hillholliday / craft-user-manual
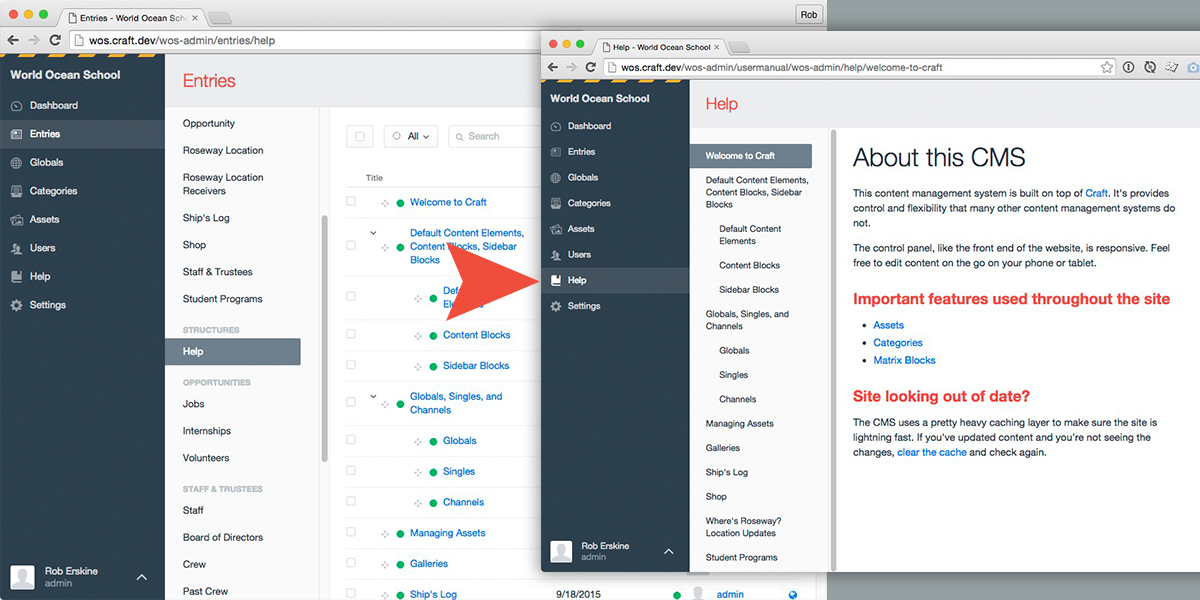
Craft User Manual allows developers (or even content editors) to provide CMS documentation using Craft's built-in sections (singles, channels, or structures) to create a `User Manual` or `Help` section directly in the control panel.
Fund package maintenance!
roberskine
Installs: 71 886
Dependents: 2
Suggesters: 0
Security: 0
Stars: 84
Watchers: 3
Forks: 17
Type:craft-plugin
pkg:composer/hillholliday/craft-user-manual
Requires
- php: ^8.0.2
- craftcms/cms: ^4.0.0|^5.0.0
Requires (Dev)
- craftcms/rector: dev-main
README
Craft User Manual allows developers (or even content editors) to provide CMS documentation using Craft's built-in sections (singles, channels, or structures) to create a "User Manual" or "Help" section directly in the control panel.
Requirements
This plugin requires Craft CMS 4.0.0 or later; or Craft CMS 5.0.0 or later.
Installation
Craft 4 and Craft 5
To install the plugin in your Craft 4 or Craft 5 project, follow these instructions.
-
Open your terminal and go to your Craft project:
cd /path/to/project -
Then tell Composer to load the plugin:
composer require hillholliday/craft-user-manual
Wondering why it says
hillhollidayand notroberskineas the org? This package was originally submitted as hillholliday, and to preserve the artifacts on Packagist we have kept it as hillholliday.
-
In the Control Panel, go to Settings → Plugins and click the “Install” button for usermanual.
-
Select the section the plugin should use as the User Manual page in the CP.
- (Optional) - Replace the plugin's name to something your user's will understand.
- (Optional) - Use more than the default
bodyfieldhandle by setting up custom template overrides.
-
Click the User Manual link in the CP nav.
Craft 3
To install the plugin in your Craft 3 project, follow these instructions.
-
Open your terminal and go to your Craft project:
cd /path/to/project -
Then tell Composer to load the plugin:
composer require hillholliday/craft-user-manual:2.1.2 -
In the Control Panel, go to Settings → Plugins and click the “Install” button for usermanual.
-
Select the section the plugin should use as the User Manual page in the CP.
- (Optional) - Replace the plugin's name to something your user's will understand.
- (Optional) - Use more than the default
bodyfieldhandle by setting up custom template overrides.
-
Click the User Manual link in the CP nav.
Configuration
- All settings may be optionally configured using a config file. The values, contained in
config.php, are described below:
pluginNameOverride
Intuitive, human-readable plugin name for the end user.
templateOverride
For more control over the output, you may optionally override the default template.
Path is relative to ../craft/templates/.
section
Entries in this section must have associated urls. When this value is set from the usermanua.php file, it much use the section ID as the value, not the section handle.
enabledSideBar
Enables the sidebar on the manual page
Defaults to true.
Some notes
- The plugin currently only pulls in the
bodyfield from each entry in the selected section, unless you're using a template override. - While the User Manual section works best with
Structures, you can certainly get away with using a one-offSingle. - If you're running Craft Client or Craft Pro make sure your content editors don't have permission to edit whatever section you've selected to use as your User Manual
- Only sections with entry URLs may be used as your User Manual section.
Thanks
This plugin was inspired by the team over at 70kft for their work on Craft-Help. While their plugin is definitely more flexible in terms of writing custom markdown in separate files, we wanted to create something that would make it easier for anyone to edit documentation without making any changes to the server. This works particularly well for larger projects where more than one person (especially non-devs) are writing documentation for how to use the CMS.
Releases
See CHANGELOG.md for full release history.
- 5.0.4 - Adding in ability to customize URL segment of the user manual documentation section
- 5.0.3 - Merging PRs from JorgeAnzola to remove requirement for User Manual entries to require URLs
- 5.0.2 - Replacing
addExtensionwith Craft Hook - 5.0.1 - Required "section" config setting to be an integer. Added "enabledSideBar" config setting to enable/disable the sidebar on the manual page. This fix is to help address possible issue in Craft 4 to Craft 5 migration.
- 5.0.0 - Craft 5 support! Thanks to John Morton and Dalton Rooney for your contributions.
- 4.0.0 - Craft 4 support! Thanks to Chris DuCharme for migrating up to Craft 4.
- 2.1.0 - Merging PRs from JorgeAnzola and sameerast
- 2.0.3 - Forcing updating to plugin store
- 2.0.2 - Merging in @aaronbushnell's fix for incorrect reference to asset bundle.
- 2.0.1 - Merging in @mgburns' fix for Craft 3 deprecation warnings.
- 2.0.0 - Merging in @jcdarwin Craft 3 port. Craft 3 version of Craft User Manual.
- 1.1.1 - Adding in RTL language support.
- 1.1.0 - Merging in @timkelty's work which includes template overrides, updated error prompts, and other misc improvements.
- 1.0.1 - Adding support for plugin custom icons in Craft 2.5.
- 1.0.0 - Initital release of Craft User Manual.
We hope this plugin is useful, and we'd love to hear any suggestions or issues you may have. @erskinerob.
Brought to you by Rob Erskine.