ggets / laravel-menu-builder
Drag and Drop menu generator like Wordpress for Laravel 9+
Installs: 62
Dependents: 0
Suggesters: 0
Security: 0
Stars: 1
Watchers: 0
Forks: 152
Language:CSS
pkg:composer/ggets/laravel-menu-builder
Requires
- php: >=7.2 || ^8.1
- illuminate/support: ^5.6 || 6.* || 7.* || 8.* || 9.* || 10.*
- dev-master
- 2.3.0
- 2.2.2
- 2.2.1
- 2.1.2
- 2.1.1
- 2.1.0
- 2.0.15
- 2.0.14
- 2.0.13
- 2.0.12
- 2.0.11
- 2.0.10
- 2.0.9
- 2.0.8
- 2.0.7
- 2.0.6
- 2.0.5
- 2.0.4
- 2.0.3
- 2.0.2
- 2.0.1
- 1.4.5
- 1.4.4
- 1.4.3
- 1.4.2
- 1.4.1
- 1.4.0
- 1.3.13
- 1.3.12
- 1.3.11
- 1.3.10
- 1.3.9
- v1.3.8
- 1.3.7
- 1.3.6
- 1.3.5
- 1.3.4
- 1.3.3
- 1.3.2
- 1.3.1
- 1.3.0
- 1.2.0
- 1.1.2
- 1.1.1
- 1.1.0
- 1.0.1
- 1.0.0
- dev-harimayco-patch-1
This package is auto-updated.
Last update: 2025-12-22 09:32:14 UTC
README
*This package was forked from a previously abandoned one: It will take some time to fix support for laravel 9+ and the rest of the issues. Please be patient if you are in a search for a working version of the menu builder. Thank you!
forked from https://github.com/lordmacu/wmenu

Installation
- Prerequisites
0.1. jQuery
0.2. jQueryUI (with plugins)
0.3. Bootstrap
0.4. Fontawesome
To install dependencies via npm, run:
npm i jquery@3.6 npm i jquery-ui@1.13 npm i bootstrap@4.6
You are responsible for your own copy of FontAwesome.
Then in your laravel Mix config (resources/js/app.js)
// resources/js/app.js // // jQuery window.$=window.jQuery=require('jquery'); require('jquery-ui/ui/widget.js'); require('jquery-ui/ui/widgets/mouse.js'); require('jquery-ui/ui/widgets/sortable.js'); require('jquery-ui/ui/widgets/draggable.js'); require('jquery-ui/ui/widgets/droppable.js'); // Bootstrap require('bootstrap');
Then, to compile your mix, run:
npm run dev
- Run
composer require ggets/laravel-menu-builder
Step 2 & 3 are optional if you are using laravel 5.5
- Add the following class, to "providers" array in the file config/app.php (optional on laravel 5.5)
ggets\MenuBuilder\MenuServiceProvider::class,
- add facade in the file config/app.php (optional on laravel 5.5)
'Menu' => ggets\MenuBuilder\Facades\Menu::class,
- Run publish
php artisan vendor:publish --provider="ggets\MenuBuilder\MenuServiceProvider"
- Configure (optional) in config/menu.php :
- CUSTOM MIDDLEWARE: You can add you own middleware
- TABLE PREFIX: By default this package will create 2 new tables named "menus" and "menu_items" but you can still add your own table prefix avoiding conflict with existing table
- TABLE NAMES If you want use specific name of tables you have to modify that and the migrations
