clevyr / nova-action-button
A Laravel Nova field to run actions.
Installs: 15 136
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 0
Forks: 27
Language:Vue
pkg:composer/clevyr/nova-action-button
Requires
- php: >=8.1
- laravel/nova: ^5.0
Requires (Dev)
- laravel/pint: ^1.21
- phpunit/phpunit: ^11.5
README
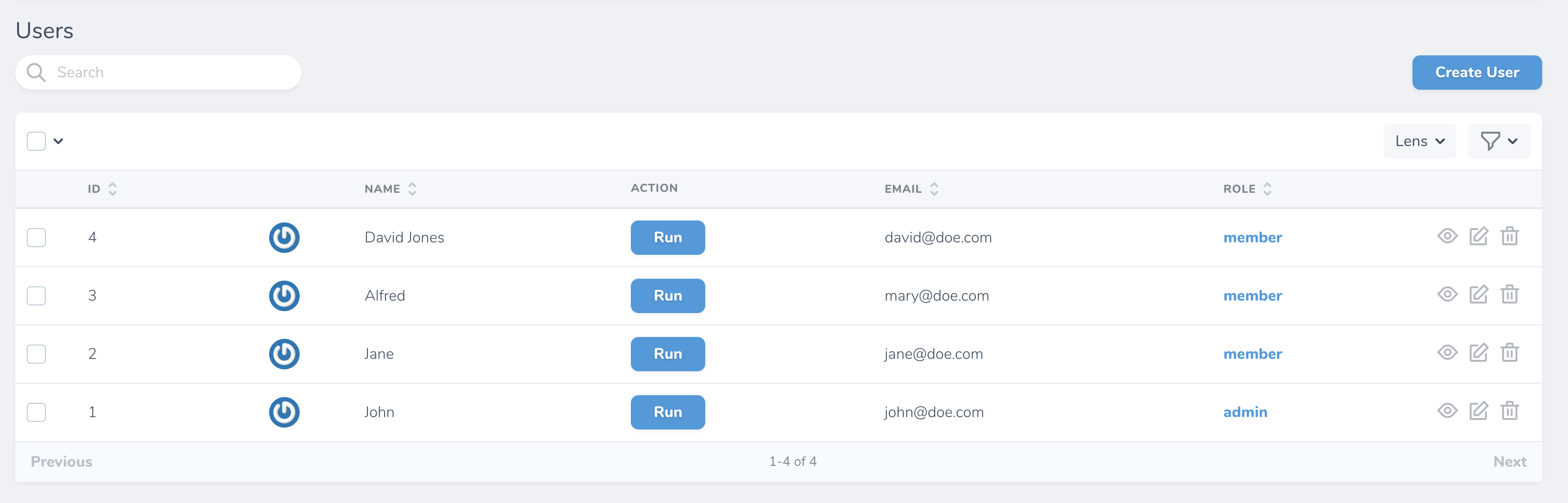
This package allows you to execute an action directly on your resource table view.
Installation
composer require clevyr/nova-action-button
Usage
use App\Nova\Actions\ChangeRole; use Pdmfc\NovaFields\ActionButton; //... public function fields() { return [ ActionButton::make('Action') ->action(ChangeRole::class, $this->id) //->action(new ChangeRole(), $this->id) using a new instance ]; }
The action() method requires two params - the action class name or a new instance, and the target resource id.
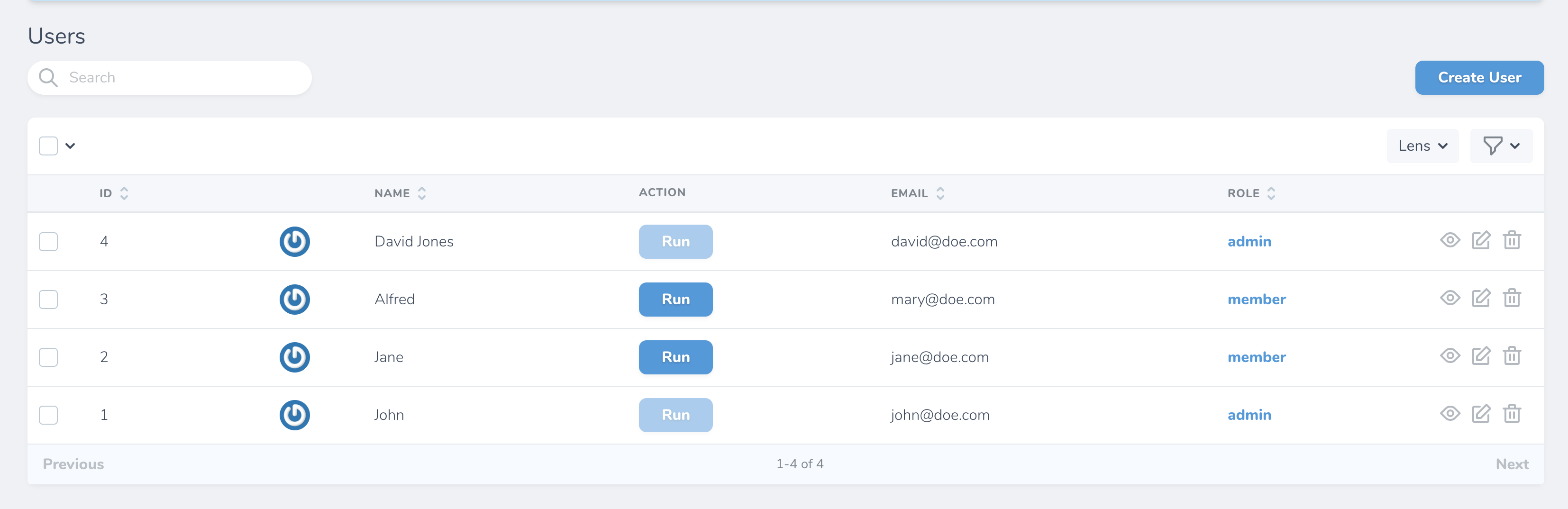
Disabling button
You can use the native Laravel nova readonly() method to prevent users from clicking the button:
ActionButton::make('Action') ->action(ChangeRole::class, $this->id) ->readonly(function () { return $this->role->name === 'admin'; })
Change the button text
To edit the button text content, use the text() method.
->text('Execute')
Enable the loading animation on button and change color
To enable the loading animation on button and change color, use showLoadingAnimation() and loadingColor('#fff') method.
->showLoadingAnimation() ->loadingColor('#fff') # default is #000
Add a svg to the button
In order to add a svg to the button, you first need to create a vue component containing a svg and then pass the component name to the svg() method.
->svg('VueComponentName')
Change button color
To change button color, use buttonColor('#21b970') method.
->buttonColor('#21b970') # default is .btn-primary color
Caveats
- Currently, in order to use this field, you still have to declare the action in your resource
actions()method.
Changelog
Please see CHANGELOG for more information on what has changed recently.