digital-creative / nova-range-input-filter
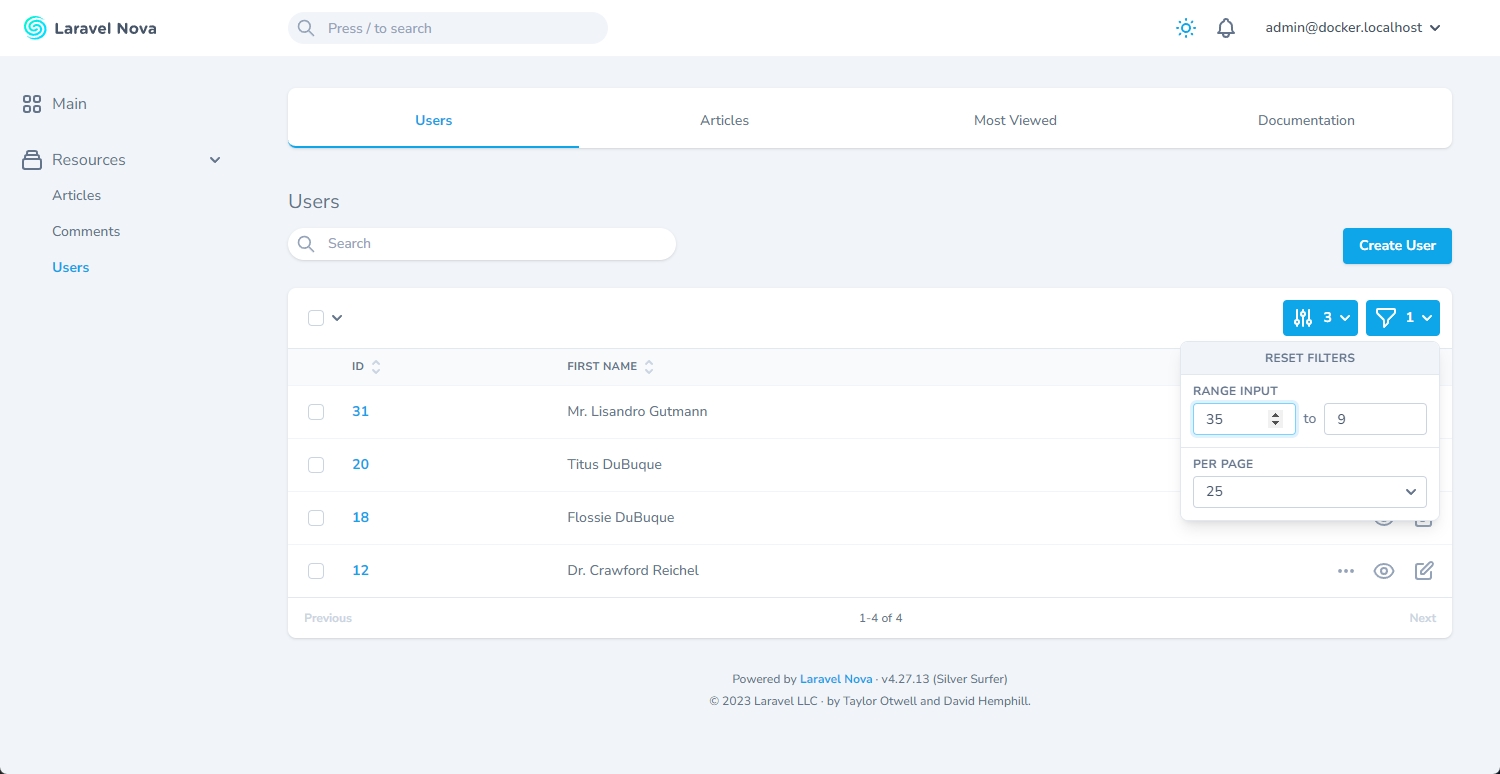
A Laravel Nova range input filter.
Installs: 200 233
Dependents: 1
Suggesters: 0
Security: 0
Stars: 18
Watchers: 3
Forks: 12
Language:Vue
pkg:composer/digital-creative/nova-range-input-filter
Requires
- php: >=8.1
- laravel/nova: ^4.0
README
A Laravel Nova range input filter.

Installation
You can install the package via composer:
composer require digital-creative/nova-range-input-filter
Basic Usage
Create a filter as usual and extend the DigitalCreative\RangeInputFilter\RangeInputFilter class
use DigitalCreative\RangeInputFilter\RangeInputFilter; class MyFilter extends RangeInputFilter { public function apply(NovaRequest $request, $query, $value) { $from = data_get($value, 'from'); $to = data_get($value, 'to'); } }
and use it as usual on the filters methods within your resource class:
class ExampleNovaResource extends Resource { public function filters(NovaRequest $request): array { return [ MyFilter::make() ]; } }
Options
The available options are straight forward:
class ExampleNovaResource extends Resource { public function filters(NovaRequest $request): array { return [ MyFilter::make() ->dividerLabel('<>') // control the divider label in between the inputs ->inputType('week') // supports any html input type ->placeholder('From', 'To') // control the placeholder of the inputs ->fromAttributes([ 'min' => 0 ]) // some inputs type like number accepts more attributes like min/max/step etc.. ->toAttributes([ 'max' => 100 ]) ]; } }
Due to the size limitation of the native nova filter box some input types may not look as expected, for this reason you can use Nova Mega Filter package instead which is a drop-in replacement for the native filter box.
⭐️ Show Your Support
Please give a ⭐️ if this project helped you!
Other Packages You Might Like
- Nova Dashboard - The missing dashboard for Laravel Nova!
- Nova Welcome Card - A configurable version of the
Help cardthat comes with Nova. - Icon Action Toolbar - Replaces the default boring action menu with an inline row of icon-based actions.
- Expandable Table Row - Provides an easy way to append extra data to each row of your resource tables.
- Collapsible Resource Manager - Provides an easy way to order and group your resources on the sidebar.
- Resource Navigation Tab - Organize your resource fields into tabs.
- Resource Navigation Link - Create links to internal or external resources.
- Nova Mega Filter - Display all your filters in a card instead of a tiny dropdown!
- Nova Pill Filter - A Laravel Nova filter that renders into clickable pills.
- Nova Slider Filter - A Laravel Nova filter for picking range between a min/max value.
- Nova Range Input Filter - A Laravel Nova range input filter.
- Nova FilePond - A Nova field for uploading File, Image and Video using Filepond.
- Custom Relationship Field - Emulate HasMany relationship without having a real relationship set between resources.
- Column Toggler - A Laravel Nova package that allows you to hide/show columns in the index view.
- Batch Edit Toolbar - Allows you to update a single column of a resource all at once directly from the index page.
License
The MIT License (MIT). Please see License File for more information.
