hexters / ladmin
Admin page scaffolding for Laravel.
Installs: 5 104
Dependents: 1
Suggesters: 0
Security: 0
Stars: 501
Watchers: 12
Forks: 93
Open Issues: 2
pkg:composer/hexters/ladmin
Requires
- ladmin/engine: 0.0.8
- yajra/laravel-datatables-oracle: ^10.0
- dev-master
- 3.1.2
- 3.1.1
- 3.1.0
- 3.0.0
- 2.1.1
- 2.1.0
- 2.0.3
- 2.0.2
- 2.0.1
- 2.0.0
- v1.8.3
- v1.8.2
- v1.8.1
- v1.8.0
- v1.7.11
- v1.7.10
- v1.7.9
- v1.7.8
- v1.7.7
- v1.7.6
- v1.7.5
- v1.7.4
- v1.7.3
- v1.7.2
- v1.7.1
- v1.7.0
- v1.6.0
- v1.5.2
- v1.5.1
- v1.5.0
- v1.4.3
- v1.4.2
- v1.4.1
- v1.4.0
- v1.3.5
- v1.2.5
- v1.2.4
- v1.2.3
- v1.2.2
- v1.2.1
- v1.2.0
- v1.1.5
- v1.1.4
- v1.1.3
- v1.1.2
- v1.1.1
- v1.1.0
- v1.0.3
- v1.0.2
- v1.0.1
- v1.0.0
This package is auto-updated.
Last update: 2026-01-29 03:59:25 UTC
README
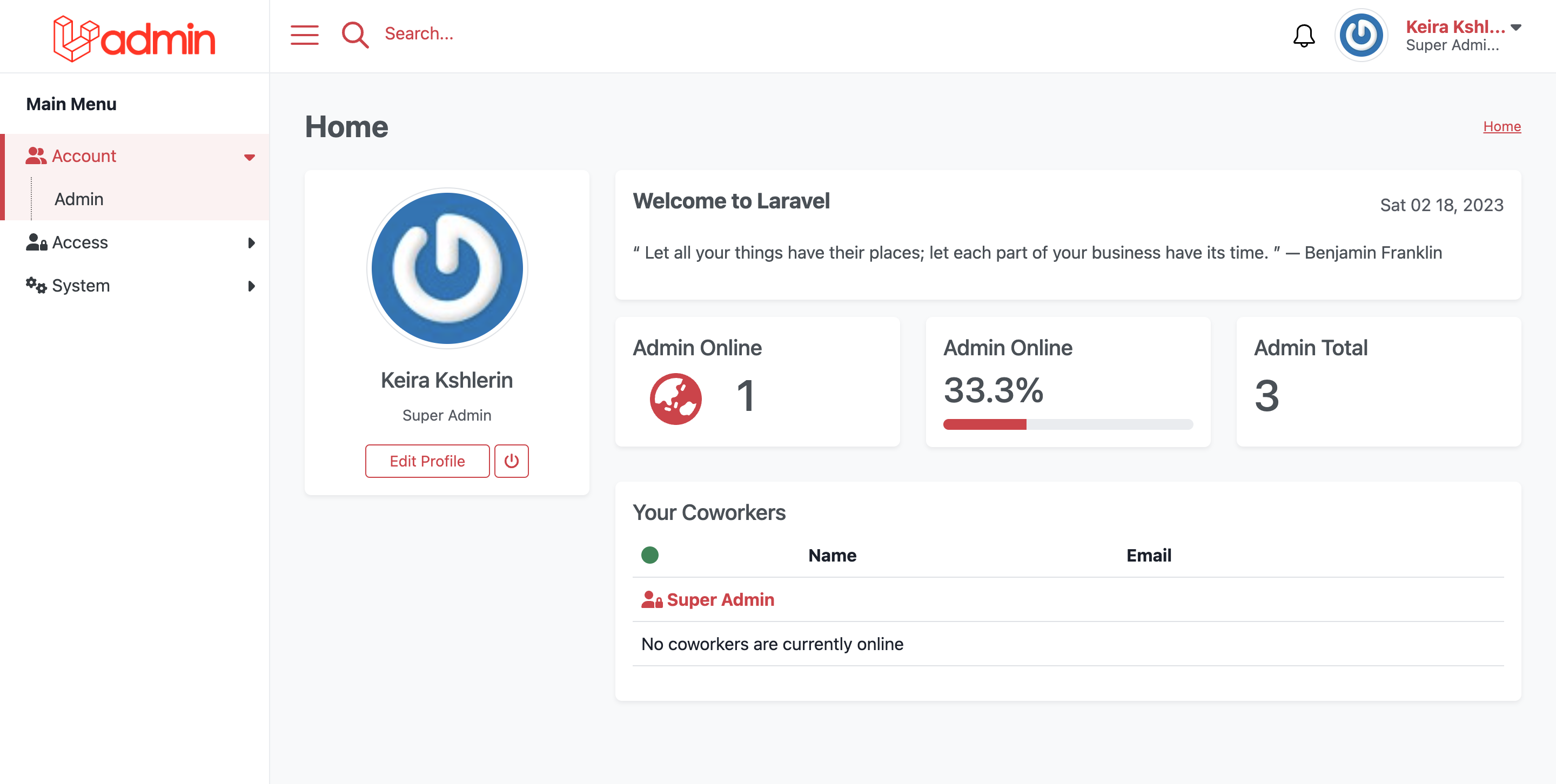
L-Admin is a Laravel administration package that allows web developers to quickly create an admin panel for their website. The package includes features such as user management, access control management, task management, file management, email management, and many more. The package is designed to save time and effort in building an admin panel and allows developers to focus on building the core features of their web application.
