code16 / formoj
Customizable form renderer
Installs: 2 571
Dependents: 0
Suggesters: 0
Security: 0
Stars: 33
Watchers: 1
Forks: 5
Open Issues: 6
pkg:composer/code16/formoj
Requires
- php: ^8.2|^8.3|^8.4|^8.5
- ext-zip: *
- laravel/framework: ^10.0|^11.0|^12.0
- maatwebsite/excel: ^3.1
- nesbot/carbon: ^2.0|^3.0
Requires (Dev)
- ext-json: *
- code16/sharp: ^9.0
- doctrine/dbal: ^3.0
- fakerphp/faker: ^1.19.0
- mockery/mockery: ^1.3.0
- orchestra/testbench: 6.*|7.*|8.*|9.*|10.*
- phpunit/phpunit: ^10.0|^11.0|^12.0
- dev-main
- v7.2.0
- v7.1.0
- v7.0.2
- v7.0.1
- v6.2.1
- v6.2.0
- v6.1.1
- v6.1.0
- v6.0.0
- v5.1.0
- v5.0.3
- v5.0.2
- v5.0.1
- v5.0.0
- v4.1.1
- v4.1.0
- v4.0.4
- v4.0.3
- v4.0.2
- v4.0.1
- v4.0.0
- v4.0.0-beta.2
- v4.0.0-beta.1
- 3.1.0
- v3.0.7
- v3.0.6
- v3.0.5
- v3.0.4
- v3.0.3
- v3.0.2
- v3.0.1
- v3.0.0
- v2.2.5
- v2.2.4
- v2.2.3
- v2.2.2
- v2.2.1
- v2.2.0
- v2.1.0
- v2.0.0
- v1.5.1
- v1.5
- v1.4
- v1.3
- v1.2
- v1.1
- v1.0
- dev-php85-support
- dev-laravel12
- dev-lang-pt
- dev-rating-field
- dev-sharp7
- dev-handle-markdown
- dev-update-form
- dev-stack-sections
- dev-answer-component
- dev-submit-function
- dev-show-pages
- dev-upgrade-to-sharp-6
- dev-feature/conditional-display
- dev-feature/laravel-8
- dev-feature/update-laravel-6
- dev-feature/radios
- dev-feature/add-field-identifier
- dev-feature/hide-form-title
- dev-feature/mention-form-title-in-admin-notifications
- dev-feature/hide-section-title
- dev-feature/upload-field
- dev-feature/carbon2
- dev-alt/store-json-attributes
This package is auto-updated.
Last update: 2026-01-13 14:41:27 UTC
README
Formoj for Laravel is a form generator package.

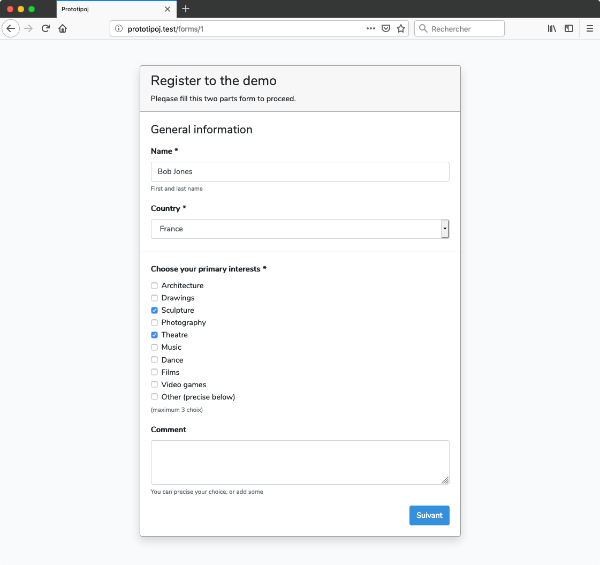
Example of a Formoj form (with de default style).
You can picture it like a small Google Form but with full control on it. Formoj takes care of the form storage and display, allows an administrator to manage forms (notifications, export answers in XLS format) and, of course, stores answers.
The project is separated in 3 modules:
- the Vue-based front package, which is a distinct NPM package (see installation instructions below)
- the backend code: models and migrations, controllers, jobs, notifications, ...
- and finally an optional Sharp-based administration tool, to manage forms, sections, fields and export answers.
