digital-creative / column-toggler
A Laravel Nova package that allows you to hide/show columns in the index view.
Fund package maintenance!
milewski
Installs: 150 145
Dependents: 0
Suggesters: 0
Security: 0
Stars: 47
Watchers: 2
Forks: 8
Open Issues: 4
Language:Vue
pkg:composer/digital-creative/column-toggler
Requires
- php: >=8.1
- laravel/nova: ^5.0
README

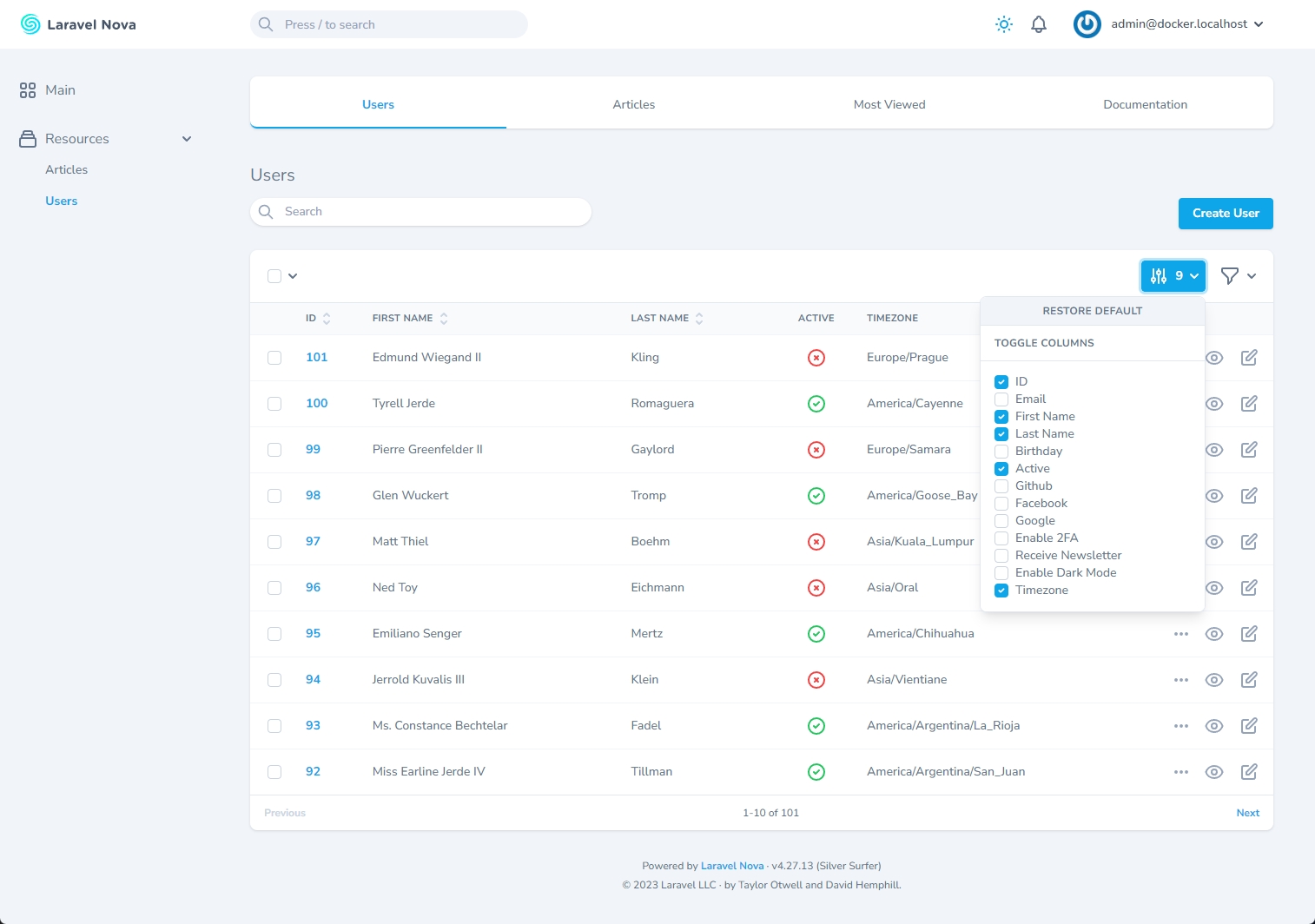
This package provides the ability to toggle columns in the index view of any resource.
Installation
You can install the package via composer:
composer require digital-creative/column-toggler
Basic Usage
Add the DigitalCreative\ColumnToggler\ColumnTogglerTrait to all your resources. The best way to do it is to add it directly to your App\Nova\Resource class.
namespace App\Nova\Resources; use DigitalCreative\ColumnToggler\ColumnTogglerTrait; use Laravel\Nova\Resource as NovaResource; abstract class Resource extends NovaResource { use ColumnTogglerTrait; }
By default, all columns will be selected/visible on the first page load, however you can define which should be hidden by calling ->hideByDefault() on any nova field.
public function fieldsForIndex(NovaRequest $request): array { return [ ID::make()->sortable(), Text::make('First Name', 'first_name') ->sortable(), Text::make('Last Name', 'last_name') ->sortable(), Text::make('Favorite Color', 'favorite_color') ->sortable() ->hideByDefault(), Boolean::make('Active', 'active') ->hideByDefault(), ]; }
Done, now a new icon will appear in the top right corner of any table resource.

Configuration
You can enable / disable column sorting by adding the following to your config/nova.php file:
// config/nova.php 'vendors' => [ 'column_toggler' => [ 'enable_sorting' => false, ] ]
⭐️ Show Your Support
Please give a ⭐️ if this project helped you!
Other Packages You Might Like
- Nova Dashboard - The missing dashboard for Laravel Nova!
- Nova Welcome Card - A configurable version of the
Help cardthat comes with Nova. - Icon Action Toolbar - Replaces the default boring action menu with an inline row of icon-based actions.
- Expandable Table Row - Provides an easy way to append extra data to each row of your resource tables.
- Collapsible Resource Manager - Provides an easy way to order and group your resources on the sidebar.
- Resource Navigation Tab - Organize your resource fields into tabs.
- Resource Navigation Link - Create links to internal or external resources.
- Nova Mega Filter - Display all your filters in a card instead of a tiny dropdown!
- Nova Pill Filter - A Laravel Nova filter that renders into clickable pills.
- Nova Slider Filter - A Laravel Nova filter for picking range between a min/max value.
- Nova Range Input Filter - A Laravel Nova range input filter.
- Nova FilePond - A Nova field for uploading File, Image and Video using Filepond.
- Custom Relationship Field - Emulate HasMany relationship without having a real relationship set between resources.
- Column Toggler - A Laravel Nova package that allows you to hide/show columns in the index view.
- Batch Edit Toolbar - Allows you to update a single column of a resource all at once directly from the index page.
License
The MIT License (MIT). Please see License File for more information.
