breadlesscode / neos-simple-editor-extend
The simlpe way to extend the Neos CMS editor
Installs: 40 607
Dependents: 0
Suggesters: 0
Security: 0
Stars: 24
Watchers: 2
Forks: 6
Open Issues: 5
Language:JavaScript
Type:neos-plugin
pkg:composer/breadlesscode/neos-simple-editor-extend
Requires
- neos/neos-ui-compiled: ^4.0 || ^5.0 || ^7.0 || ^8.0 || ^9.0
This package is auto-updated.
Last update: 2026-01-12 21:02:11 UTC
README
This is a small plugin to simply add some buttons to the Neos CMS CKEditor, without writing any JavaScript code. You only need to compose a YAML-File.
Installation
Most of the time you have to make small adjustments to a package (e.g., the configuration in Settings.yaml). Because of that, it is important to add the corresponding package to the composer from your theme package. Mostly this is the site package located under Packages/Sites/. To install it correctly go to your theme package (e.g.Packages/Sites/Foo.Bar) and run following command:
composer require breadlesscode/neos-simple-editor-extend --no-update
The --no-update command prevent the automatic update of the dependencies. After the package was added to your theme composer.json, go back to the root of the Neos installation and run composer update. Your desired package is now installed correctly.
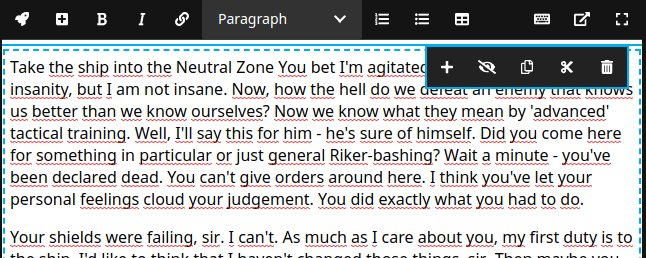
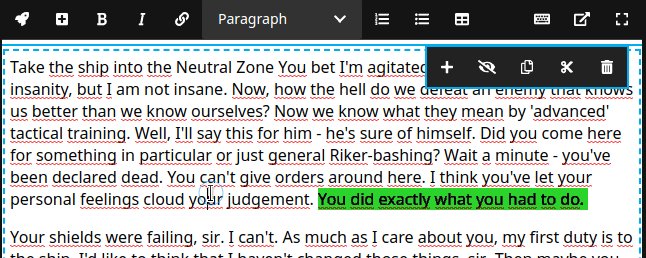
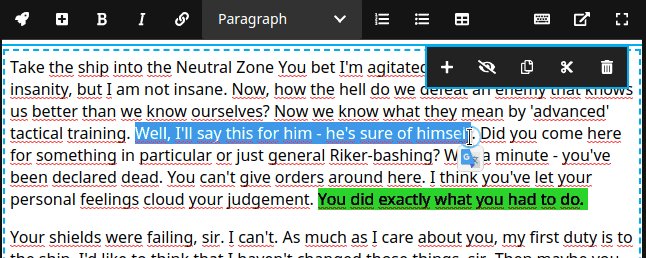
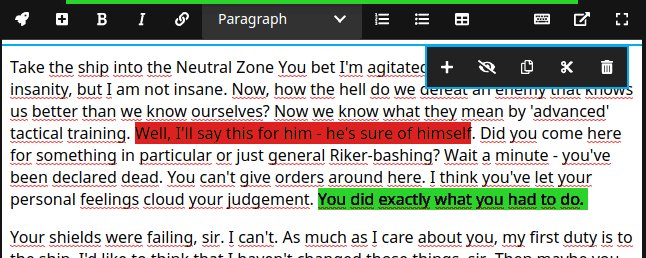
Demo
Example configuration
Neos: Neos: Ui: frontendConfiguration: 'Breadlesscode.SimpleEditorExtend:Buttons': 'Test.Test:MyCustomSpan': extensionName: 'exampleExtension' icon: 'plus-square' tooltip: 'Mark the text in color green' position: 'before strong' formatting: tag: 'span' classes: 'test-class' styles: background-color: 'green' 'Test.Test:MyCustomSpan2': extensionName: 'exampleExtension2' icon: 'rocket' tooltip: 'Mark the text in color red' position: 'before exampleExtension' formatting: tag: 'span' classes: 'test-class-2' styles: background-color: 'red' attributes: data-example: 'true'
Now you can use your new formattings like this:
'Neos.NodeTypes.BaseMixins:TextMixin': properties: text: ui: inline: editorOptions: formatting: 'Test.Test:MyCustomSpan': true 'Test.Test:MyCustomSpan2': true
License
The GNU GENERAL PUBLIC LICENSE Version 3. Please see License File for more information.