Installation
Vue plugin
npm install formoj
Basic
import Vue from 'vue'; import Formoj from 'formoj'; Vue.use(Formoj);
Advanced Configuration
Vue.use(Formoj, { apiBaseUrl: '/custom/api', scrollOffset: 160, locale: 'en', i18n: { en: { 'section.button.next': 'Next section', } } });
| config | description |
|---|---|
| apiBaseUrl | Base URL of the formoj API (define it as base_url in laravel in config/formoj.php) |
| scrollOffset | Add offset to the automatic scroll top behavior, useful when there is a fixed header in the site. |
| locale | Locale used in all forms messages, buttons, etc... If not set, the <html lang="en"> attribute is used. |
| i18n | Localized messages to customize default formoj i18n messages, see lang files |
Laravel module
Formoj requires Laravel 7+, Carbon 2.0+, and maatwebsite/excel 3.1+.
Install the package via composer:
composer require code16/formoj
Then run this to create the needed tables in the database:
php artisan migrate
You may publish the config file:
php artisan vendor:publish --provider="Code16\Formoj\FormojServiceProvider" --tag="config"
And the lang file, if you need to update or add a translation (consider a PR in this case):
php artisan vendor:publish --provider="Code16\Formoj\FormojServiceProvider" --tag="lang"
Update Formoj
Warning: when updating Formoj with composer update code16/formoj, be sure to also execute npm install formoj to keep back and front code in line.
Create a form
With Sharp
If your project is already using Sharp 6 for Laravel, great. If not, and if you want to use it with Formoj, first install the package.
Then we need to configure Formoj in config/sharp.php:
return [ // config/sharp.php [...], "entities" => [ "formoj_form" => [ "label" => "Form", "list" => \Code16\Formoj\Sharp\FormojFormSharpEntityList::class, "show" => \Code16\Formoj\Sharp\FormojFormSharpShow::class, "form" => \Code16\Formoj\Sharp\FormojFormSharpForm::class, "validator" => \Code16\Formoj\Sharp\FormojFormSharpValidator::class, ], "formoj_section" => [ "label" => "Section", "list" => \Code16\Formoj\Sharp\FormojSectionSharpEntityList::class, "form" => \Code16\Formoj\Sharp\FormojSectionSharpForm::class, "show" => \Code16\Formoj\Sharp\FormojSectionSharpShow::class, "validator" => \Code16\Formoj\Sharp\FormojSectionSharpValidator::class, ], "formoj_field" => [ "label" => "Field", "list" => \Code16\Formoj\Sharp\FormojFieldSharpEntityList::class, "form" => \Code16\Formoj\Sharp\FormojFieldSharpForm::class, "validator" => \Code16\Formoj\Sharp\FormojFieldSharpValidator::class, ], "formoj_answer" => [ "label" => "Answer", "list" => \Code16\Formoj\Sharp\FormojAnswerSharpEntityList::class, "show" => \Code16\Formoj\Sharp\FormojAnswerSharpShow::class, "policy" => \Code16\Formoj\Sharp\Policies\FormojAnswerSharpPolicy::class, ], "formoj_reply" => [ "list" => \Code16\Formoj\Sharp\FormojReplySharpEntityList::class, "policy" => \Code16\Formoj\Sharp\Policies\FormojReplySharpPolicy::class, ], ], "menu" => [ [ "label" => "Formoj", "entities" => [ [ "entity" => "formoj_form", "label" => "Forms", "icon" => "fa-list-alt" ] ] ] ], [...] ];
You can of course adapt this, depending on your needs: use our own subclasses, tweak the menu...
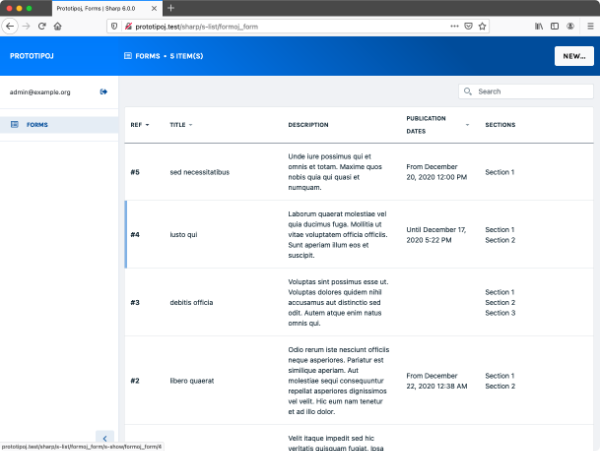
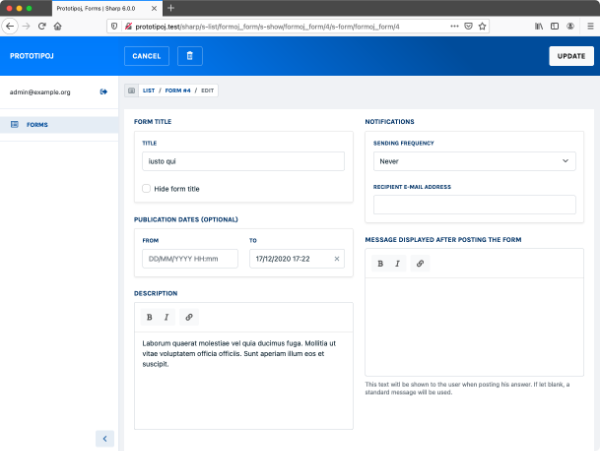
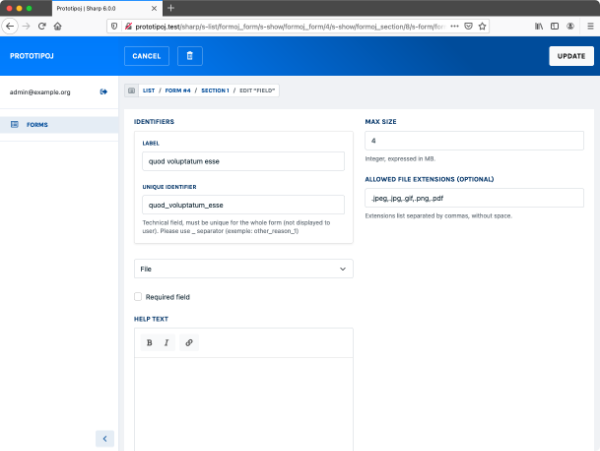
This will add a full Formoj administration in Sharp:
Without Sharp
Formoj does not provide any other admin tool for now, so in this case, well, you're free to do as you want.
