craftcms / wp-import
WordPress → Craft CMS content importer
Installs: 2 618
Dependents: 2
Suggesters: 0
Security: 0
Stars: 24
Watchers: 5
Forks: 1
Open Issues: 4
Type:yii2-extension
pkg:composer/craftcms/wp-import
Requires
- php: ^8.2
- craftcms/cms: ^5.5.0-alpha
- symfony/css-selector: ^6.0|^7.0
- symfony/dom-crawler: ^6.0|^7.0
Requires (Dev)
- craftcms/ckeditor: ^4.2
- craftcms/ecs: dev-main
- craftcms/phpstan: dev-main
- pestphp/pest: ^1.22
- verbb/comments: ^3.0
This package is auto-updated.
Last update: 2026-01-08 00:52:13 UTC
README
Import all your WordPress content, media, and users into Craft CMS with a single CLI command.
Table of Contents
- WordPress Feature Support
- Requirements
- Setup
- Usage
- Supported Block Types
- Supported ACF Fields
- Extending
- Getting Help
WordPress Feature Support
| Feature | Supported |
|---|---|
| Posts | ✅ |
| Pages | ✅ |
| Media | ✅ |
| Categories | ✅ |
| Tags | ✅ |
| Users | ✅ |
| Comments | ✅ (requires Verbb Comments) |
| Gutenberg | ✅ (see Supported Block Types) |
| Custom post types | ✅ |
| Custom taxonomies | ✅ |
| ACF Fields | ✅ (see Supported ACF Fields) |
Requirements
Craft 5.5+ is required, as well as the CKEditor plugin. Verbb Comments is also required if you wish to import user comments.
Setup
1. Install the wp-import helper plugin
The import makes use of WordPress’ REST API. The API has almost everything we need out of the box, except for a couple things. To fix that, you’ll need to install a simple WordPress plugin that exposes some additional data to authenticated API requests.
To do that, save plugins/wp-import-helper.php to the wp-content/plugins/ folder within your WordPress site. Then log into your WP Admin Dashboard and navigate to Plugins. Press Activate for the “wp-import helper” plugin.
2. Create an application password
Within your WP Admin Dashboard, navigate to Users and press Edit for an administrator’s user account. Scroll down to the “Application Passwords” section, and type “Craft CMS” into the “New Application Password Name” input. Then press Add New Application Password.
Write down the username and generated application password somewhere safe. You’ll need it when running the import.
3. Include custom post types and taxonomies in the REST API
If you have any custom post types or taxonomies you’d like to be imported, you’ll need to register them with the REST API, by setting 'show_in_rest' => true in the arguments passed to register_post_type()/register_taxonomy().
Tip
Post types and taxonomies created with Advanced Custom Fields are included in the REST API by default.
4. Include ACF fields in the REST API
If you’re using Advanced Custom Fields, you’ll need to opt into including your field groups in the REST API by enabling their “Show in REST API” setting.
Field groups registered via PHP can opt into being included in the REST API by passing 'show_in_rest' => true to acf_add_local_field_group().
Warning
If you have any Clone fields, edit their settings and ensure that Display is set to “Group”. Otherwise their values won’t get included in the REST API.
5. Install wp-import
First ensure you’re running Craft CMS 5.5.0 or later.
Then run this CLI command:
> ddev composer require craftcms/wp-import --dev
Note
If you get the following prompt, make sure to answer y:
yiisoft/yii2-composer contains a Composer plugin which is currently not in your allow-plugins config. See https://getcomposer.org/allow-plugins Do you trust "yiisoft/yii2-composer" to execute code and wish to enable it now? (writes "allow-plugins" to composer.json)
Usage
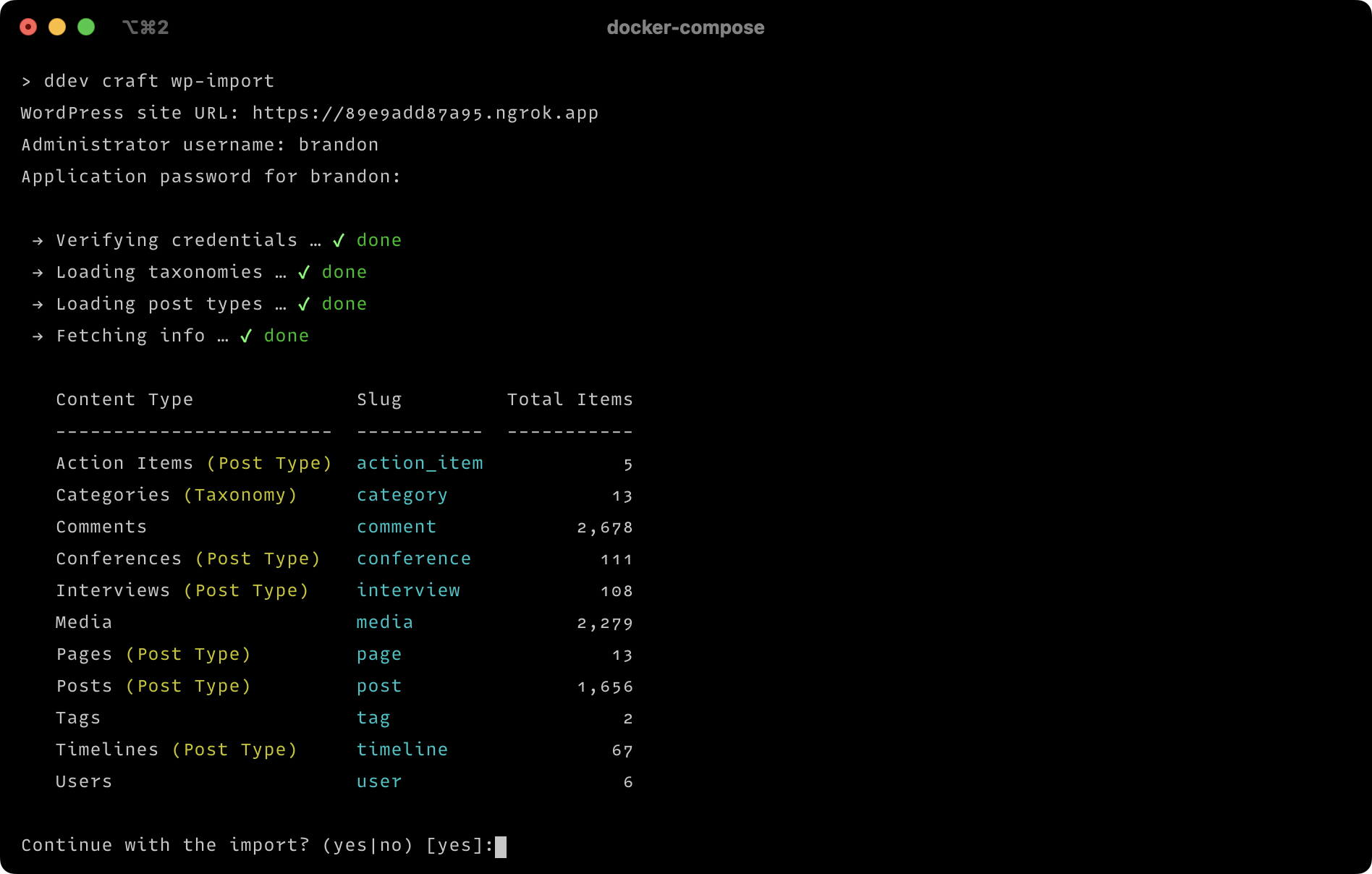
Run this CLI command to initiate the import:
ddev craft wp-import
You’ll be prompted for your WordPress site URL, as well as the username and application password you wrote down earlier.
