goldfinch / image-editor
Image Editor for quick image alt/title, name and focus point updates
Installs: 1 393
Dependents: 13
Suggesters: 0
Security: 0
Stars: 1
Watchers: 1
Forks: 0
Open Issues: 0
Type:silverstripe-vendormodule
pkg:composer/goldfinch/image-editor
Requires
- php: >=8.0
- bummzack/sortablefile: ^2.0
- goldfinch/helpers: ^2.0
- jonom/focuspoint: ^5.0
- silverstripe/admin: ^2.0
- silverstripe/framework: ^5.0
- stevie-mayhew/hasoneedit: ^2.2
- symbiote/silverstripe-gridfieldextensions: ^4
README
Provides a full list of all available images for a quick Alt/Title, Filename and Focus Point update.
Apart from that, it comes with two custom fields: EditableUploadField, EditableSortableUploadField (based on UploadField, SortableUploadField) enchanted with an inline editor for quick access and update, without leaving the page or making too many clicks. To more other additions: ImageCoordsField and GridFieldManyManyFocusConfig.
Install
composer require goldfinch/image-editor
Usage
Editable UploadField
use SilverStripe\Assets\Image; use Goldfinch\ImageEditor\Forms\EditableUploadField; private static $has_one = [ 'Image' => Image::class, ]; private static $owns = [ 'Image', ]; public function getCMSFields() { $fields = parent::getCMSFields(); $fields->addFieldsToTab( 'Root.Main', [ // [ // TextField::create('Title') // Other fields ... // ], ...EditableUploadField::create('Image', 'Image', $fields, $this)->getFields(), // [ // Other fields ... // ], ] ); return $fields; }
Editable SortableUploadField
