digital-creative / custom-relationship-field
Emulate HasMany relationship without having a real relationship set between resources
Fund package maintenance!
milewski
Installs: 172 367
Dependents: 0
Suggesters: 0
Security: 0
Stars: 33
Watchers: 4
Forks: 7
Open Issues: 2
pkg:composer/digital-creative/custom-relationship-field
Requires
- php: >=8.0
- laravel/nova: ^4.0
README

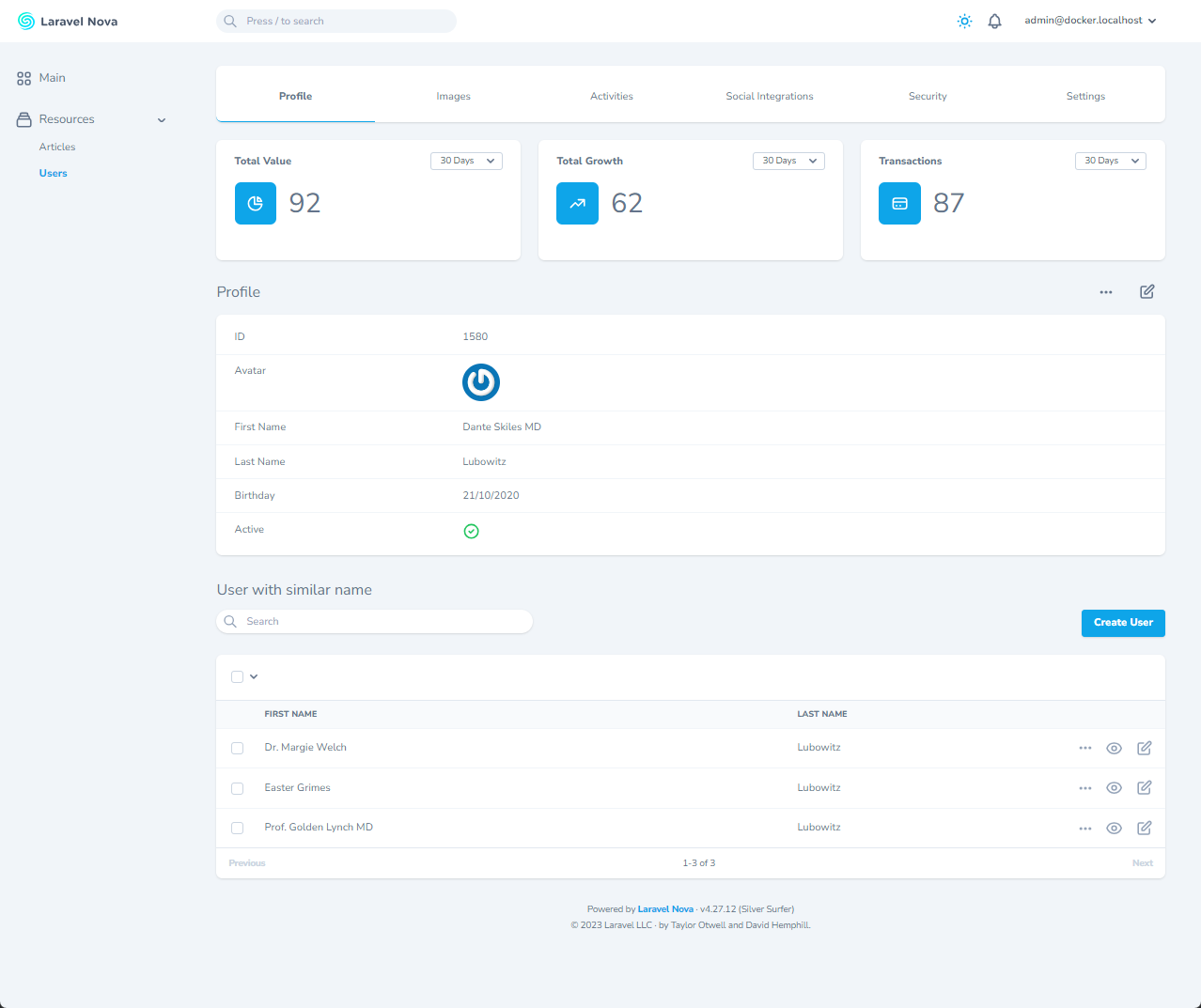
This field works just like as the default HasMany relationship field from nova but without requiring a real relation with the resource.
That means you are free to show resource A into the details page of resource B without having to create a real relation between them.
Installation
You can install the package via composer:
composer require digital-creative/custom-relationship-field
use DigitalCreative\CustomRelationshipField\CustomRelationshipField; use DigitalCreative\CustomRelationshipField\CustomRelationshipFieldTrait; trait UserWithSimilarNameTrait { public static function similarNameQuery(NovaRequest $request, Builder $query, User $model): Builder { return $query->where('last_name', $model->last_name)->whereKeyNot($model->getKey()); } public function similarNameFields(NovaRequest $request): array { return [ ID::make(), Text::make('First Name'), Text::make('Last Name'), ]; } public function similarNameActions(NovaRequest $request): array { return []; } public function similarNameFilters(NovaRequest $request): array { return []; } } class User extends Resource { use CustomRelationshipFieldTrait; use UserWithSimilarNameTrait; public function fields(NovaRequest $request): array { return [ ... CustomRelationshipField::make('Users with similar name', 'similarName', User::class), ... ]; } }
⭐️ Show Your Support
Please give a ⭐️ if this project helped you!
Other Packages You Might Like
- Nova Dashboard - The missing dashboard for Laravel Nova!
- Nova Welcome Card - A configurable version of the
Help cardthat comes with Nova. - Icon Action Toolbar - Replaces the default boring action menu with an inline row of icon-based actions.
- Expandable Table Row - Provides an easy way to append extra data to each row of your resource tables.
- Collapsible Resource Manager - Provides an easy way to order and group your resources on the sidebar.
- Resource Navigation Tab - Organize your resource fields into tabs.
- Resource Navigation Link - Create links to internal or external resources.
- Nova Mega Filter - Display all your filters in a card instead of a tiny dropdown!
- Nova Pill Filter - A Laravel Nova filter that renders into clickable pills.
- Nova Slider Filter - A Laravel Nova filter for picking range between a min/max value.
- Nova Range Input Filter - A Laravel Nova range input filter.
- Nova FilePond - A Nova field for uploading File, Image and Video using Filepond.
- Custom Relationship Field - Emulate HasMany relationship without having a real relationship set between resources.
- Column Toggler - A Laravel Nova package that allows you to hide/show columns in the index view.
- Batch Edit Toolbar - Allows you to update a single column of a resource all at once directly from the index page.
License
The MIT License (MIT). Please see License File for more information.
