enhance-dev / enhance-wordpress-plugin
A WordPress plugin that uses the Enhance SSR PHP library to render web components on the server
Installs: 5
Dependents: 0
Suggesters: 0
Security: 0
Stars: 19
Watchers: 2
Forks: 0
Open Issues: 4
Language:JavaScript
Type:wordpress-plugin
pkg:composer/enhance-dev/enhance-wordpress-plugin
Requires
- composer/installers: ^2.2
- enhance-dev/ssr: ~v0.0.4
Requires (Dev)
- squizlabs/php_codesniffer: ^3.7.2
- wp-coding-standards/wpcs: ^3.0
README
This plugin server side renders enhance components for wordpress sites. It is experimental and should probably not be used in production yet.
Two plugins are included:
-
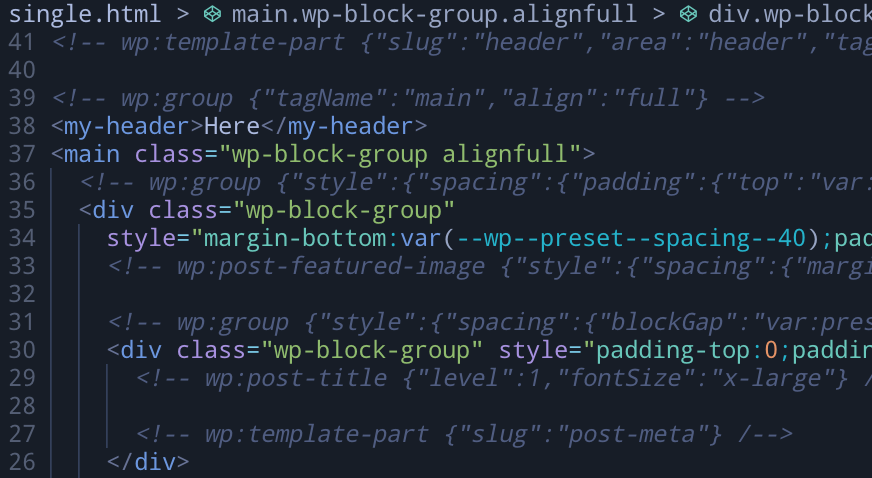
enhance-ssr-wp-plugin.phpserver side render any enhance custom elements in the wordpress site. These can be added in PHP templates, raw HTML blocks in the editor, or as predefined blocks. -
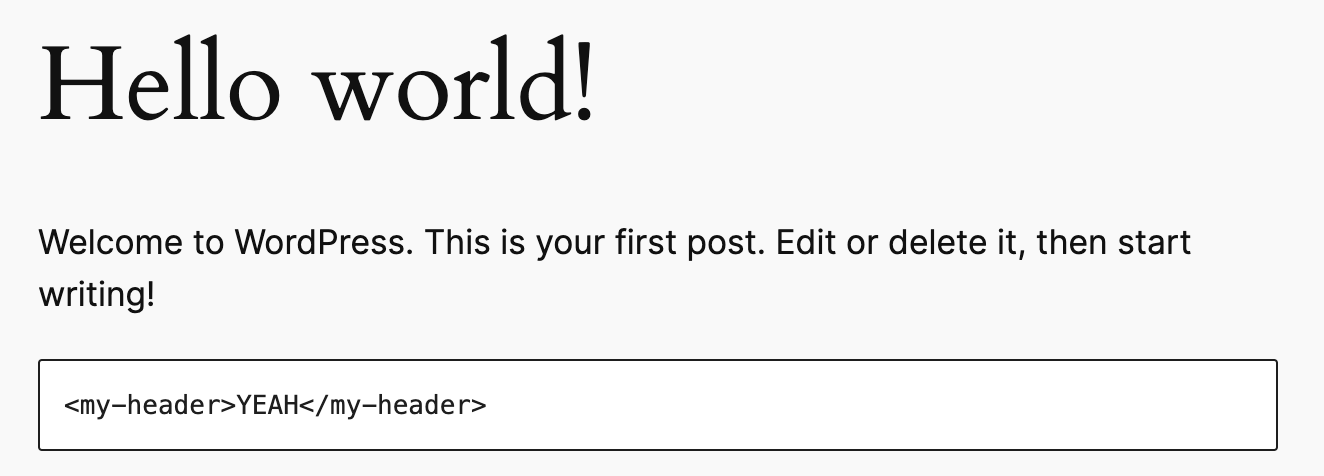
enhance-wp-blocks-plugin.phpdemonstrates wrapping an Enhance component for use in the block editor. This works with the SSR plugin. These blocks are stored in the WP database as HTML (i.e. Hi) and then the SSR plugin will them wherever they are used.