Note
If your WordPress site is hosted locally with DDEV, you’ll need to enable communication between the two projects. From your Craft project, create a .ddev/docker-compose.communicate.yaml file with the following contents:
services: web: external_links: - "ddev-router:my-wordpress-project.ddev.site"
(Replace my-wordpress-project with your actual WordPress project name.)
Then run ddev restart.
The command will then begin importing your content, creating content model components as needed, such as:
- A “Posts” section for your posts.
- A “Pages” section for your pages.
- An “Uploads” filesystem and volume for your media.
- A “Post Content” CKEditor field with some nested entry types for storing non-HTML block data.
You can import any new content by running the command again later on. Or import just certain posts (etc.) using the --item-id option:
ddev craft wp-import --type=post --item-id=123,789
By default, any content that was already imported will be skipped. You can instead force content to be re-imported by passing the --update option.
ddev craft wp-import --type=post --item-id=123 --update
To see a full list of available options, run:
ddev craft wp-import --help
Supported Block Types
core/audiocore/blockcore/buttoncore/buttonscore/codecore/columncore/columnscore/covercore/detailscore/embedcore/gallerycore/groupcore/headingcore/htmlcore/imagecore/list-itemcore/listcore/morecore/paragraphcore/preformattedcore/pullquotecore/quotecore/separatorcore/spacercore/tablecore/videocore-embed/twittercore-embed/vimeocore-embed/youtubecp/codepen-gutenberg-embed-blockdsb/details-summary-blockgenerateblocks/elementgenerateblocks/headlinegenerateblocks/imagegenerateblocks/mediagenerateblocks/textjetpack/slideshowjetpack/tiled-galleryvideopress/video
Supported ACF Fields
- Accordion
- Button Group
- Checkbox
- Clone
- Color Picker
- Date Picker
- Date Time Picker
- File
- Flexible Content
- Google Map (requires Google Maps or Maps)
- Group
- Icon Picker
- Image
- Link
- Message
- Number
- Page Link
- Post Object
- Radio Button
- Range
- Relationship
- Repeater
- Select
- Tab
- Taxonomy
- Text
- Text Area
- Time Picker
- True / False
- URL
- User
- WYSIWYG Editor
- oEmbed
Extending
There are three types of components that help with importing:
If your WordPress site contains unsupported content types, Gutenberg block types, or ACF field types, you can create your own importers, block transformers, or ACF adapters to fill the gaps.
Importers
Importers represent the high level types of data that will be imported (posts, pages, users, media, etc.). They identify where their data lives within the WordPress REST API, and populate new Craft elements with incoming data.
Custom importers can be placed within config/wp-import/importers/. They must extend craft\wpimport\BaseImporter. See src/importers/ for built-in examples.
Block Transformers
Block transformers are responsible for converting Gutenberg block data into HTML or a nested entry for the “Post Content” CKEditor field.
Custom block transformers can be placed within config/wp-import/blocktransformers/. They must extend craft\wpimport\BaseBlockTransformer. See src/blocktransformers/ for built-in examples.
ACF Adapters
ACF adapters create custom fields that map to ACF fields, and convert incoming field values into a format that the Craft field can understand.
Custom ACF adapters can be placed within config/wp-import/acfadapters/. They must extend craft\wpimport\BaseAcfAdapter. See src/acfadapters/ for built-in examples.
Getting Help
If you have any questions or suggestions, you can reach us at support@craftcms.com or post a GitHub issue. We’ll do what we can to get you up and running with Craft!