- Custom routes If you want to edit the route path you can edit the field
- Role Access If you want to enable roles (permissions) on menu items
- Run migrate
php artisan migrate
DONE
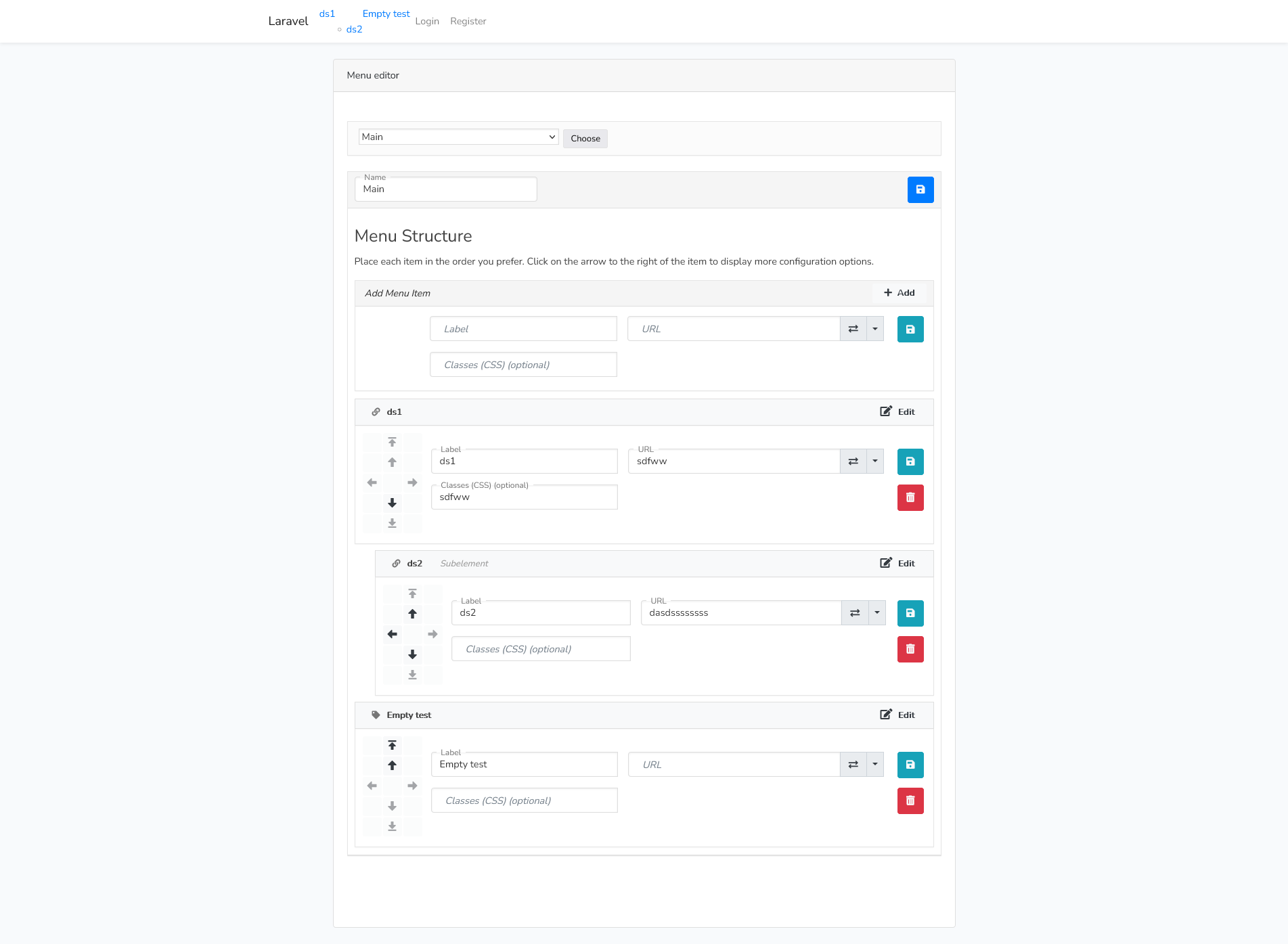
Menu Builder Usage Example - displays the builder
On your view blade file
@extends('app') @section('contents') {!! Menu::render() !!} @endsection //YOU MUST HAVE JQUERY LOADED BEFORE menu scripts @push('scripts') {!! Menu::scripts() !!} @endpush
Using The Model
Call the model class
use ggets\MenuBuilder\Models\Menus; use ggets\MenuBuilder\Models\MenuItems;
Menu Usage Example (a)
A basic two-level menu can be displayed in your blade template
Using Model Class
/* get menu by id*/ $menu = Menus::find(1); /* or by name */ $menu = Menus::where('name','Test Menu')->first(); /* or get menu by name and the items with EAGER LOADING (RECOMENDED for better performance and less query call)*/ $menu = Menus::where('name','Test Menu')->with('items')->first(); /*or by id */ $menu = Menus::where('id', 1)->with('items')->first(); //you can access by model result $public_menu = $menu->items; //or you can convert it to array $public_menu = $menu->items->toArray();
or Using helper
// Using Helper $public_menu = Menu::getByName('Public'); //return array
Menu Usage Example (b)
Now inside your blade template file place the menu using this simple example
<div class="nav-wrap">
<div class="btn-menu">
<span></span>
</div><!-- //mobile menu button -->
<nav id="mainnav" class="mainnav">
@if($public_menu)
<ul class="menu">
@foreach($public_menu as $menu)
<li class="">
<a href="{{ $menu['link'] }}" title="">{{ $menu['label'] }}</a>
@if( $menu['child'] )
<ul class="sub-menu">
@foreach( $menu['child'] as $child )
<li class=""><a href="{{ $child['link'] }}" title="">{{ $child['label'] }}</a></li>
@endforeach
</ul><!-- /.sub-menu -->
@endif
</li>
@endforeach
@endif
</ul><!-- /.menu -->
</nav><!-- /#mainnav -->
</div><!-- /.nav-wrap -->
HELPERS
Get Menu Items By Menu ID
use ggets\MenuBuilder\Facades\Menu; ... /* Parameter: Menu ID Return: Array */ $menuList = Menu::get(1);
Get Menu Items By Menu Name
In this example, you must have a menu named Admin
use ggets\MenuBuilder\Facades\Menu; ... /* Parameter: Menu ID Return: Array */ $menuList = Menu::getByName('Admin');
Customization
you can edit the menu interface in resources/views/vendor/ggets-menu-builder/menu-html.blade.php
Credits
- wmenu laravel package menu like wordpress
Compatibility
- Tested with laravel 5.2, 5.3, 5.4, 5.5, 5.6, 5.7, 5.8, 6.x, 7.x, 8.x, 9.x
KNOWN ISSUES
- Not working with RTL websites #21 (pull requests are welcome)
