dlogon / tailwind-alerts
create tailwind alerts from static
Installs: 303
Dependents: 2
Suggesters: 0
Security: 0
Stars: 0
Watchers: 1
Forks: 0
Open Issues: 1
Language:Blade
pkg:composer/dlogon/tailwind-alerts
Requires
- php: ^8.1
Requires (Dev)
- orchestra/testbench: ^7.0
This package is auto-updated.
Last update: 2026-01-10 20:29:14 UTC
README
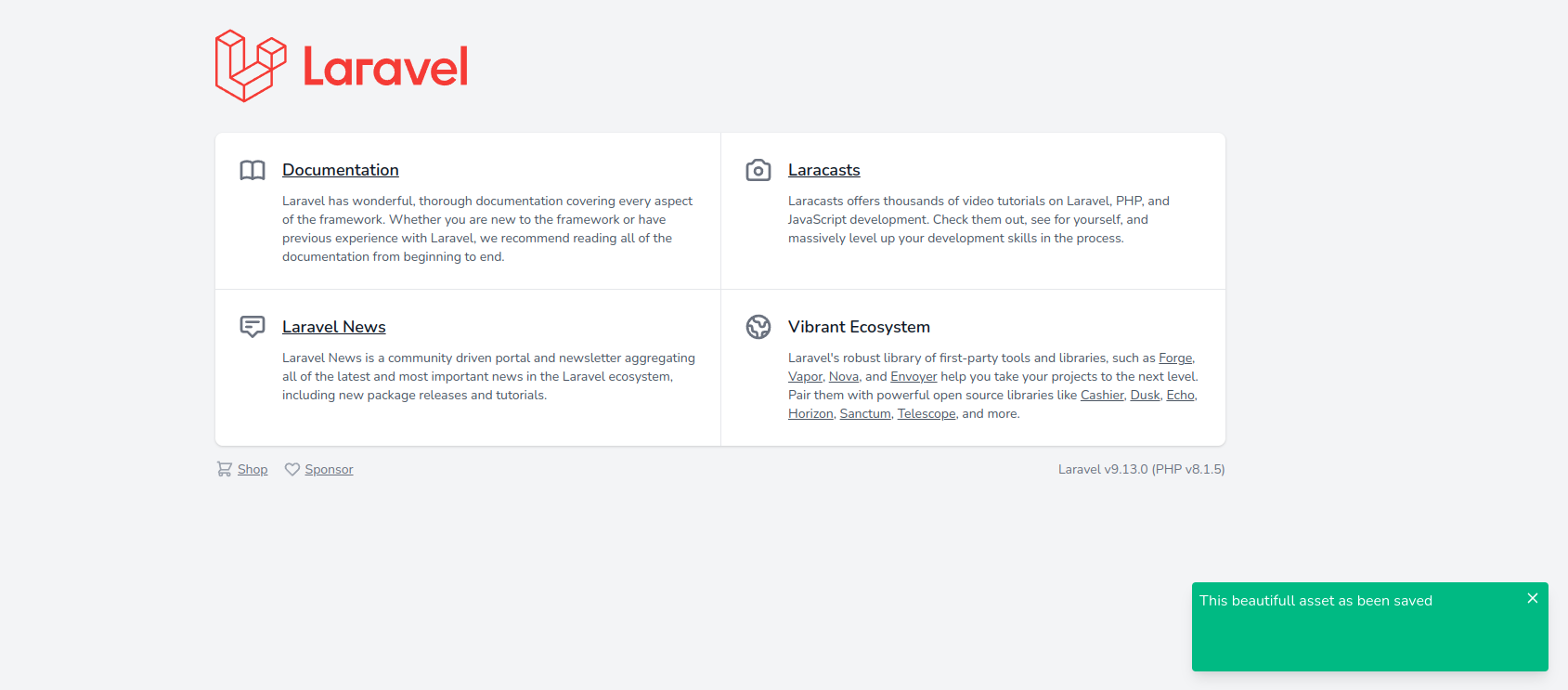
Add tailwind alerts to your page with a single facade call
TailwindAlerts::addSessionMessage("This beautifull asset as been saved", TailwindAlerts::SUCCESS);
Installation
You can install the package via composer:
composer require dlogon/tailwind-alerts
You need tailwind V2 or V3 and you need to check if your project has the default_alert_colors in your tailwind config file, if not, you can export the config file to change the default colors, or simply you can pass the background color you want in the level parameter, or you can add the config file inside the content node on module exports in your tailwind config file
const defaultTheme = require('tailwindcss/defaultTheme'); /** @type {import('tailwindcss').Config} */ module.exports = { content: [ './vendor/laravel/framework/src/Illuminate/Pagination/resources/views/*.blade.php', './storage/framework/views/*.php', './resources/views/**/*.blade.php', './vendor/dlogon/tailwind-alerts/config/tailwind-alerts.php', ], theme: { extend: { fontFamily: { sans: ['Nunito', ...defaultTheme.fontFamily.sans], }, }, }, plugins: [require('@tailwindcss/forms')], };
You can publish the config file with:
php artisan vendor:publish --provider="Dlogon\TailwindAlerts\TailwindAlertsServiceProvider" --tag="config"
This is the contents of the published config file:
"default_alert_colors" => [ "SUCCESS" => "bg-green-500", "ERROR" => "bg-red-500", "WARNING" => "bg-yellow-500", "INFO" => "bg-blue-500" ], "session_name" => env("TAILWIND_ALERTS", "tailwind_alerts"), "new_colors" => []
Usage
add this Blade template
inside your viewport html wrapper
@tailwind_alerts
or you can choose the component style
<x-tailwindalerts::tailwind-alert/>