use SilverStripe\Assets\Image; use Goldfinch\ImageEditor\Forms\EditableSortableUploadField; private static $many_many = [ 'Images' => Image::class, ]; private static $many_many_extraFields = [ 'Images' => [ 'SortExtra' => 'Int', ] ]; private static $owns = [ 'Images', ]; public function getCMSFields() { $fields = parent::getCMSFields(); $fields->addFieldsToTab( 'Root.Main', [ // [ // TextField::create('Title') // Other fields ... // ], ...EditableSortableUploadField::create('Images', 'Images', $fields, $this)->getFields(), // [ // Other fields ... // ], ] ); return $fields; }
Editable GridField
use SilverStripe\Assets\Image; use SilverStripe\Forms\GridField\GridField; use Goldfinch\ImageEditor\Forms\GridField\GridFieldManyManyFocusConfig; private static $many_many = [ 'Images' => Image::class, ]; private static $many_many_extraFields = [ 'Images' => [ 'SortOrder' => 'Int', ] ]; private static $owns = [ 'Images', ]; public function getCMSFields() { $fields = parent::getCMSFields(); $fields->addFieldsToTab( 'Root.Main', [ GridField::create('ImageAttributes', 'Images', $this->Images(), GridFieldManyManyFocusConfig::create()), ] ); return $fields; }
Editable ImageCoords
use SilverStripe\Assets\Image; use Goldfinch\ImageEditor\Forms\ImageCoordsField; private static $has_one = [ 'Image' => Image::class, ]; private static $owns = [ 'Image', ]; public function getCMSFields() { $fields = parent::getCMSFields(); $fields->addFieldsToTab( 'Root.Main', [ ImageCoordsField::create($this, 'Image'), ] ); return $fields; }
Previews
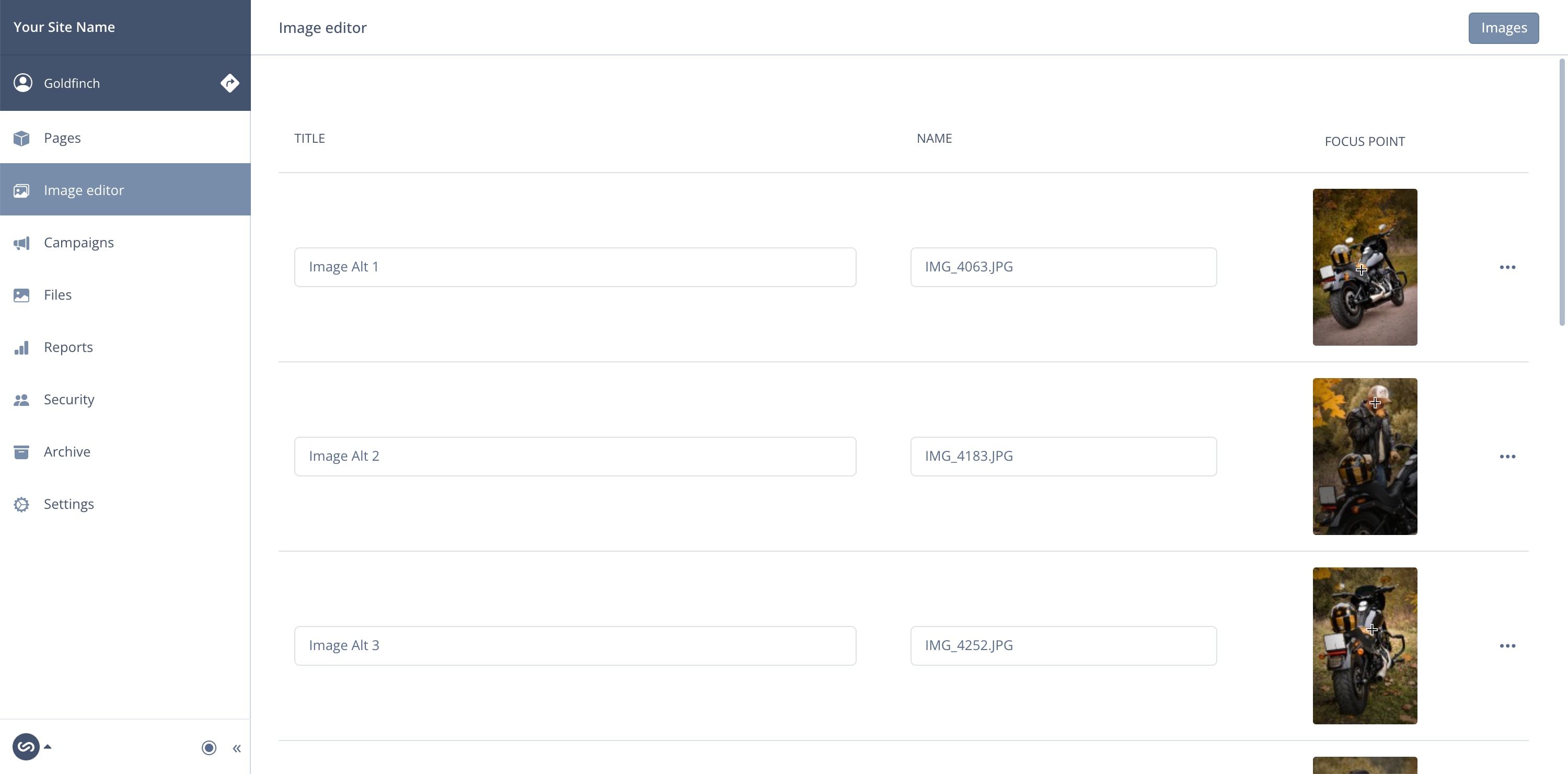
Image Editor admin
