asdoria / sylius-quote-request-plugin
Generates quote requests in sylius.
Installs: 442
Dependents: 0
Suggesters: 0
Security: 0
Stars: 4
Watchers: 0
Forks: 4
Open Issues: 4
Type:sylius-plugin
pkg:composer/asdoria/sylius-quote-request-plugin
Requires
- php: ^8.0
- asdoria/sylius-quick-shopping-plugin: ^0.1
Requires (Dev)
- behat/behat: ^3.6.1
- behat/mink-selenium2-driver: ^1.4
- dmore/behat-chrome-extension: ^1.3
- dmore/chrome-mink-driver: ^2.7
- friends-of-behat/mink: ^1.8
- friends-of-behat/mink-browserkit-driver: ^1.4
- friends-of-behat/mink-debug-extension: ^2.0.0
- friends-of-behat/mink-extension: ^2.4
- friends-of-behat/page-object-extension: ^0.3
- friends-of-behat/suite-settings-extension: ^1.0
- friends-of-behat/symfony-extension: ^2.1
- friends-of-behat/variadic-extension: ^1.3
- phpspec/phpspec: ^7.2
- phpstan/extension-installer: ^1.0
- phpstan/phpstan: ^1.8.1
- phpstan/phpstan-doctrine: 1.3.43
- phpstan/phpstan-strict-rules: ^1.3.0
- phpstan/phpstan-webmozart-assert: ^1.2.0
- phpunit/phpunit: ^9.5
- polishsymfonycommunity/symfony-mocker-container: ^1.0
- sylius-labs/coding-standard: ^4.2
- symfony/browser-kit: ^5.4 || ^6.0
- symfony/debug-bundle: ^5.4 || ^6.0
- symfony/dotenv: ^5.4 || ^6.0
- symfony/flex: ^2.2.2
- symfony/intl: ^5.4 || ^6.0
- symfony/web-profiler-bundle: ^5.4 || ^6.0
- vimeo/psalm: 5.15.0
Conflicts
- symfony/framework-bundle: 6.2.8
This package is auto-updated.
Last update: 2026-01-29 04:07:26 UTC
README
Asdoria QuoteRequest Plugin
Simply QuoteRequest's Managment into Sylius Shop
Features
- Managment Quote Request for you shop
Installation
-
run
composer require asdoria/sylius-quote-request-plugin -
Add the bundle in
config/bundles.php.
Asdoria\SyliusQuoteRequestPlugin\AsdoriaSyliusQuoteRequestPlugin::class => ['all' => true],
- Import routes in
config/routes.yaml
asdoria_quick_shopping: resource: "@AsdoriaSyliusQuickShoppingPlugin/Resources/config/routing.yaml" asdoria_quote_request: resource: "@AsdoriaSyliusQuoteRequestPlugin/config/routing.yaml" #if you don't want to use the quick sopping page added this route asdoria_shop_quick_shopping_index: path: /{_locale}/quick-shopping controller: Symfony\Bundle\FrameworkBundle\Controller\RedirectController::redirectAction defaults: route: asdoria_shop_quote_request_index # make a permanent redirection... permanent: true # ...and keep the original query string parameters keepQueryParams: true
- Import config in
config/packages/_sylius.yaml
imports: - { resource: "@AsdoriaSyliusQuickShoppingPlugin/Resources/config/config.yaml"} - { resource: "@AsdoriaSyliusQuoteRequestPlugin/config/config.yaml"}
- Paste the following content to the
src/Repository/ProductVariantRepository.php:
<?php declare(strict_types=1); namespace App\Repository; use Asdoria\SyliusQuickShoppingPlugin\Repository\Model\ProductVariantRepositoryAwareInterface; use Asdoria\SyliusQuickShoppingPlugin\Repository\ProductVariantRepositoryTrait; use Sylius\Bundle\CoreBundle\Doctrine\ORM\ProductVariantRepository as BaseProductVariantRepository; final class ProductVariantRepository extends BaseProductVariantRepository implements ProductVariantRepositoryAwareInterface { use ProductVariantRepositoryTrait; }
