curder / yii2-bootstrap-markdown
Yii2 Bootstrap Markdown Editor
Installs: 42
Dependents: 0
Suggesters: 0
Security: 0
Stars: 2
Watchers: 1
Forks: 0
Open Issues: 0
Type:yii2-extension
pkg:composer/curder/yii2-bootstrap-markdown
Requires
This package is auto-updated.
Last update: 2025-12-29 03:12:03 UTC
README
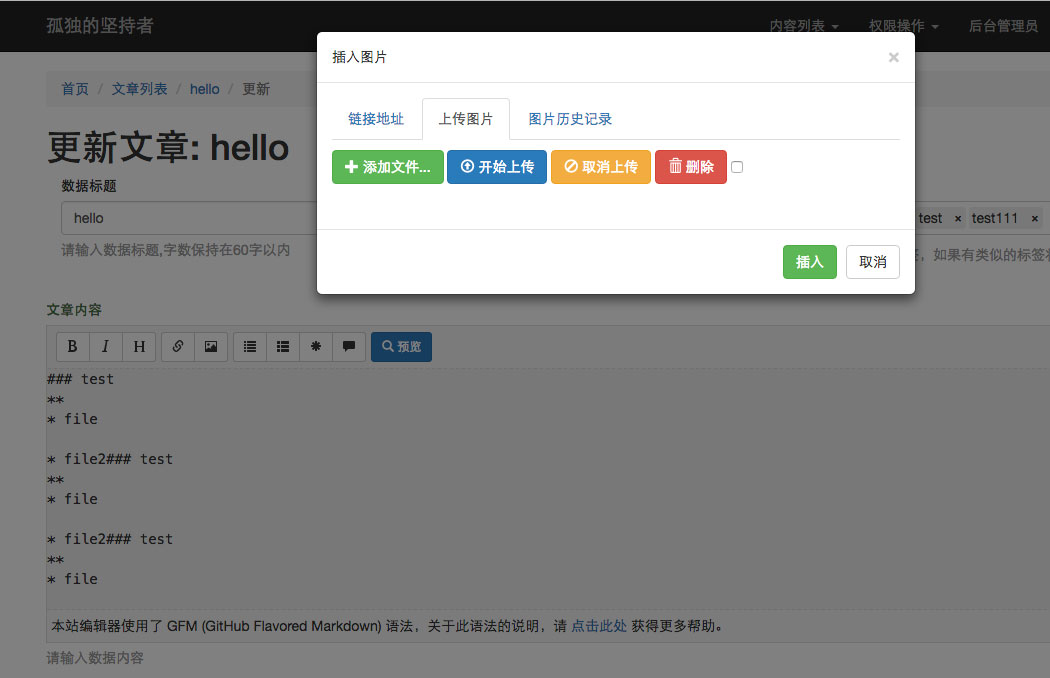
Yii2 Bootstrap Markdown Editor
Requirements
2amigos/yii2-file-upload-widget
Installation
The preferred way to install this extension is through composer.
Either run
composer require --prefer-dist curder/yii2-bootstrap-markdown "dev-master"
or add
"curder/yii2-bootstrap-markdown": "dev-master"
to the require section of your composer.json file.
Usage
Once the extension is installed, simply use it in your views template by :
<?= \curder\markdown\widgets\Markdown::widget(['id'=>'title','name' => 'title', 'clientOptions'=>['language' => 'zh','row'=>12]])?>
Or Use ActiveForm
<?php $form->field($model, 'keyword')->widget(\curder\markdown\widgets\Markdown::className(), [
'clientOptions' => [
'row' => 12,
'language' => 'zh',
'useImageUpload' => true, // use upload file Or image modal
'uploadDir' => '@frontend/web/uploads',
'uploadUrl' => '@frontend/web/uploads',
'deleteUrl' => '/markdown/attachment/delete-file',
'imageAttachmentRoute' => '/markdown/attachment/image-modal',
'fileAttachmentRoute' => '/markdown/attachment/file-modal',
'imageUploadRoute' => '/markdown/upload/image',
'fileUploadRoute' => '/markdown/upload/file',
'imageManagerJsonRoute' => '/markdown/upload/image-json',
'fileManagerJsonRoute' => '/markdown/upload/file-json',
]
...
]); ?>
make dir for yourself to
uploadDirvalue.