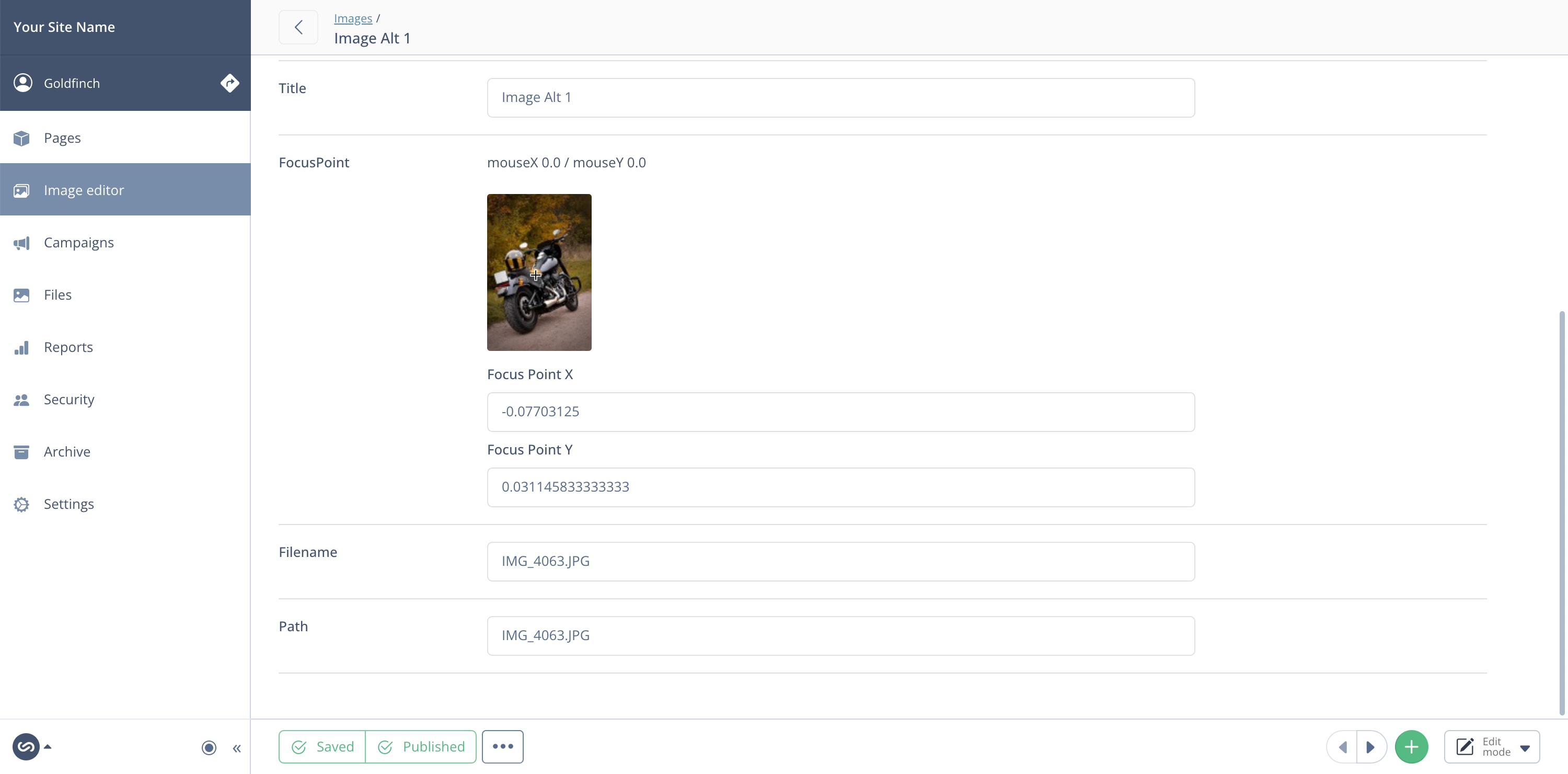
Image edit page
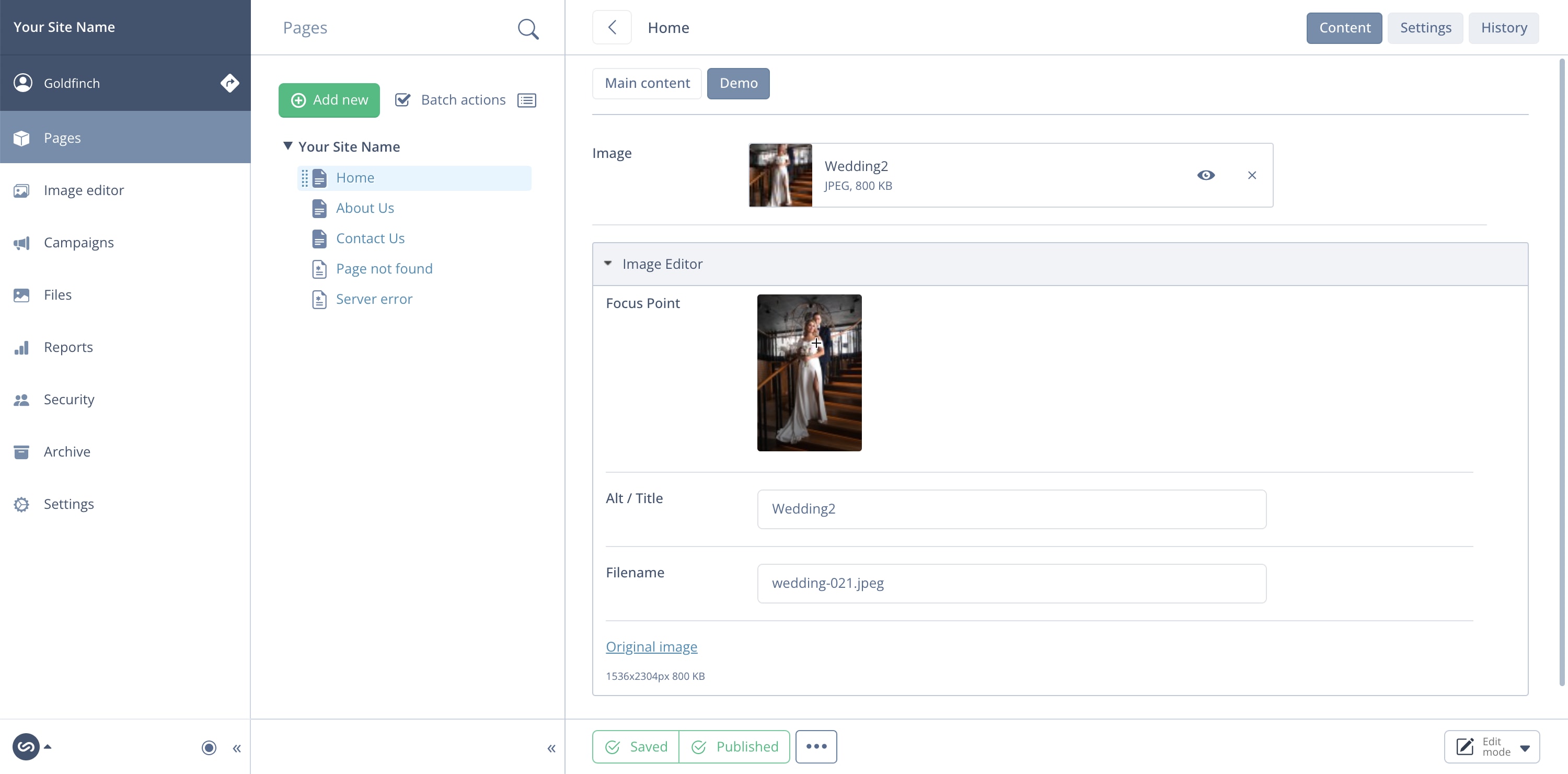
Editable UploadField
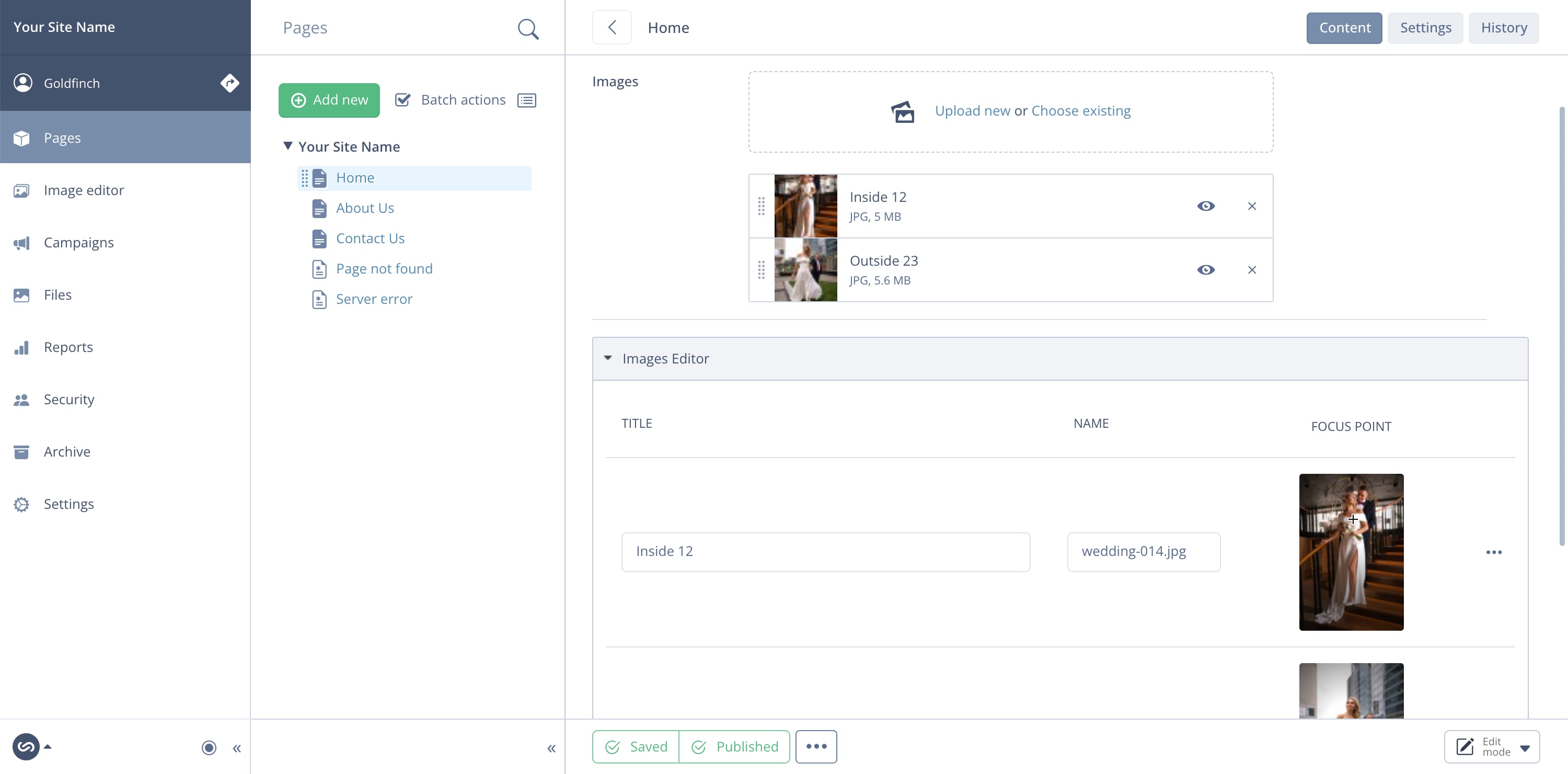
Editable SortableUploadField
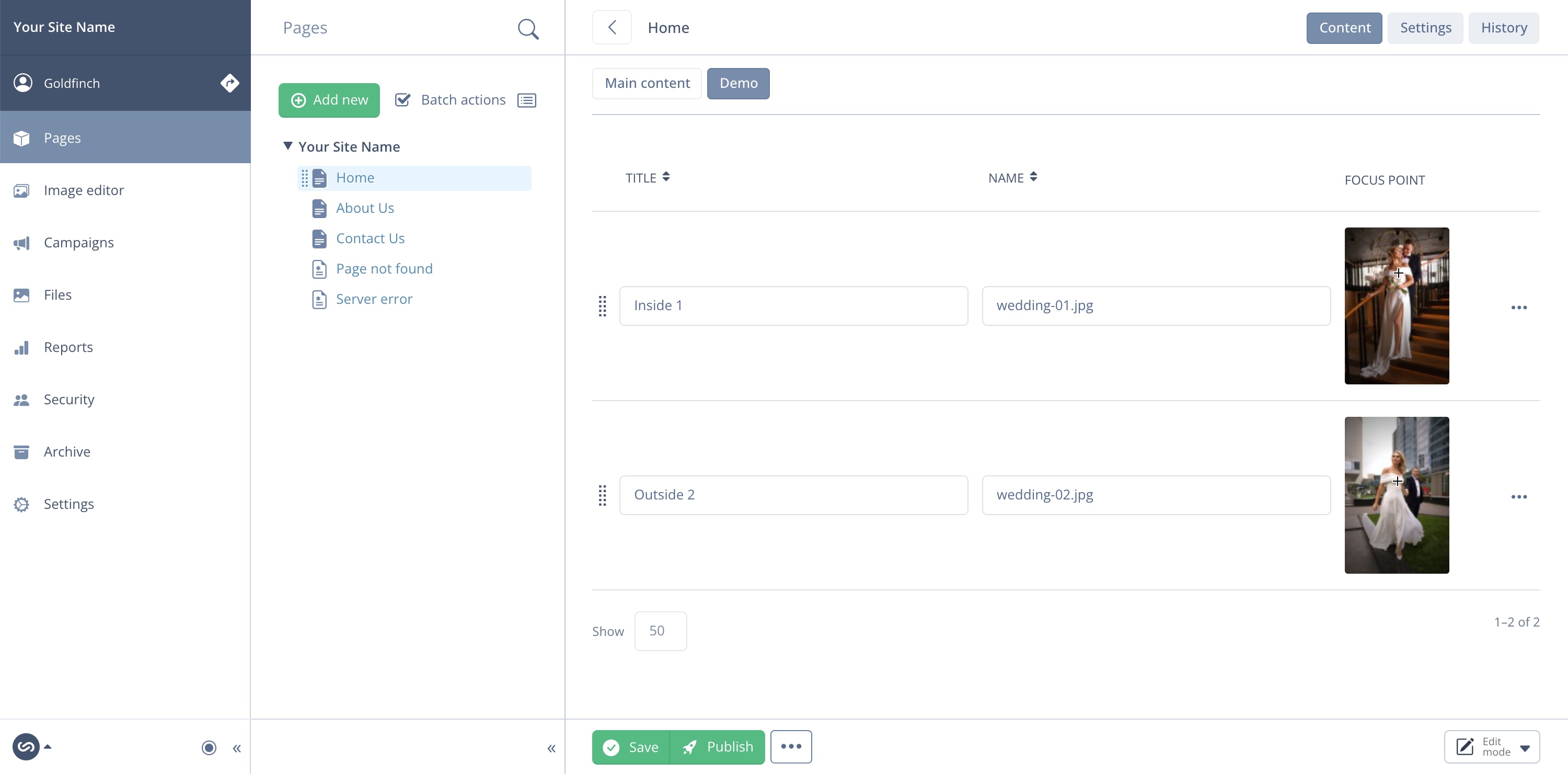
Editable GridField
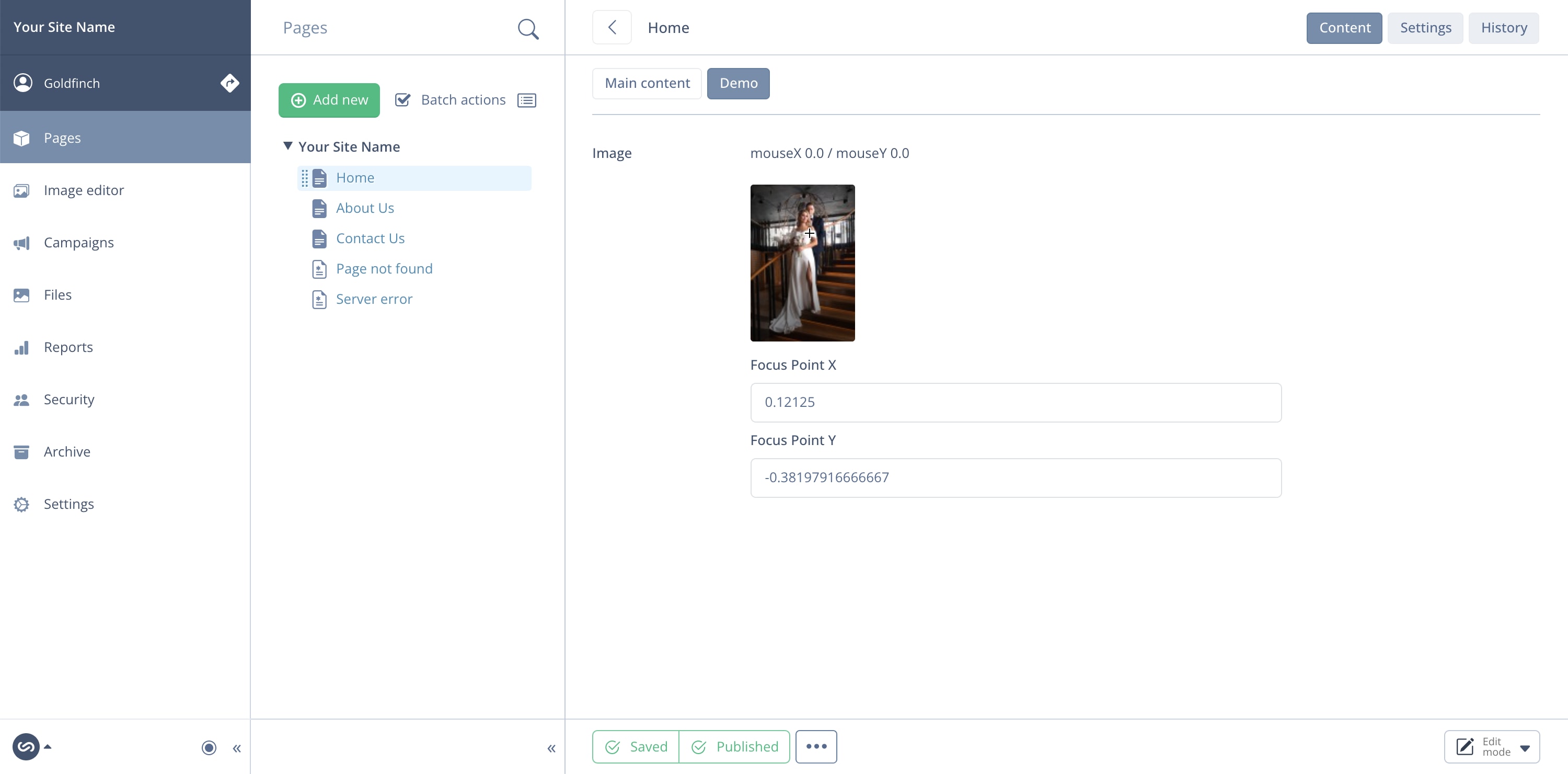
Editable ImageCoords
References
Pre-installed packages included in this module
- bummzack/sortablefile
- symbiote/silverstripe-gridfieldextensions
- stevie-mayhew/hasoneedit
- jonom/focuspoint
and thanks to
License
The MIT License (MIT)