digital-creative / nova-apex-chart
A Laravel Nova Apex Chart Component.
Installs: 37 559
Dependents: 0
Suggesters: 0
Security: 0
Stars: 7
Watchers: 5
Forks: 0
pkg:composer/digital-creative/nova-apex-chart
Requires
- php: >=7.1.0
README
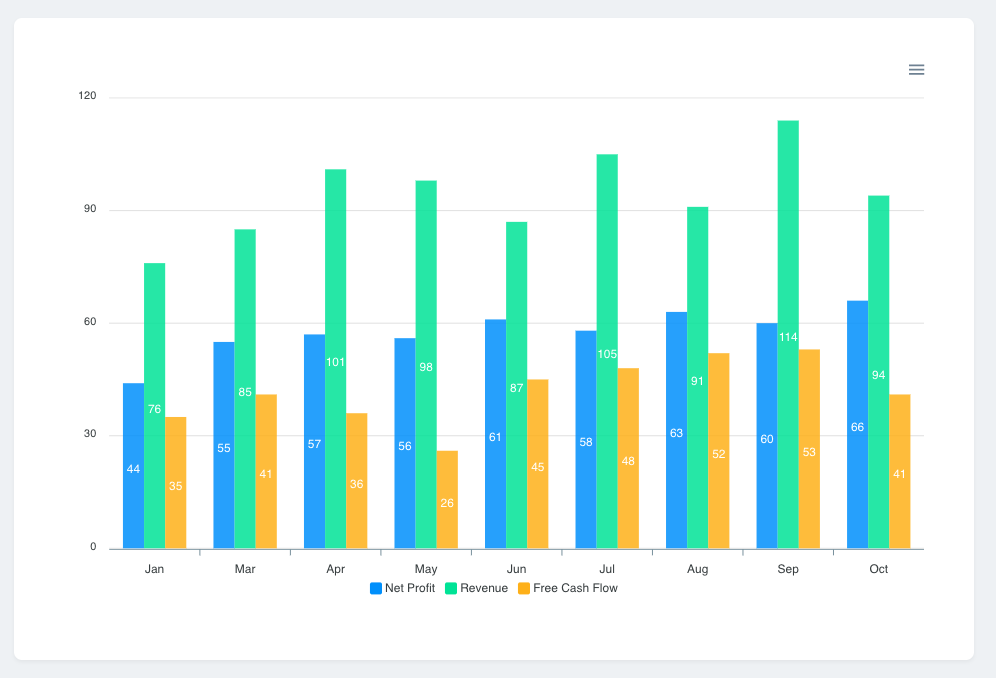
A Laravel Nova ApexCharts Component
Installation
You can install the package via composer:
composer require digital-creative/nova-apex-chart
Basic Usage
use DigitalCreative\NovaApexChart\NovaApexChart; use DigitalCreative\NovaApexChart\Formatter\BasicFormatter; use DigitalCreative\NovaApexChart\Series\DataOnlySeries; class ExampleNovaResource extends Resource { public function cards(Request $request) { return [ (new NovaApexChart()) ->type('bar') ->series( [ new DataOnlySeries([ 400, 430, 448, 470, 540, 580, 690, 1100, 1200, 1380 ]) ]) ->options([ 'xaxis' => [ 'categories' => [ 'Jan', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct' ] ], 'tooltip' => [ 'y' => [ 'formatter' => new BasicFormatter('$', 'USD') ] ] ]) ]; } }
Create basic series by calling
use DigitalCreative\NovaApexChart\Series\BasicSeries; new BasicSeries('title', [ 400, 430, 448, 470, 540, 580, 690, 1100, 1200, 1380 ]);
Create data only series by calling
use DigitalCreative\NovaApexChart\Series\DataOnlySeries; new DataOnlySeries([ 400, 430, 448, 470, 540, 580, 690, 1100, 1200, 1380 ]);
Create custom formatter
use DigitalCreative\NovaApexChart\Formatter\BasicFormatter; new BasicFormatter('$', 'USD');
Show comma separated numbers
use DigitalCreative\NovaApexChart\Formatter\BasicFormatter; new BasicFormatter('', '', true);
License
The MIT License (MIT). Please see License File for more information.