There are a couple methods to help you handle section and field creation, for instance:
$section = $form->createSection("My section"); $text = $section->newTextField("text") ->setRequired() ->setHelpText("help") ->setMaxLength(50) ->create(); $select = $section->newSelectField("select", ["option A", "option B"]) ->setRequired() ->setHelpText("help") ->setMultiple()->setMaxOptions(2) ->create();
Manage a form
Once again, with Sharp you'll find all the appropriate tooling. This section describes
Form availability
A form can optionally defined a published_at and/or a unpublished_at dates: outside this period, the form is displayed with an adapted message.
Form notifications
The form administrator can choose (for each form) to be notified by mail at formoj_form.administrator_email in two ways:
formoj_form.notifications_strategy= "every": after every answerformoj_form.notifications_strategy= "grouped": a summary of answers of one given day is sent daily.
To configure the "grouped" strategy, you'll have to schedule the Code16\Formoj\Console\SendFormojNotificationsForYesterday Command, which will send all answers of yesterday.
Form sections
A Form is made of sections, which contains fields. If the form contains more than one section, it will be displayed one section at a time, with "Next" button.
Field types
Formoj can display these types of fields:
text, which is a single line text, with an optionalmax_lengthconstrainttextarea, with a androws_countand an optionalmax_lengthselect, which can either bemultiple(checklist, with an optionalmax_optionsattribute) or not (single select).upload, with amax_sizeexpressed in MB and an optional allowed extension list namedaccept(upload and storage directory and disk are configurable inconfig/formoj.php)- and finally
heading, which is not a field, but a text separator.
Embed a form
A given form can then be embedded anywhere with this DOM:
<formoj form-id="1"></formoj>
Work with answers
In addition to the notification system, the form administrator can export answers at any time on a xlsx format, via the Code16\Formoj\Job\ExportAnswersToXls job, which can be called this way:
ExportAnswersToXls::dispatch($form, $fileName, $answers);
Where:
$formis aCode16\Formoj\Models\Forminstance$fileNameis the export file name (export directory and disk are configurable inconfig/formoj.php)- and
$answersis a Collection ofCode16\Formoj\Models\Answers; this argument is nullable, all answers of$formare exported by default.
Is Sharp is configured, it will provide a dedicated Command to handle this export (as well as one to display an answer).
Styling the form
Formoj uses SASS/SCSS language for styles. You can import the style with sass import:
@import 'formoj/scss/themes/default';
The default theme is very basic and is meant to be customized by your own code.
Some variable are available and can be overridden, see formoj/scss/_variables.scss
Bootstrap integration
@import 'formoj/scss/themes/bootstrap'; $formoj-form-appearance: 'card'; $formoj-loading-appearance: 'spinner';
The bootstrap theme bind all bootstrap's form classes to formoj elements. By default the form has a card appearance, you may want to reset that behavior.
$formoj-form-appearance: 'none';
In addition, the select and checkboxes can have the bootstrap's custom-control style
$formoj-select-appearance: 'custom';
Contributing
Setup prototipoj
cd ./prototipoj
composer install
Build front-end
cd ./prototipoj npm install # Watch and auto re-build formoj package files npm run watch # Build all dist files npm run prod