guanguans / laupload
一个 laravel 上传小组件
Installs: 0
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 1
Forks: 0
Open Issues: 0
pkg:composer/guanguans/laupload
Requires
- php: >=5.4.0
- npm-asset/hdjs: 1.2.105
This package is auto-updated.
Last update: 2026-01-25 12:52:05 UTC
README
一个 laravel 的上传组件

安装
composer global require fxp/composer-asset-plugin composer require guanguans/laupload
使用
注册服务
config/app.php 中:
'providers' => [ ... guanguans\laupload\LauploadServiceProvider::class, ],
或者 app/Providers/AppServiceProvider.php 中:
... public function register() { $this->app->register('guanguans\laupload\LauploadServiceProvider'); }
php artisan vendor:publish --provider="guanguans\laupload\LauploadServiceProvider"
配置
return [ ... 'uploadStore' => 'uploadStore', // 上传文件路由 'uploadFileList' => 'uploadFileList', // 获取文件列表路由 ];
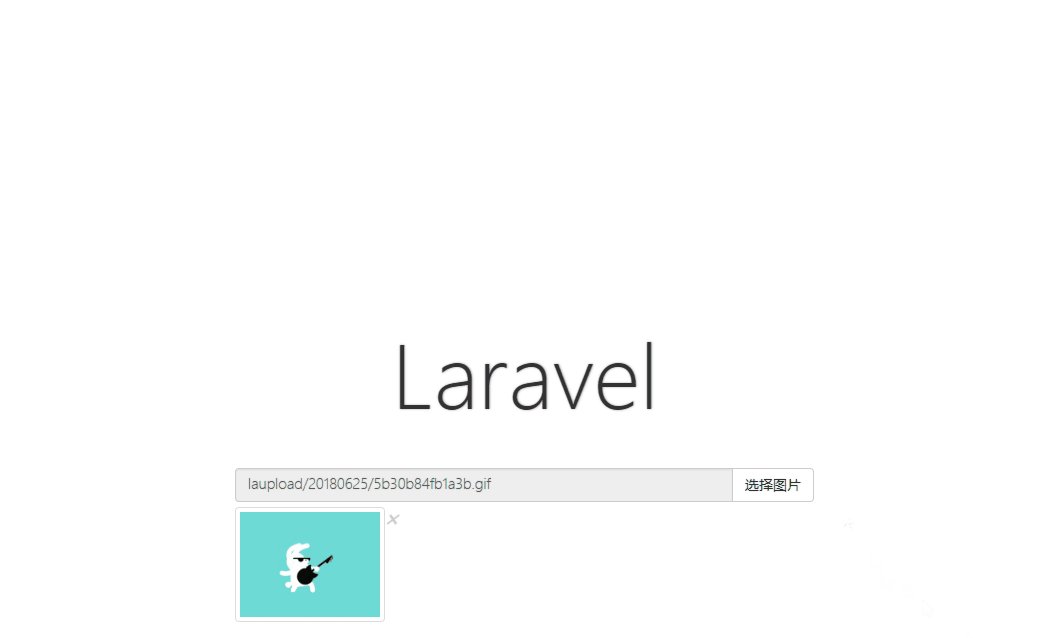
视图
<div class="col-md-4"> <!----------文件视图-----------> {!! laupload_widget('file') !!} <!----------单图视图-----------> {!! laupload_widget('oneImage') !!} <!----------多图视图-----------> {!! laupload_widget('muiImage') !!} <!----------移动端视图---------> {!! laupload_widget('app') !!} </div>
后台
use guanguans\laupload\Laupload; ... public function store() { $upload = new Laupload(); $upload->savePath = storage_path('app/public/laupload') . '/'; // 上传根目录 if ($upload->upload()) { // 成功时返回数据 message 为文件地址 $data = ['valid' => 1, 'message' => asset('storage/app/public/laupload/'.$upload->getUploadFileInfo()[0]['savename'])]; } else { // 失败时返回数据 message 为失败原因 $data = ['valid' => 0, 'message' => "后台提示:" . $upload->getErrorMsg()]; } return $data; }
