doublesecretagency / craft-starratings
An easy to use and highly flexible ratings system.
Installs: 7 930
Dependents: 0
Suggesters: 0
Security: 0
Stars: 4
Watchers: 1
Forks: 3
Open Issues: 13
Type:craft-plugin
pkg:composer/doublesecretagency/craft-starratings
Requires
- craftcms/cms: ^5.0.0-beta
- fortawesome/font-awesome: 4.7.0
README
An easy to use and highly flexible ratings system.
Rate Elements
Just specify the element ID of the item you want to rate. Any element type (Entry, Asset, User, etc) will work!
{{ craft.starRatings.stars(entry.id) }}
Customize Star Icons
It's easy to customize your star icons. You can either adjust the CSS, or replace the icons entirely.
{% do craft.starRatings.setIcons({
full : '<i class="fa fa-thumbs-up"></i>',
half : '<i class="fa fa-thumbs-o-up"></i>',
empty : '<i class="fa fa-circle-thin"></i>',
}) %}
By default, Star Ratings uses the Font Awesome library. Which means you can easily swap to a different icon from the Font Awesome collection. And if you'd rather not use Font Awesome, you can disable the library from being included at all.
Sort by Highest Rated
Once your users have cast ratings, you'll want to know which items are the highest rated...
{% set mostPopular = craft.entries.orderBy('avgRating DESC').all() %}
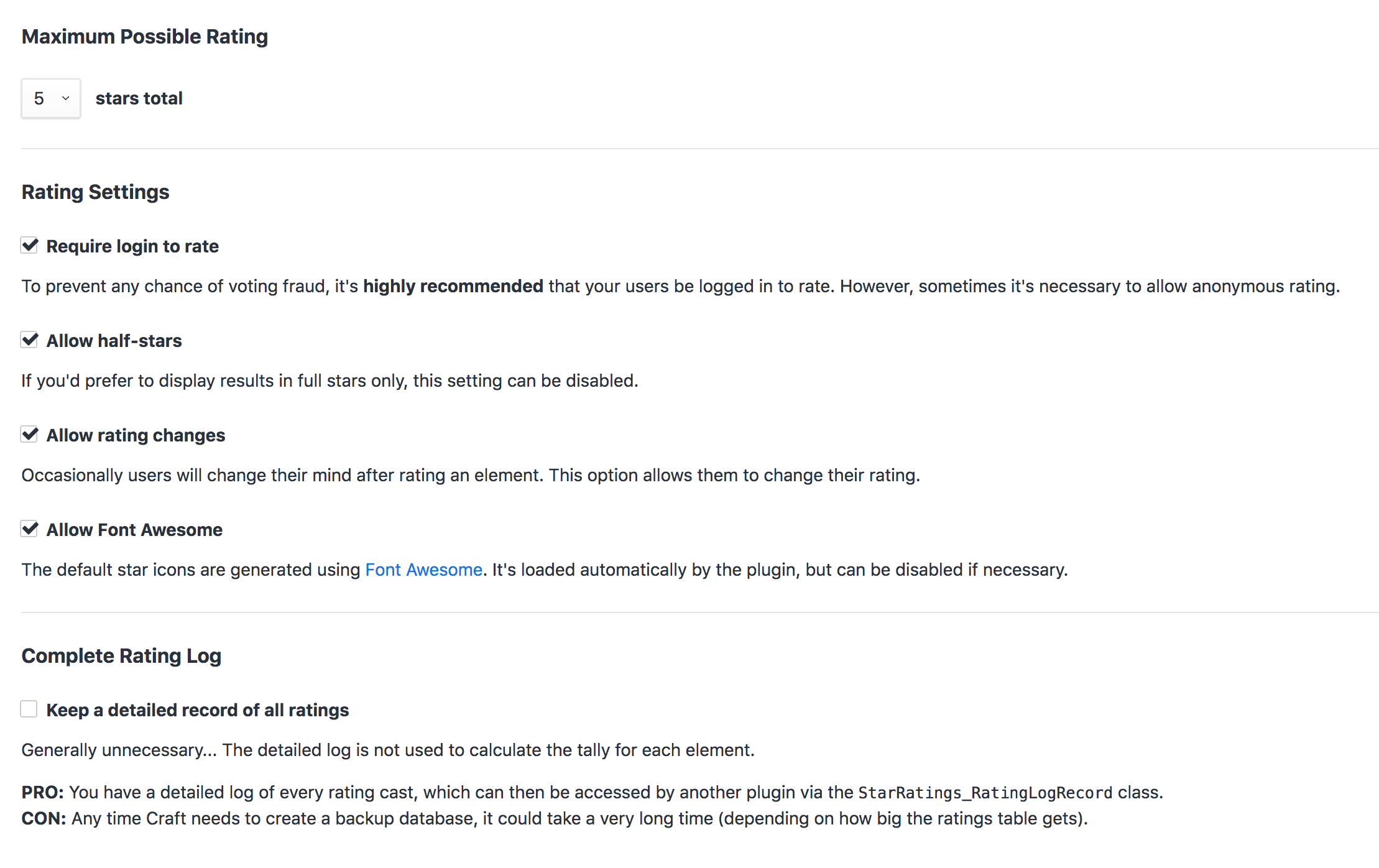
Settings
Here's a screenshot of the plugin's settings page...
To see some other ways that Star Ratings is flexible, check out the full documentation...
Anything else?
We've got other plugins too!
Check out the full catalog at doublesecretagency.com/plugins