elbytes / nova-tooltip-field
A tooltip field for Nova apps
Installs: 4 475
Dependents: 0
Suggesters: 0
Security: 0
Stars: 4
Watchers: 2
Forks: 3
Open Issues: 0
Language:Vue
pkg:composer/elbytes/nova-tooltip-field
Requires
- php: >=7.1.0
README
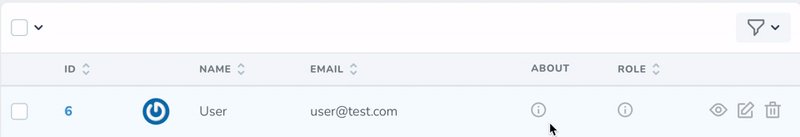
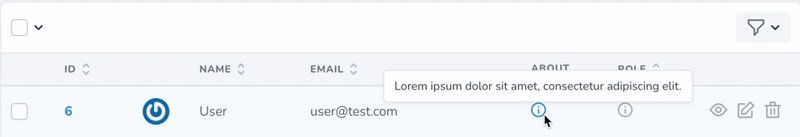
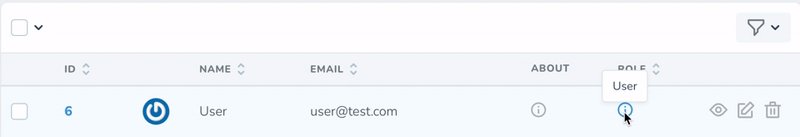
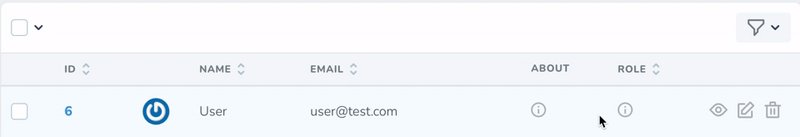
With this tooltip field, you can hide some optional content.
On the index page, this field will work as a tooltip, on all other pages, it's just a text field.

Installation
You can install the package in to a Laravel app that uses Nova via composer:
composer require elbytes/nova-tooltip-field
Usage
In your resource class, add the following to your fields method:
use Elbytes\NovaTooltipField\Tooltip; .... Tooltip::make('Type', 'type'), // OR Tooltip::make('Type', 'type') ->setDefaultIcon('<svg width="18" height="18">...</svg>') // Optional ->setDependIcons([ 'fieldValue' => '<svg width="18" height="18">...</svg>', 'fieldValue2' => '<svg width="18" height="18">...</svg>', ]), // Optional
Using with your own icon
To change the default icon, you need to use the setDefaultIcon method.
use Elbytes\NovaTooltipField\Tooltip; .... Tooltip::make('Type', 'type') ->setDefaultIcon('<svg class="h-5 w-5">...</svg>')
Value-dependent icons
Sometimes the icon has to change depending on the value of the field, you can use the setDependIcons method for this.
use Elbytes\NovaTooltipField\Tooltip; .... Tooltip::make('Type', 'type') ->setDependIcons([ 'fieldValue' => '<svg class="h-5 w-5">...</svg>', 'fieldValue2' => '<svg class="h-5 w-5">...</svg>', ]),
Contribution
All contributions, big or small, are welcome!
License
The MIT License (MIT). Please see License File for more information.
