funarbe / yii2-widget-apexcharts
Yii2 charts widget - wrapper for the ApexCharts.js
Installs: 0
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 0
Forks: 12
Type:yii2-extension
pkg:composer/funarbe/yii2-widget-apexcharts
Requires
- php: >=5.5.0
- yiisoft/yii2: >=2.0.1
This package is auto-updated.
Last update: 2025-12-10 05:19:46 UTC
README
Yii2 charts widget - wrapper for the ApexCharts.js.
For more examples see ApexCharts.js demos
Installation
Just run:
composer require funarbe/yii2-widget-apexcharts
or add
"funarbe/yii2-widget-apexcharts": "*"
to the require section of your composer.json file.
Usage
Add echo \funarbe\apexcharts\ApexchartsWidget::widget([])
with necessary options in the view file.
Options
| Option | type | default | description |
|---|---|---|---|
| timeout | int | 500 |
Timeout before widget appearance |
| type | string | area |
Chart type. More |
| width | string | 100% |
Chart width |
| height | string | 350 |
Chart height |
| chartOptions | array | detail | |
| series | array | detail |
Examples
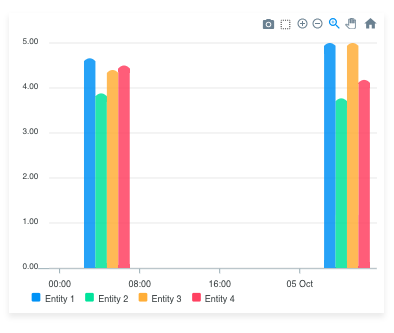
$series = [ [ 'name' => 'Entity 1', 'data' => [ ['2018-10-04', 4.66], ['2018-10-05', 5.0], ], ], [ 'name' => 'Entity 2', 'data' => [ ['2018-10-04', 3.88], ['2018-10-05', 3.77], ], ], [ 'name' => 'Entity 3', 'data' => [ ['2018-10-04', 4.40], ['2018-10-05', 5.0], ], ], [ 'name' => 'Entity 4', 'data' => [ ['2018-10-04', 4.5], ['2018-10-05', 4.18], ], ], ]; echo \funarbe\apexcharts\ApexchartsWidget::widget([ 'type' => 'bar', // default area 'height' => '400', // default 350 'width' => '500', // default 100% 'chartOptions' => [ 'chart' => [ 'toolbar' => [ 'show' => true, 'autoSelected' => 'zoom' ], ], 'xaxis' => [ 'type' => 'datetime', // 'categories' => $categories, ], 'plotOptions' => [ 'bar' => [ 'horizontal' => false, 'endingShape' => 'rounded' ], ], 'dataLabels' => [ 'enabled' => false ], 'stroke' => [ 'show' => true, 'colors' => ['transparent'] ], 'legend' => [ 'verticalAlign' => 'bottom', 'horizontalAlign' => 'left', ], ], 'series' => $series ]);