🏷️ Laravel Version
| Version | Laravel |
|---|---|
| v1.0.x | 7.x |
| v1.8.* | 8.x |
| v2.* | 9.x |
| v3.* | 10.x |
Attention Laravel 11 Version
For Laravel 11 we recommend you use the plugin from Filament Hexa Effortless role and permission management plugin for Filament
🚀 Quickstart
Follow the steps below to get started faster! Add the repository by running the command below.
composer require hexters/ladmin
Follow the installation to start build awesome apps.
php artisan ladmin:install --and=ladmin:setup
Run composer dumpautoload before run migration and seed
composer dumpautoload
Run migrate and seed, to install ladmin database tables
php artisan migrate --seed
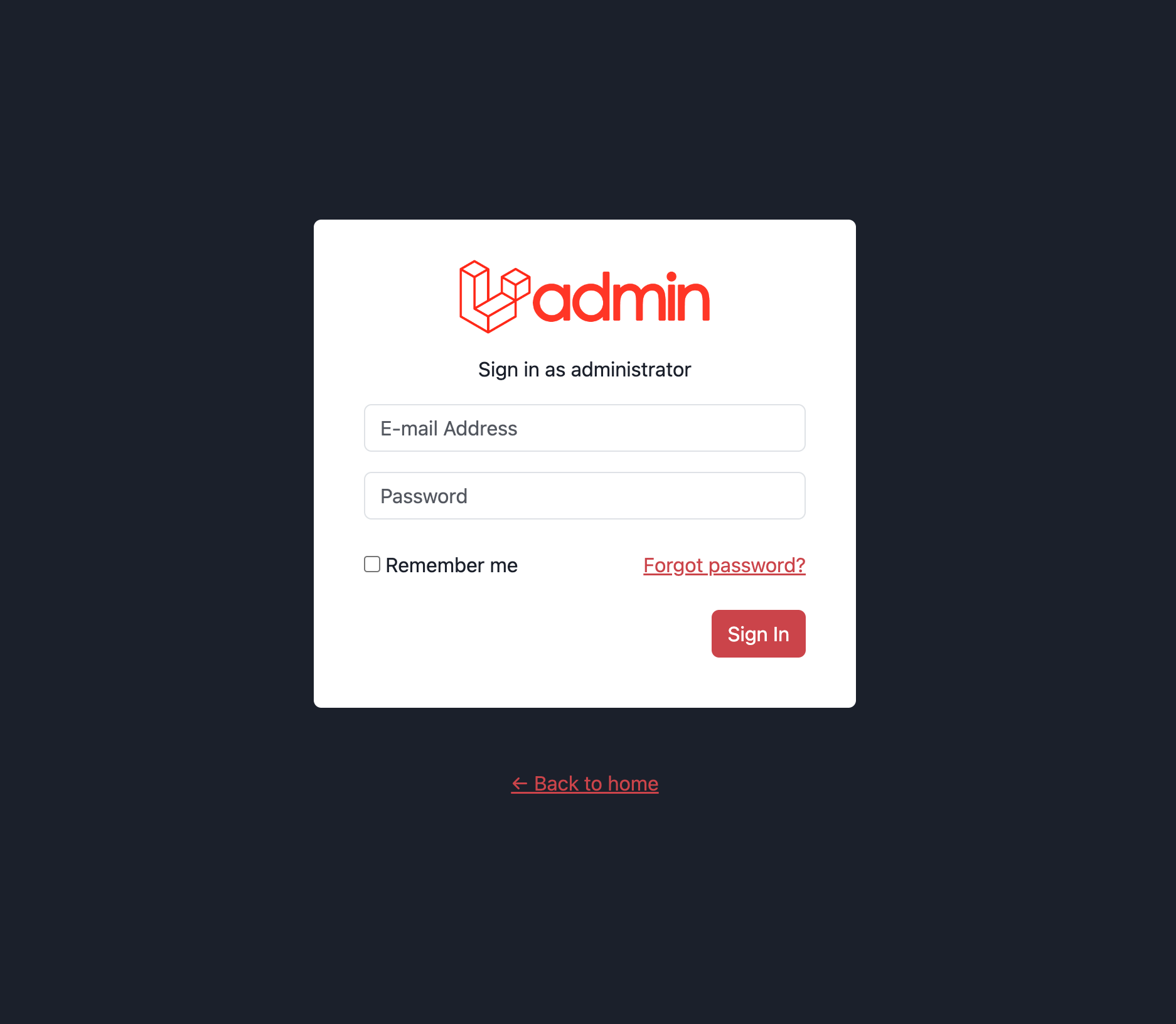
Installation is complete, please access http://localhost:8000/administrator
Customization Color and Assets
To change the ladmin style, you just need to run Vite, before that you should install nodejs modules in Modules folder. You just run command below.
php artisan module:npm --install npm run dev
You can start changing javascript and css.
🗂️ Custom Namespaces
To call view, language, config, and component file, you need to add the prefix of module's name e.g blog, see example below.
Calling View:
view('blog::article.index');
Calling Lang:
__('blog::error.auth.message'); trans('blog::error.auth.message'); Lang::get('blog::error.auth.message');
Calling Config:
config('blog.name')
For component view, if you have component named \Modules\Blog\View\Components\Input class, then the way to call it by running.
<x-blog-input />
🌇 Layout Templating
Follow the documentation to view complete slots and stacks in layout component Documentation Layout
<x-ladmin-auth-layout> <x-slot name="title">Page Title</x-slot> <!-- Follow guest layout for slots & stacks --> </x-ladmin-auth-layout>
👓 Ladmin Awesome
Get modules & template collections in Ladmin Awesome
📖 Documentation
View complete Documentation here
Supporting the project
You can support the maintainer of this project through the referral links below