bigdropinc / yii2-image-manager-mongo
A Yii2 module/widget for upload and cropping images for MongoDB
Installs: 3 803
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 1
Forks: 62
Type:yii2-extension
pkg:composer/bigdropinc/yii2-image-manager-mongo
Requires
- dev-master
- v2.6.3
- v2.6.2
- v2.6.1
- v2.6.0
- v2.5.14
- v2.5.13
- v2.5.12
- v2.5.11
- v2.5.10
- v2.5.9
- v2.5.8
- v2.5.7
- v2.5.6
- v2.5.5
- v2.5.4
- v2.5.3
- v2.5.2
- v2.5.1
- v2.5
- v2.4
- v2.3.2
- v2.3.1
- v2.3
- v2.2
- v2.1.18
- v2.1.17
- v2.1.16
- v2.1.15
- v2.1.14
- v2.1.13
- v2.1.12
- v2.1.11
- v2.1.10
- v2.1.9
- v2.1.8
- v2.1.7
- v2.1.6
- v2.1.5
- v2.1.4
- v2.1.3
- v2.1.2
- v2.1.1
- v2.1
- v2.0
- 1.2.6
- 1.2.5
- 1.2.4
- 1.2.3
- 1.2.2
- 1.2.1
- 1.2.0
- 1.1.2
- 1.1.1
- 1.1.0
- 1.0.6
- 1.0.5
- 1.0.4
- 1.0.3
- 1.0.2
- 1.0.1
- 1.0.0
- dev-content_type
- dev-pl_max_file_count
- dev-s3_support
- dev-tags
This package is not auto-updated.
Last update: 2026-01-22 03:04:04 UTC
README
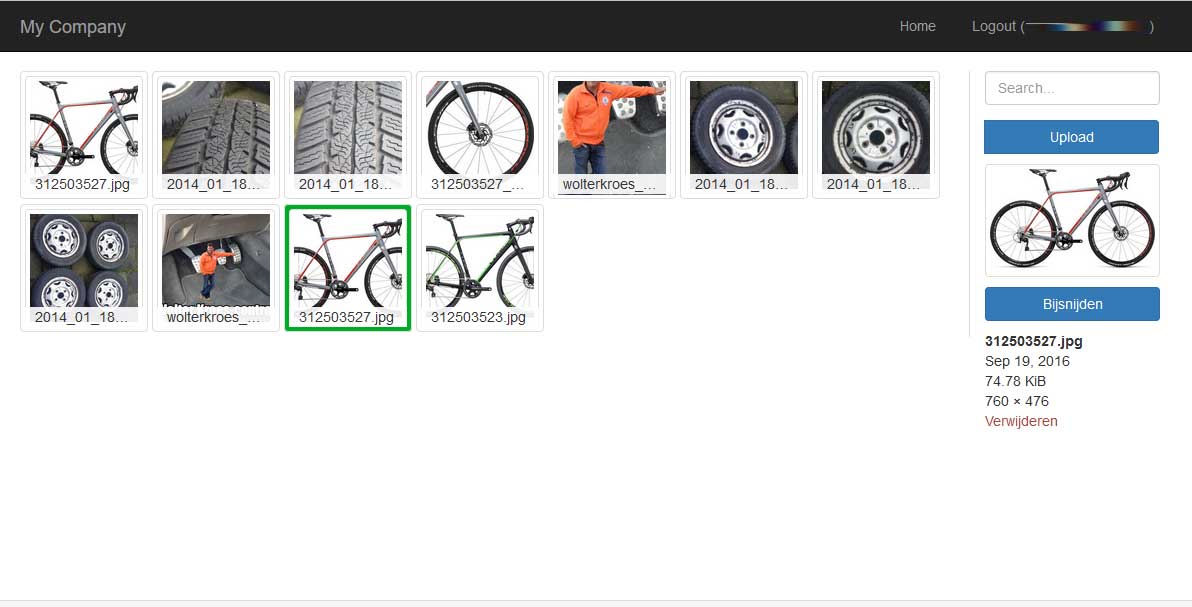
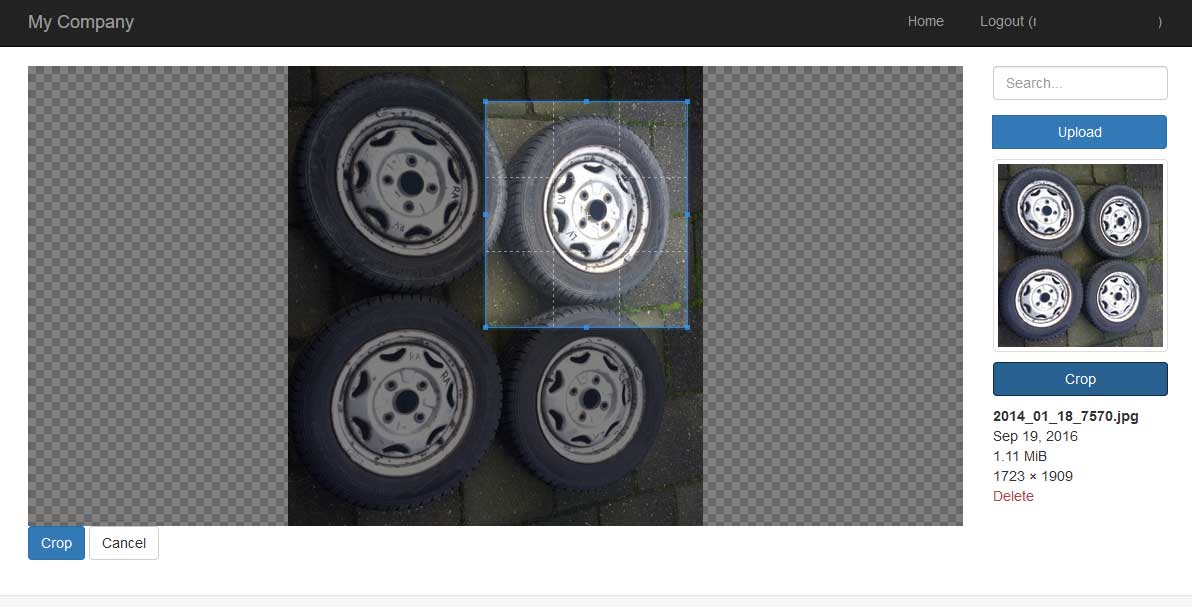
A Yii2 module/widget for upload, manage and cropping images
Installation
The preferred way to install this extension is through composer.
- Either run
php composer.phar require "bigdropinc/yii2-image-manager-mongo" "*"
or add
"bigdropinc/yii2-image-manager-mongo" : "*"
to the require section of your application's composer.json file.
- Add a new component in
componentssection of your application's configuration file, for example:
'components' => [ 'imagemanager' => [ 'class' => 'noam148\imagemanager\components\ImageManagerGetPath', //set media path (outside the web folder is possible) 'mediaPath' => '/path/where/to/store/images/media/imagemanager', //path relative web folder to store the cache images 'cachePath' => ['assets/images'], //use filename (seo friendly) for resized images else use