- Configure repositories in
config/packages/_sylius.yaml:
sylius_product:
resources:
product_variant:
classes:
model: App\Entity\Product\ProductVariant
+ repository: App\Repository\ProductVariantRepository
- Override _addToCart.html.twig into
templates/bundles/SyliusShopBundle/Product/Show/_addToCart.html.twig:
{% set product = order_item.variant.product %}
{% form_theme form '@SyliusShop/Form/theme.html.twig' %}
<div class="ui segment" id="sylius-product-selecting-variant" {{ sylius_test_html_attribute('product-selecting-variant') }}>
{{ sylius_template_event('sylius.shop.product.show.before_add_to_cart', {'product': product, 'order_item': order_item}) }}
{{ form_start(form, {'action': path('sylius_shop_ajax_cart_add_item', {'productId': product.id}), 'attr': {'id': 'sylius-product-adding-to-cart', 'class': 'ui loadable form', 'novalidate': 'novalidate', 'autocomplete': 'off', 'data-redirect': path(configuration.getRedirectRoute('summary'))}}) }}
{{ form_errors(form) }}
<div class="ui red label bottom pointing hidden sylius-validation-error" id="sylius-cart-validation-error" {{ sylius_test_html_attribute('cart-validation-error') }}></div>
{% if not product.simple %}
{% if product.variantSelectionMethodChoice %}
{% include '@SyliusShop/Product/Show/_variants.html.twig' %}
{% else %}
{% include '@SyliusShop/Product/Show/_options.html.twig' %}
{% endif %}
{% endif %}
{{ form_row(form.cartItem.quantity, sylius_test_form_attribute('quantity')) }}
{{ sylius_template_event('sylius.shop.product.show.add_to_cart_form', {'product': product, 'order_item': order_item, 'form': form}) }}
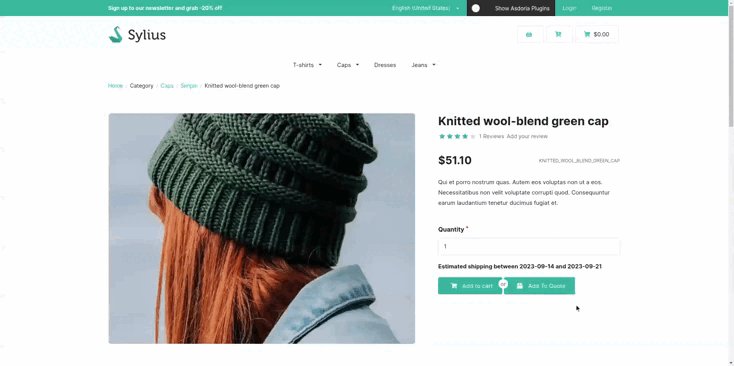
- <button type="submit" class="ui huge primary icon labeled button" {{ sylius_test_html_attribute('add-to-cart-button') }}><i class="cart icon"></i> {{ 'sylius.ui.add_to_cart'|trans }}</button>
+ <div class="ui buttons">
+ <button type="submit" class="ui huge primary icon labeled button" {{ sylius_test_html_attribute('add-to-cart-button') }}><i class="cart icon"></i> {{ 'sylius.ui.add_to_cart'|trans }}</button>
+ <div class="or" data-text="{{ 'asdoria_quote_request.ui.shop.or'|trans }}"></div>
+ <button type="submit"
+ id="asdoria-shop-quote-request-add-to-quote"
+ data-action="{{ path('sylius_shop_ajax_quote_add_item', {'productId': product.id}) }}"
+ class="ui huge primary icon labeled button" {{ sylius_test_html_attribute('add-to-quote-button') }}
+ data-redirect="{{ path('asdoria_shop_quote_request_index') }}"
+ data-csrf-token="{{ csrf_token('asdoria-shop-quote-request-add-to-quote') }}"
+ >
+ <i class="box icon"></i>
+ {{ 'asdoria_quote_request.ui.shop.add_to_quote'|trans }}
+ </button>
+ </div>
{{ form_row(form._token) }}
{{ form_end(form, {'render_rest': false}) }}
</div>
Demo
You can try the QuoteRequest plugin online by following this link: here!.
Note that we have developed several other open source plugins for Sylius, whose demos and documentation are listed on the following page.
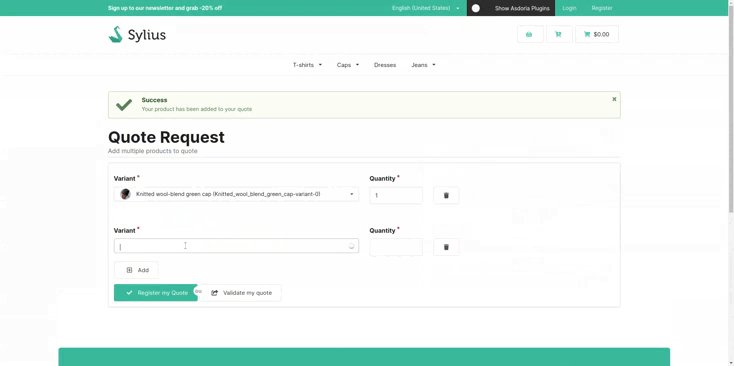
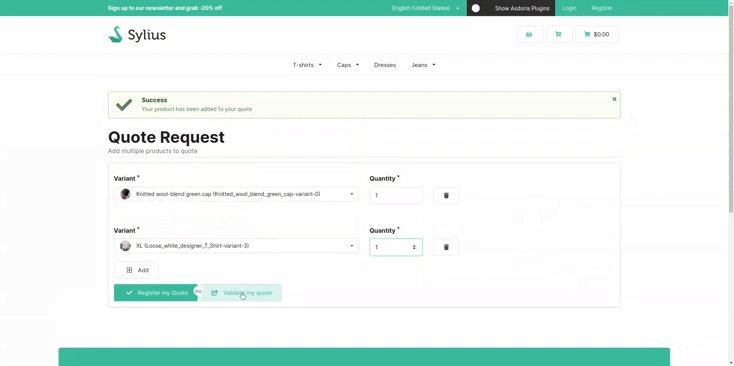
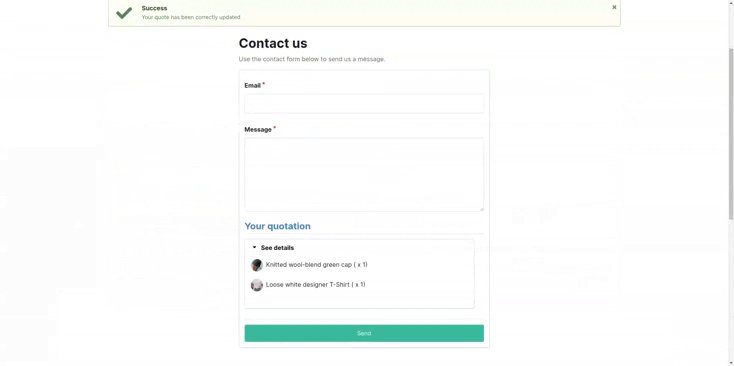
Usage
- In the shop office, go to /en_US/quote-request route.