Install Plugin Directly
To add the plugin to a Wordpress project you can clone this repository into a folder in the plugins directory for the project.
All required dependencies are included in the vendor directory with the repository so running composer install should not be required.
Install Plugin with Composer
Composer can also be used to install the plugin to a Wordpress project.
composer require enhance-dev/enhance-wordpress-plugin
Development Copy of WordPress Instructions
Examples
Write Elements
Enhance Elements are pure functions that accept state and return HTML.
Here is an example of /elements/my-header.js:
<?php function MyHeader($state) { return "<style>h1 { color: red; }</style><h1><slot></slot></h1>"; }
This can also be written as an html file since it does not depend on $state like:
<style> h1 { color: red; } </style> <h1> <slot></slot> </h1>
Use Elements
This element is authored as an HTML web component or custom element (i.e. <my-header>Cool</my-header>).
With the SSR plugin these can be used anywhere in the wordpress site and the plugin will expand them just before they are sent to the browser.
They can be used:
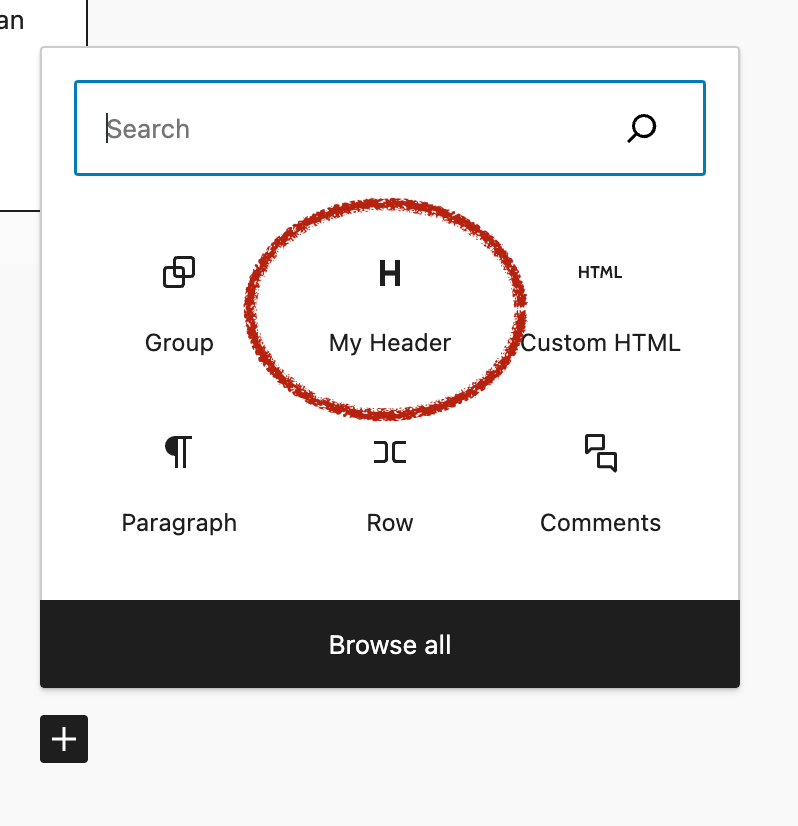
Enhance Elements as Gutenburg blocks
The new Wordpress block editor uses React for the editor and for rendering individual blocks before storing them as plain html in the database. Enhance elements are pure functions that run on the server to render plain HTML. That does not mean that they can't have clientside JavaScript, but the baseline experience is HTML. One way to wrap Enhance Elements so that they work in the block editor is shown below:
// custom-blocks/my-header.js ( function( blocks, element, blockEditor ) { let el = element.createElement; let RichText = blockEditor.RichText; blocks.registerBlockType( 'enhance-plugin/my-header-block', { title: 'My Header', icon: 'heading', category: 'layout', attributes: { content: { type: 'string', source: 'html', selector: 'my-header', }, }, edit: function( props ) { var content = props.attributes.content; function onChangeContent( newContent ) { props.setAttributes( { content: newContent } ); } return el( RichText, { tagName: 'h1', className: 'my-custom-header', style: { color: 'red' }, value: content, onChange: onChangeContent, } ); }, // Save should be the authored/non-expanded html form of my-header (i.e. `<my-header>Hello World</my-header>`) save: function( props ) { const htmlContent = props.attributes.content return el( 'my-header', { dangerouslySetInnerHTML: { __html: htmlContent } } , null ); }, } ); } )( window.wp.blocks, window.wp.element, window.wp.blockEditor );