a hash 'useFilename' => true, //show full url (for example in case of a API) 'absoluteUrl' => false, 'databaseComponent' => 'db' // The used database component by the image manager, this defaults to the Yii::$app->db component 'useTinyPng' => true, 'useS3' => true, 's3Configuration' => [ 'key' => 'key', 'secret' => 'key123', 's3Url' => 'http://localhost:9001/', //endpoint set only for local version of services such as minio 'endpoint' => 'http://localhost:9000', 'defaultBucket' => 'default', ] ], ],
and in modules section, for example:
'modules' => [ 'imagemanager' => [ 'class' => 'noam148\imagemanager\Module', //set accces rules () 'canUploadImage' => true, 'canRemoveImage' => function(){ return true; }, 'deleteOriginalAfterEdit' => false, // false: keep original image after edit. true: delete original image after edit // Set if blameable behavior is used, if it is, callable function can also be used 'setBlameableBehavior' => false, //add css files (to use in media manage selector iframe) 'cssFiles' => [ 'https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.6.3/css/font-awesome.min.css', ], ], ],
Usage
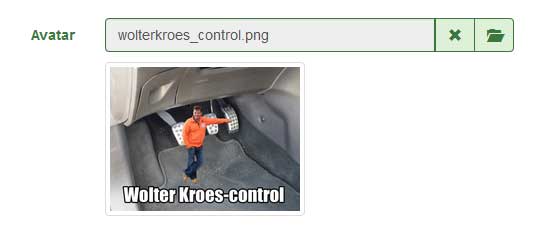
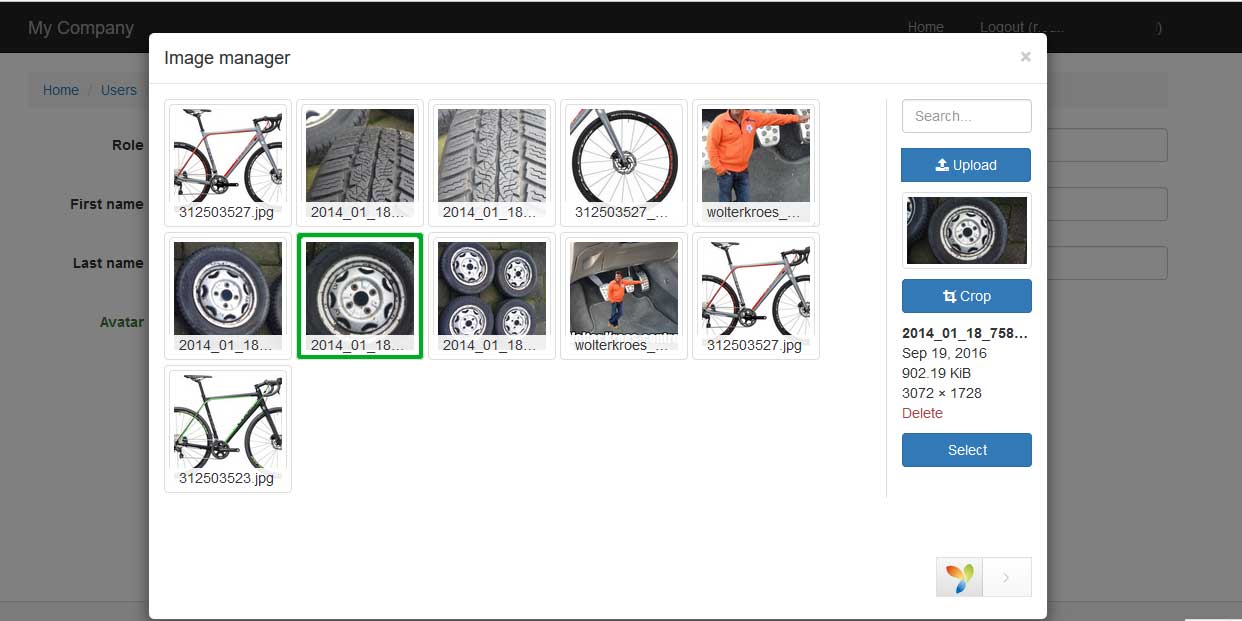
To load the image picker see below (make sure you have a field in you table where the module can store 'id' of the ImageManager table):
echo $form->field($model, 'ImageManager_id_avatar')->widget(\noam148\imagemanager\widgets\ImageManagerInput::className(), [ 'aspectRatio' => (16/9), //set the aspect ratio 'cropViewMode' => 1, //crop mode, option info: https://github.com/fengyuanchen/cropper/#viewmode 'showPreview' => true, //false to hide the preview 'showDeletePickedImageConfirm' => false, //on true show warning before detach image 'multiple' => false, 'models' => $models, //selected models ]);
If you want to use a image:
/* * $ImageManager_id (id that is store in the ImageManager table) * $width/$height width height of the image * $thumbnailMode = "outbound" or "inset" */ \Yii::$app->imagemanager->getImagePath($ImageManager_id, $width, $height,$thumbnailMode)
Support CKEditor & TinyMce
For using the filebrowser in CKEditor add the filebrowserImageBrowseUrl to the clientOptions of the CKEditor widget. I test it only for the CKEditor from 2amigOS but it need to work on other CKEditor widgets.
use dosamigos\ckeditor\CKEditor; echo $form->field($model, 'text')->widget(CKEditor::className(), [ 'options' => ['rows' => 6], 'preset' => 'basic', 'clientOptions' => [ 'filebrowserImageBrowseUrl' => yii\helpers\Url::to(['imagemanager/manager', 'view-mode'=>'iframe', 'select-type'=>'ckeditor']), ] ]);
For using the filebrowser in TinyMce add the file_browser_callback to the clientOptions of the TinyMce widget. I test it only for the TinyMce from 2amigOS but it need to work on other TinyMce widgets. (don't forget add 'image' to your 'plugins' array)
use dosamigos\tinymce\TinyMce; echo $form->field($model, 'text')->widget(TinyMce::className(), [ 'options' => ['rows' => 6], 'language' => 'nl', 'clientOptions' => [ 'file_browser_callback' => new yii\web\JsExpression("function(field_name, url, type, win) { window.open('".yii\helpers\Url::to(['imagemanager/manager', 'view-mode'=>'iframe', 'select-type'=>'tinymce'])."&tag_name='+field_name,'','width=800,height=540 ,toolbar=no,status=no,menubar=no,scrollbars=no,resizable=no'); }"), 'plugins' => [ "advlist autolink lists link charmap print preview anchor", "searchreplace visualblocks code fullscreen", "insertdatetime media table contextmenu paste image" ], 'toolbar' => "undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image" ] ]);
If you got questions, tips or feedback? Please, let me know!