doublesecretagency / craft-upvote
Lets your users upvote/downvote, "like", or favorite any type of element.
Installs: 34 522
Dependents: 0
Suggesters: 0
Security: 0
Stars: 16
Watchers: 1
Forks: 6
Open Issues: 10
Type:craft-plugin
pkg:composer/doublesecretagency/craft-upvote
Requires
- craftcms/cms: ^5.0.0-beta
- fortawesome/font-awesome: 4.7.0
README
Upvote plugin for Craft CMS
Lets your users upvote/downvote, "like", or favorite any type of element.
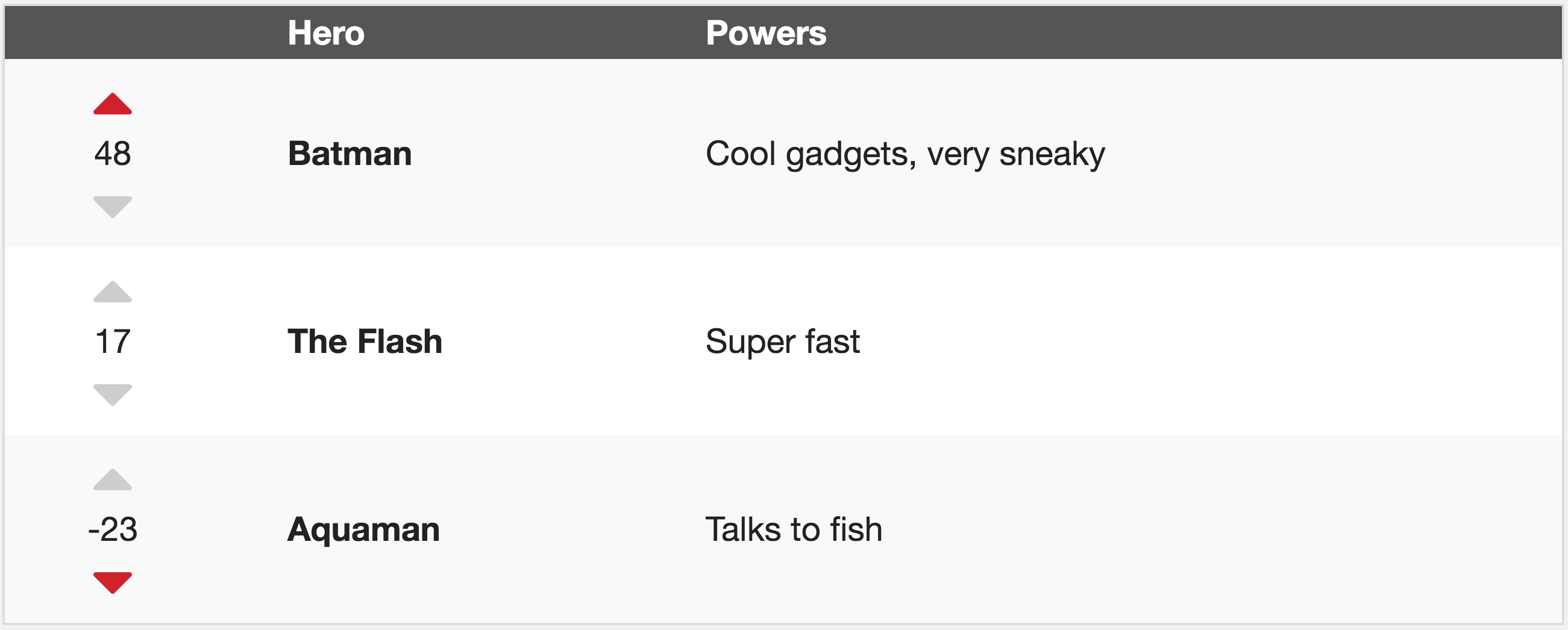
Upvote & Downvote (similar to Stack Exchange)
Just specify the element ID of the item you want users to vote on. Any element type (Entry, Asset, User, etc) will work!
<table> {% for entry in craft.entries.section('superHeroes') %} <tr> <td> <div>{{ craft.upvote.upvote(entry.id) }}</div> <div>{{ craft.upvote.tally(entry.id) }}</div> <div>{{ craft.upvote.downvote(entry.id) }}</div> </td> <td>{{ entry.title }}</td> </tr> {% endfor %} </table>
"Like" (similar to Facebook)
Very similar to the configuration described above, except with:
- Downvoting disabled
- Customized "up" icon
"Favorite" (similar to a bookmarking system)
You can easily see what votes have been cast by a particular user...
craft.upvote.userHistory()
Read more about using the user voting history.
Customize Icons
It's easy to customize your icons. You can either adjust the CSS, or replace the icons entirely.
