daun / processwire-image-placeholders
A ProcessWire module to generate low-quality image placeholders (LQIP) for smoother lazyloading
Installs: 677
Dependents: 0
Suggesters: 0
Security: 0
Stars: 6
Watchers: 1
Forks: 1
Open Issues: 0
Type:processwire-module
pkg:composer/daun/processwire-image-placeholders
Requires
- php: >=8.2
- ext-exif: *
- ext-gd: *
- composer/installers: ^1.0
- kornrunner/blurhash: ^1.2
- srwiez/thumbhash: ^1.2
Requires (Dev)
- rector/rector: ^2.1
This package is auto-updated.
Last update: 2026-01-17 20:47:34 UTC
README
A ProcessWire module to generate image placeholders for smoother lazyloading.
Supports ThumbHash, BlurHash, and average color placeholders.
Why use image placeholders?
Low-Quality Image Placeholders (LQIP) are used to improve the perceived performance of sites by displaying a small, low-quality version of an image while the high-quality version is being loaded. The LQIP technique is often used in combination with progressive lazyloading.
How it works
This module will automatically generate a small blurry image placeholder for each image that is uploaded to fields configured to use them. In your frontend templates, you can access the image placeholder as a data URI string to display while the high-quality image is loading. See below for markup examples.
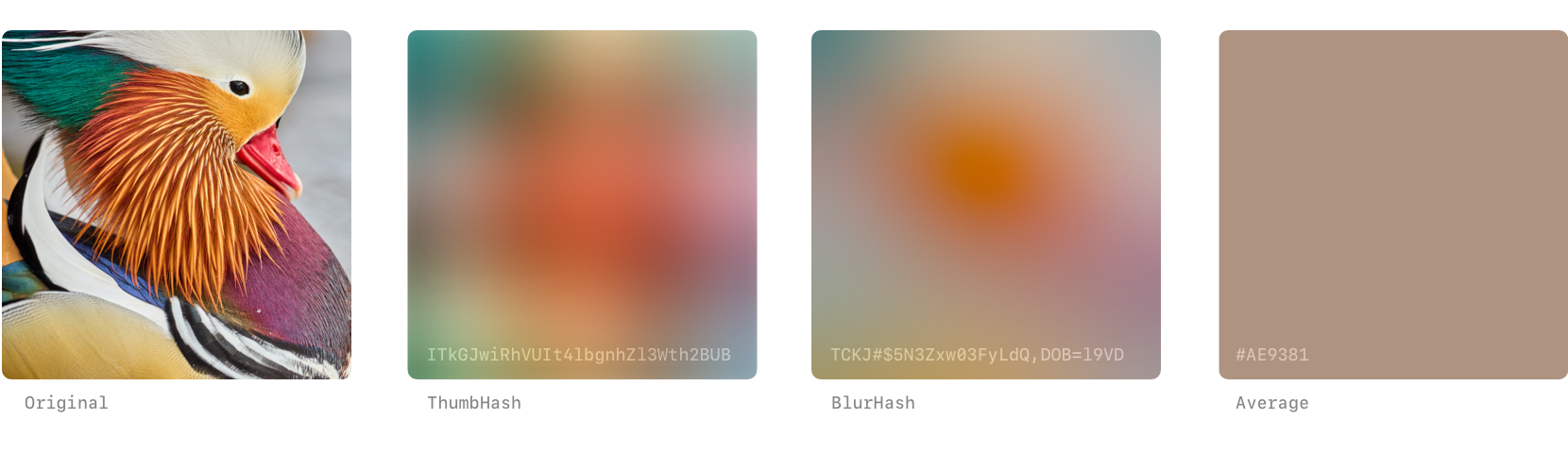
Placeholder types
The module supports generating various types of image placeholders. The recommended type is
ThumbHash which encodes most detail and supports transparent images.
ThumbHash
ThumbHash is a newer image placeholder algorithm with improved color rendering and support for transparency.
BlurHash
BlurHash is the original placeholder algorithm, developed at Wolt. It currently has no support for alpha channels and will render transparency in black.
Average color
Calculates the average color of the image.
Installation
Install the module using composer from the root of your ProcessWire installation.
composer require daun/processwire-image-placeholders
Open the admin panel of your site and navigate to Modules → Site → ImagePlaceholders to finish installation.
