assurdeal / nova-action-button-selectors
A Laravel Nova asset.
Installs: 7 068
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 1
Forks: 0
Open Issues: 1
Language:JavaScript
pkg:composer/assurdeal/nova-action-button-selectors
Requires
- php: ^8.0
- laravel/nova: ~4.0
This package is auto-updated.
Last update: 2026-01-20 11:58:27 UTC
README
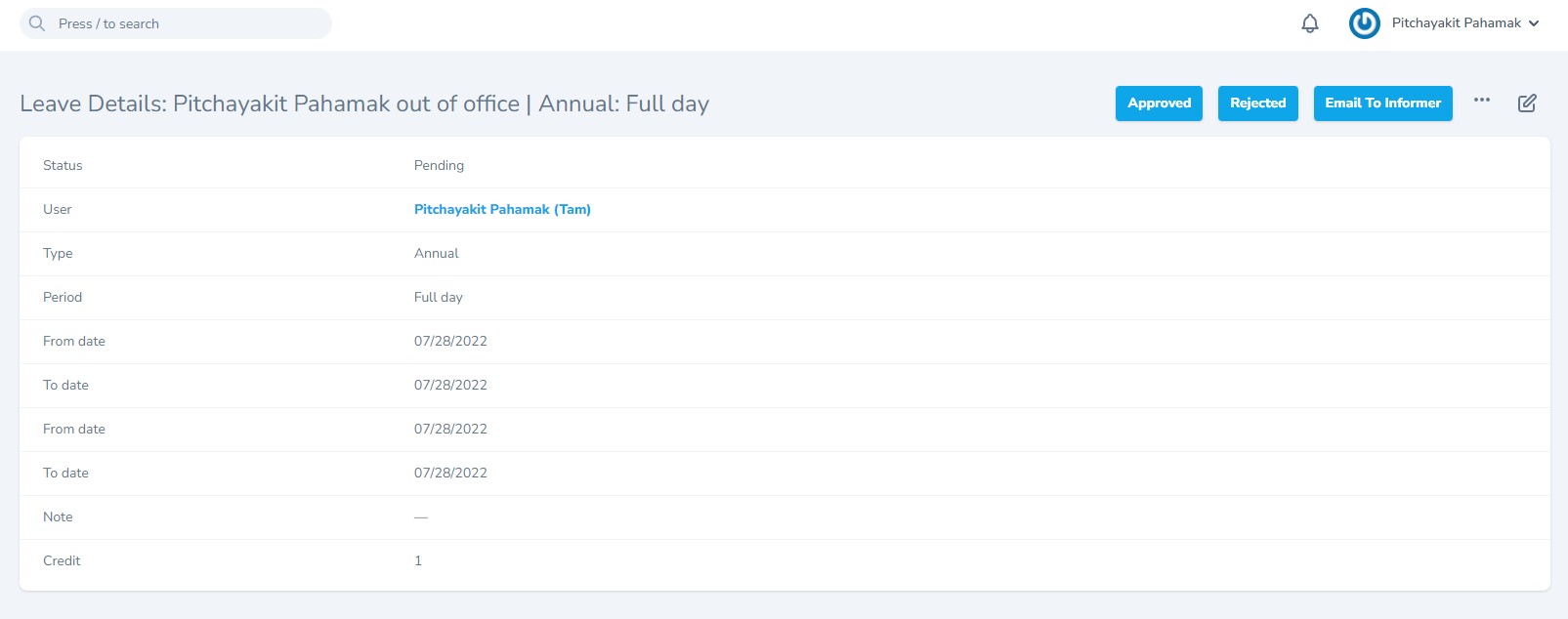
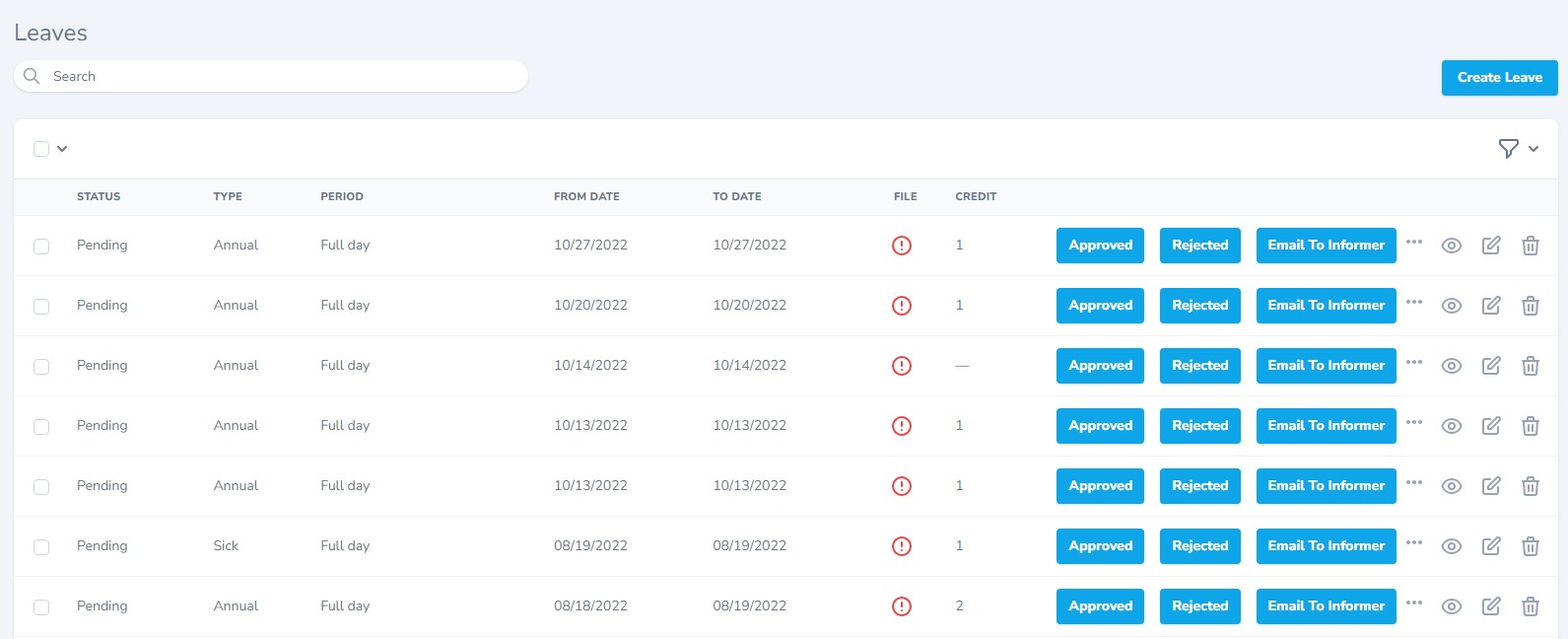
This package allows you to add buttons for Nova actions on the detail page instead having them all within the dropdown menu.
This package is based on the original code from pitchayakit/nova-action-button-selector but differs in usage:
Instead of automatically showing all actions as buttons, it allows you to add the ShowAsButton trait to the actions you want to display as buttons.
Also it fixes some styling issues.
Requirements
php: ^8laravel/nova: ^4
How to install
composer require assurdeal/nova-action-button-selectors
Usage
In your Action class define the following trait:
... use Assurdeal\ActionButtonSelector\ShowAsButton; class MyAction extends Action { use InteractsWithQueue, Queueable; use ShowAsButton; ...
If you want to hide the button on some Detail pages, use the following method in the Nova Model's actions array:
... public function actions(NovaRequest $request) { return [ MyCustomAction::make() ->onlyOnDetail() ->withoutConfirmation() ->showAsButton(false), ...