dkulyk / nova-tabs
Another Laravel Nova Tabs Package
Installs: 128 374
Dependents: 0
Suggesters: 0
Security: 0
Stars: 58
Watchers: 3
Forks: 7
Open Issues: 4
Language:Vue
pkg:composer/dkulyk/nova-tabs
README
Installation
You can install the package in to a Laravel app that uses Nova via composer:
composer require dkulyk/nova-tabs
Usage
Tabs Panel
You can group Fields of a Resource into Tabs.
// in app/Nova/Resource.php use DKulyk\Nova\Tabs; public function fields() { return [ // ... new Tabs('Tabs', [ new Panel('Balance', [ Number::make('Balance', 'balance')->onlyOnDetail(), Number::make('Total', 'total')->onlyOnDetail(), ]), 'Other Info' => [ Number::make('Paid To Date', 'paid_to_date')->onlyOnDetail(), ], ]), // ... ]; }
Tabs Panel with Toolbar
If you are only using a Tabs without another default Panel, you can call withToolbar method like in Panel.
// in app/Nova/Resource.php use DKulyk\Nova\Tabs; public function fields(Request $request) { return [ (new Tabs('Contact Details', [ 'Address' => [ ID::make('Id', 'id')->rules('required'), Text::make('Email', 'email')->sortable(), Text::make('Phone', 'phone')->sortable(), ], 'Relations' => [ BelongsTo::make('User'), MorphTo::make('Contactable')->types([ Client::class, Invoice::class, ]), ] ]))->withToolbar(), ]; }
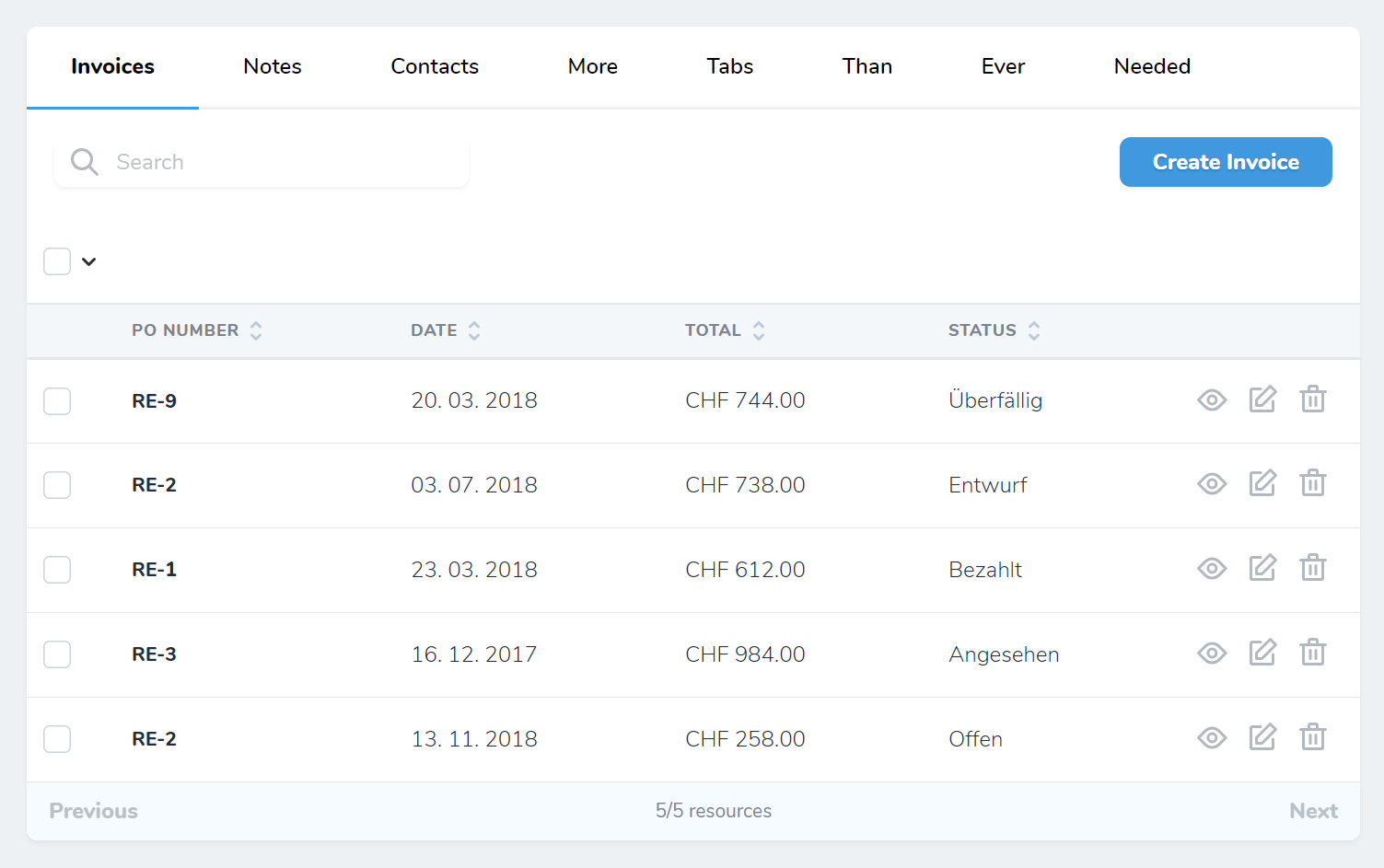
Relationship Tabs
You can also group Relations into Tabs.
// in app/Nova/Resource.php use DKulyk\Nova\Tabs; public function fields(Request $request) { return [ // ... new Tabs('Relations', [ HasMany::make('Invoices'), HasMany::make('Notes'), HasMany::make('Contacts') ]), // ... ]; }
Combine Fields and Relations in Tabs
use DKulyk\Nova\Tabs; public function fields(Request $request) { return [ (new Tabs(__('Client Custom Details'), [ new Panel(__('Details'), [ ID::make('Id', 'id')->rules('required')->hideFromIndex(), Text::make('Name', 'name'), ]), HasMany::make('Invoices') ]) ]; }
Customization
By default, the Tabs component moves the search input and the create button to the tabs. If you have a lot of tabs, you can move them back down to its own line:
// in app/Nova/Resource.php use DKulyk\Nova\Tabs; public function fields(Request $request) { return [ // ... (new Tabs('Relations', [ HasMany::make('Invoices') ]))->defaultSearch(true), // ... ]; }
If you want to hide card label you can use ->hideLabel() for Tabs panel.
Set ->defaultSearch(true) to revert it to its default.