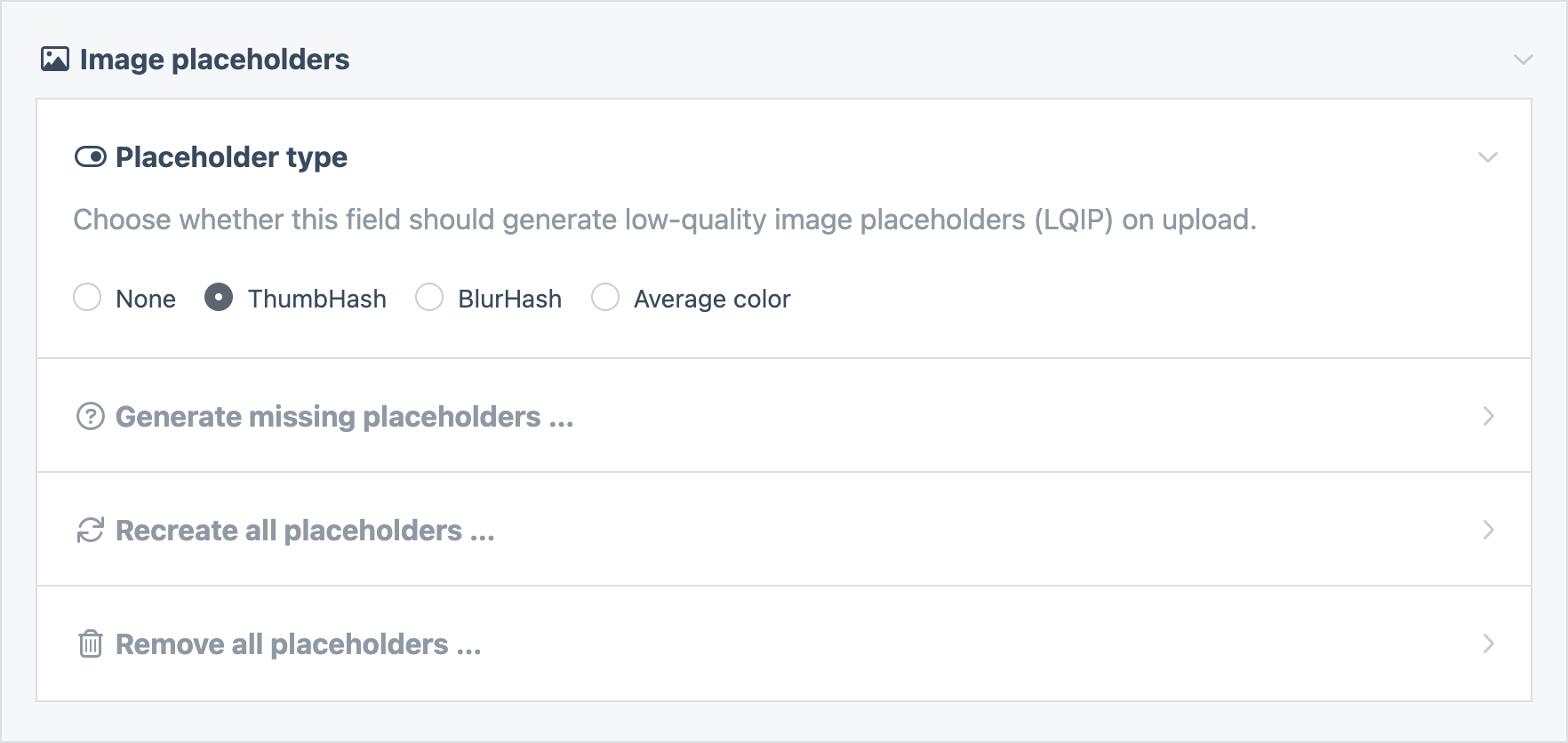
Configuration
You'll need to configure your image fields to generate image placeholders.
Setup → Fields → [images] → Details → Image placeholders
There, you can choose the type of placeholder to generate. If you're installing the module on an existing site, you can also choose to batch-generate placeholders for any existing images.
Usage
Accessing an image's lqip property will return a data URI string of its placeholder.
$page->image->lqip; // data:image/png;base64,R0lGODlhEAAQAMQAA
Accessing it as a method allows setting a custom width and/or height of the placeholder.
$page->image->lqip(300, 200); // 300x200px
Markup
Using a lazyload library like lazysizes or
vanilla-lazyload, you can show a
placeholder image by using its data URI as src of the image.
<!-- Using the placeholder as src while lazyloading the image --> <img src="<?= $page->image->lqip ?>" data-src="<?= $page->image->url ?>" data-lazyload />
Another technique is rendering the placeholder and the original image as separate images on top of each other. This allows smoother animations between the blurry unloaded and the final loaded state.
<!-- Display placeholder and image on top of each other --> <div class="ratio-box"> <img src="<?= $page->image->lqip ?>" aria-hidden="true"> <img data-src="<?= $page->image->url ?>" data-lazyload> </div>
Hooks
You can hook into the placeholder generation process to modify the generated placeholder data URIs. The example below will prevent placeholder output for possibly transparent image types.
wire()->addHookAfter('ImagePlaceholders::getPlaceholderDataUri', function (HookEvent $e) { $image = $e->arguments('image'); if ($image->ext === 'png' || $image->ext === 'gif') { $e->return = ''; } });
Support
Please open an issue for support.
Credits
Blue Tomato's deprecated ImageBlurhash module inspired and set the standard for this module.