Then, you can use the facade in any part of your code to add a toast message
namespace App\Http\Controllers; use App\Models\MyModel; use Dlogon\TailwindAlerts\Facades\TailwindAlerts; class MyController extends Controller { ... public function store(Request $request) { TailwindAlerts::addSessionMessage("This beautifull asset as been saved", TailwindAlerts::SUCCESS); Mymodel::create($request->all()) return redirect()->route("My.index"); } ... });
the default position and type of the alert is bottom toast, you can use 4 types of alerts, calling the addSessionMessage whit the correct parameters, or calling the helper functions
Then, you can use the facade in any part of your code to add a toast message
use Dlogon\TailwindAlerts\Facades\TailwindAlerts; TailwindAlerts::addSessionMessage("Bottom toast", "bg-red-300", TailwindAlerts::BOTTOM_TOAST_CONTAINER, TailwindAlerts::TOAST_TEMPLATE ); TailwindAlerts::addBottomToastMessage("Another bottom toast", TailwindAlerts::ERROR); TailwindAlerts::addTopToastMessage("Top toast", TailwindAlerts::WARNING); TailwindAlerts::addHeaderMessage("Header line", TailwindAlerts::ERROR); TailwindAlerts::addFooterMessage("Footer line", TailwindAlerts::DEFAULT_ALERT);
Result
If your response is not a redirect response, then you should set the
$IsResponseRedirect static variable to false using the method setResponseRedirect(bool $value) if you use the helper functions, or you can set the last parameter in addSessionMessage() to false
use Dlogon\TailwindAlerts\Facades\TailwindAlerts; use Illuminate\Http\Request; use Illuminate\Support\Facades\Route; Route::get('/', function () { TailwindAlerts::setResponseRedirect(false); TailwindAlerts::addSessionMessage("Welcome", TailwindAlerts::SUCCESS); return view('welcome'); });
Where you use the component, you are able to use a javascript function to show alerts
AlertToast.showToast("An error", AlertToast.ERROR, AlertToast.TOP_TOAST_CONTAINER, AlertToast.TOAST_TEMPLATE)
Changelog
Please see CHANGELOG for more information on what has changed recently.
Credits
License
The MIT License (MIT). Please see License File for more information.