{% do craft.upvote.setIcons({
up : '<i class="fa fa-thumbs-up"></i>',
down : '<i class="fa fa-thumbs-down"></i>',
}) %}
By default, Upvote uses the Font Awesome library. Which means you can easily swap to a different icon from the Font Awesome collection. And if you'd rather not use Font Awesome, you can disable the library from being included at all.
Sort by Highest Voted
Once your users have cast votes, you'll want to know which items are the most popular...
{% set heroes = craft.entries.section('superHeroes') %}
{% do craft.upvote.sort(heroes) %}
This will grab the list of elements normally, then sort them by highest voted.
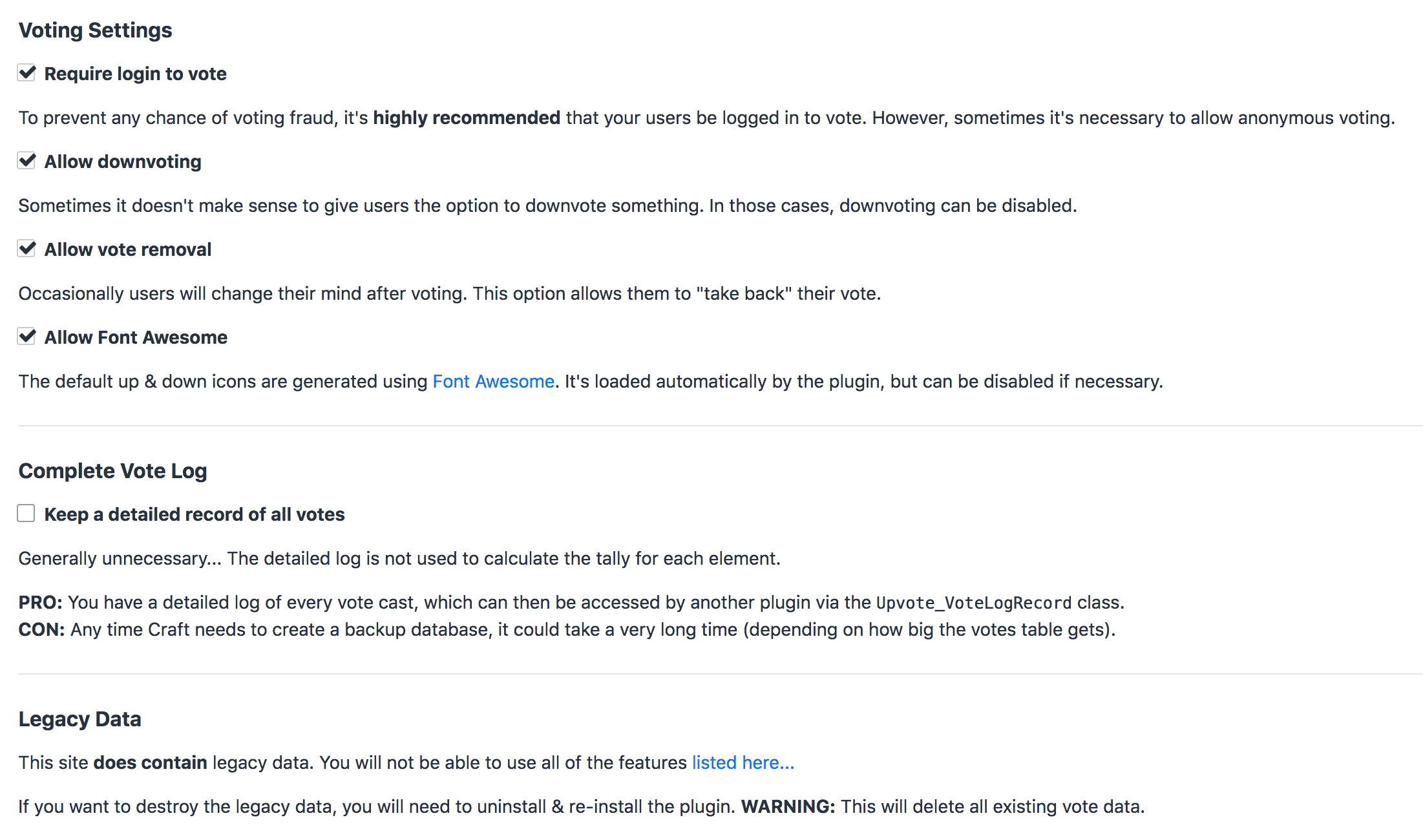
Settings
Here's a screenshot of the plugin's settings page...
To see some other ways that Upvote is flexible, check out the full documentation...
Further Reading
If you haven't already, flip through the complete plugin documentation.
And if you have any remaining questions, feel free to reach out to us (via Discord is preferred).
On behalf of Double Secret Agency, thanks for checking out our plugin! 🍺