goldfinch / json-editor
Indispensable tool to work with JSON data. Makes it easy to handle any JSON schema and adjusts the output for Silverstripe templates
Installs: 1 775
Dependents: 7
Suggesters: 0
Security: 0
Stars: 0
Watchers: 1
Forks: 1
Open Issues: 0
Type:silverstripe-vendormodule
pkg:composer/goldfinch/json-editor
Requires
- php: >=8.0
- goldfinch/helpers: ^2.0
- goldfinch/taz: ^2.0
- silverstripe/admin: ^2.0
- silverstripe/framework: ^5.0
README
Indispensable tool to work with JSON data. Makes it easy to handle any JSON schema in a user-friendly interface and adjusts the output for Silverstripe templates.
This module is using json-editor under the hood. Refer to its README to learn more about JSON Schema, all field types, properties, and available options that you can use.
Install
composer require goldfinch/json-editor
Available Taz commands
If you haven't used Taz🌪️ before, taz file must be presented in your root project folder cp vendor/goldfinch/taz/taz taz
Create schema file
php taz make:json-schema
Usage
use Goldfinch\JSONEditor\Forms\JSONEditorField; use Goldfinch\JSONEditor\ORM\FieldType\DBJSONText; private static $db = [ 'Json' => DBJSONText::class, ]; public function getCMSFields() { $fields = parent::getCMSFields(); $fields->addFieldsToTab( 'Root.Main', [ JSONEditorField::create('Json', 'Json', $this), ] ); return $fields; }
✳️ You can also use an extension instead.
Page:
extensions:
- Goldfinch\JSONEditor\Extensions\JsonDataExtension
Each JSON field must have a schema file. Schema files are stored within app/_schema directory.
Based on the example above, we can say that our Page.php has Json field, therefore our schema file should be named as Page-Json.json following {class_name}-{field_name}.json pattern.
Example:
1) Create schema file
Use Taz🌪️ to generate your Schema file. It will quickly lead you through the setup and take care of it for you.
php taz make:json-schema
2) Output JSON data in Silverstripe template.
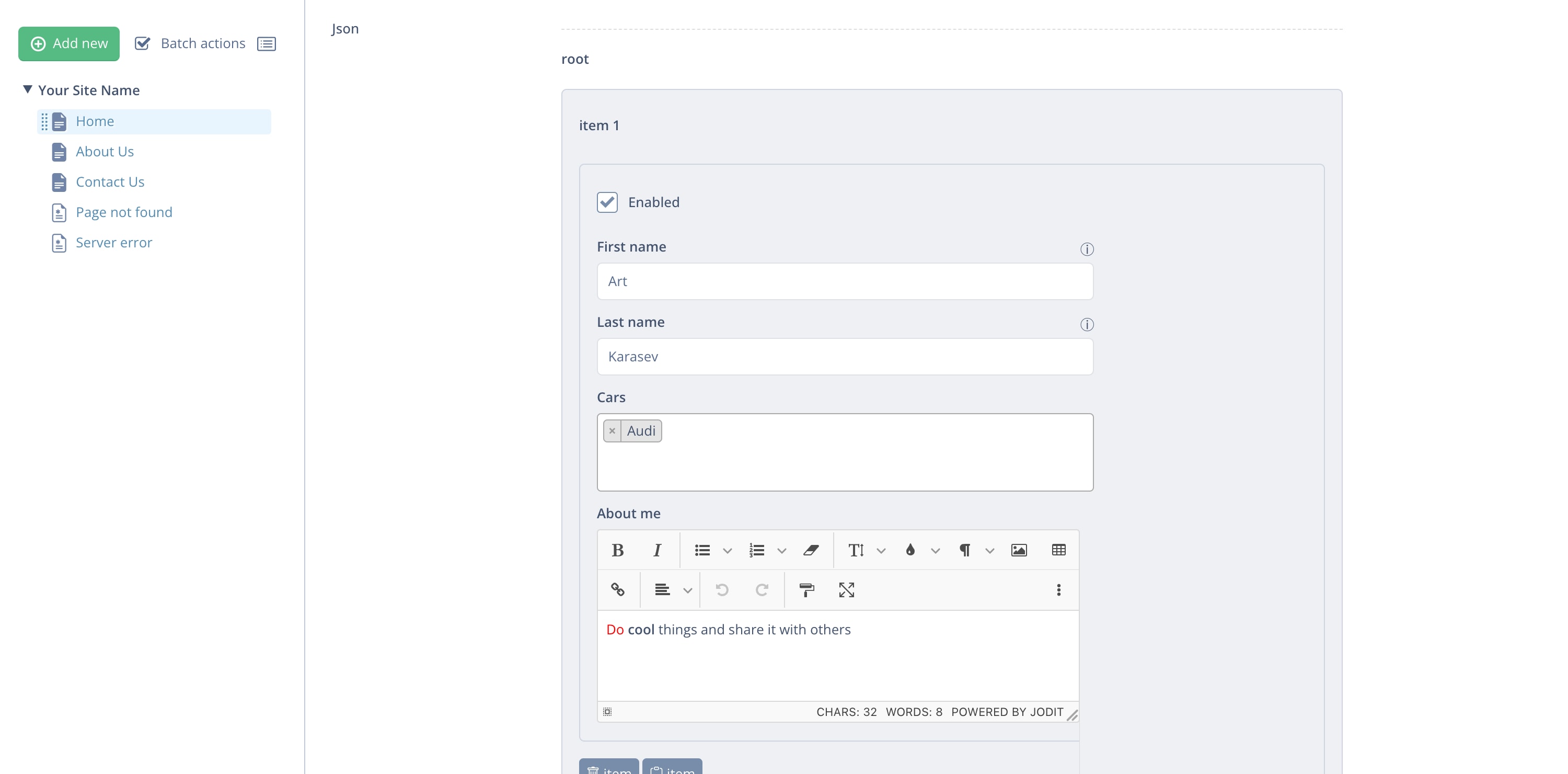
At this step, we can go and add some JSON data in CMS to play with. Once we are done, we can output our pure JSON data using familiar Silverstripe syntax.
<% with $Json.Parse %> <% loop Me %> <div><strong>Enabled:</strong> <% if enabled %>yes<% else %>no<% end_if %></div> <div><strong>First name:</strong> $firstname</div> <div><strong>Last name:</strong> $lastname</div> <div><strong>Cars:</strong> <% loop cars %><% if not IsFirst %>, <% end_if %>$Me<% end_loop %></div> <div><strong>About:</strong> $about</div> <% end_loop %> <% end_with %>
License
The MIT License (MIT)