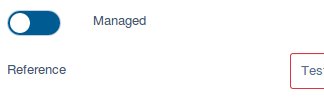
Simple module that re-styles all checkboxes in the admin as Toggle fields (thanks to https://www.w3schools.com/howto/howto_css_switch.asp for the base CSS to make this work)
NOTE: As SilverStripe 4 uses react to generate checkboxes, as of 1.1.* this module utilises a JavaScript mutator to detect changes to the DOM and then restructure checkbox elements based in order to style them (rather than utilising templates).
Install
Install using composer: composer require i-lateral/silverstripe-admin-toggle-checkbox
Usage
Just install the module and flush the cache. All Checkbox fields in the CMS will be automatically re-styled