areanet / google-fonts-loader
Google Fonts Loader
Installs: 1
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 1
Forks: 0
Open Issues: 0
Language:JavaScript
Type:shopware-platform-plugin
pkg:composer/areanet/google-fonts-loader
Requires
- shopware/core: ~6.6.0
This package is auto-updated.
Last update: 2026-01-20 12:37:09 UTC
README
Google Webfonts und eigene Webfonts datenschutzkonform (DSGVO) nutzen
Ermöglicht das Laden von Google Webfonts mit lokaler Speicherung auf dem Server direkt über die Google Fonts API oder Upload von eigenen Webfonts per ZIP-Archiv. Die Webfonts können dann direkt in den Theme-Einstellungen oder über CSS verwendet werden.
Die Webfonts werden auf den eigenen Server geladen und sind somit datenschutzkonform nutzbar.
Google API Key
Für den automatischen Download von Google Webfonts wird ein kostenloser Google API key benötigt.
- So erstellst du einen Google API Key
- Der Google API Key wird nur einmalig für den Download der Webdonts benötigt und kann theoretisch danach wieder aus der Pluginkonfiguration entfernt werden.
Unterstützte Shopware Versionen und Changelog
Stand 27.03.2025:
Installation
ZIP-Release
Download des entsprechenden ZIP-Files von der Release-Seite und Installation/Upload in der Shopware-Administration unter Erweiterungen.
Composer
composer require areanet/google-fonts-loader
Dokumentation
Google Webfonts laden
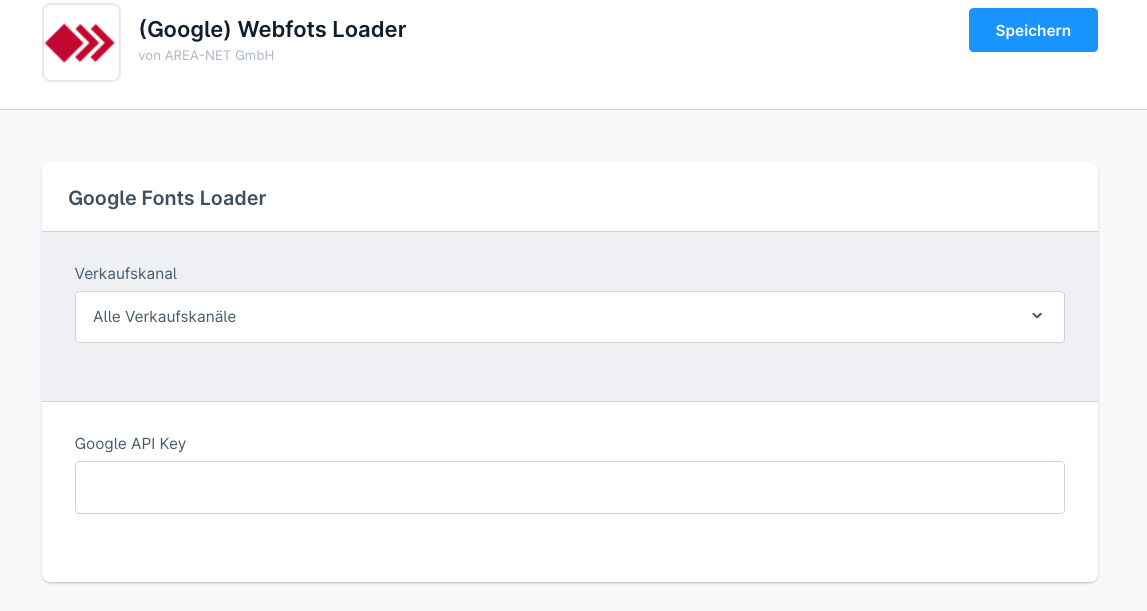
(1) Google API-Key in der Pluginkonfiguration hinterlegen:
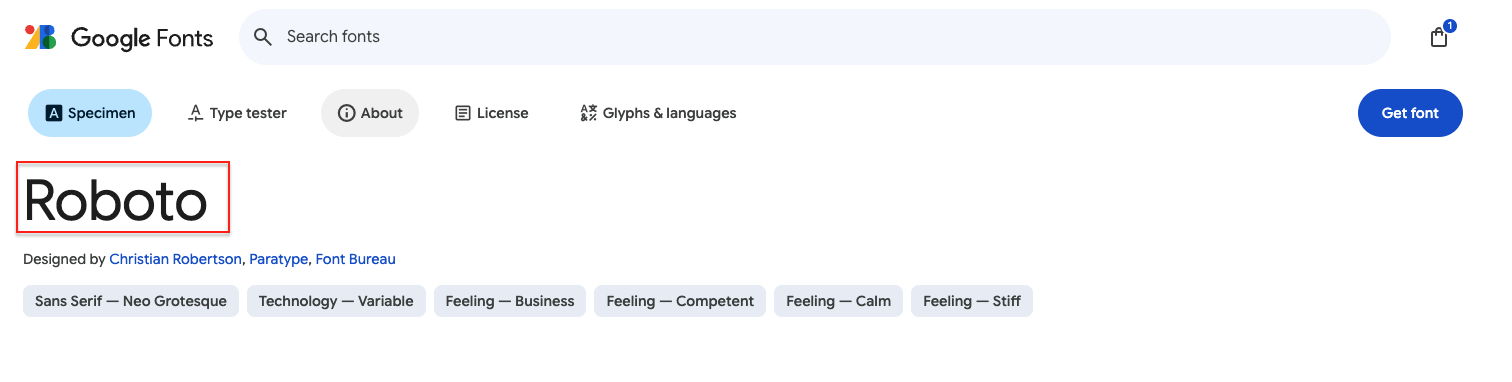
(2) Die gewünschte Google Webfont unter https://fonts.google.com/ suchen und den Namen kopieren:
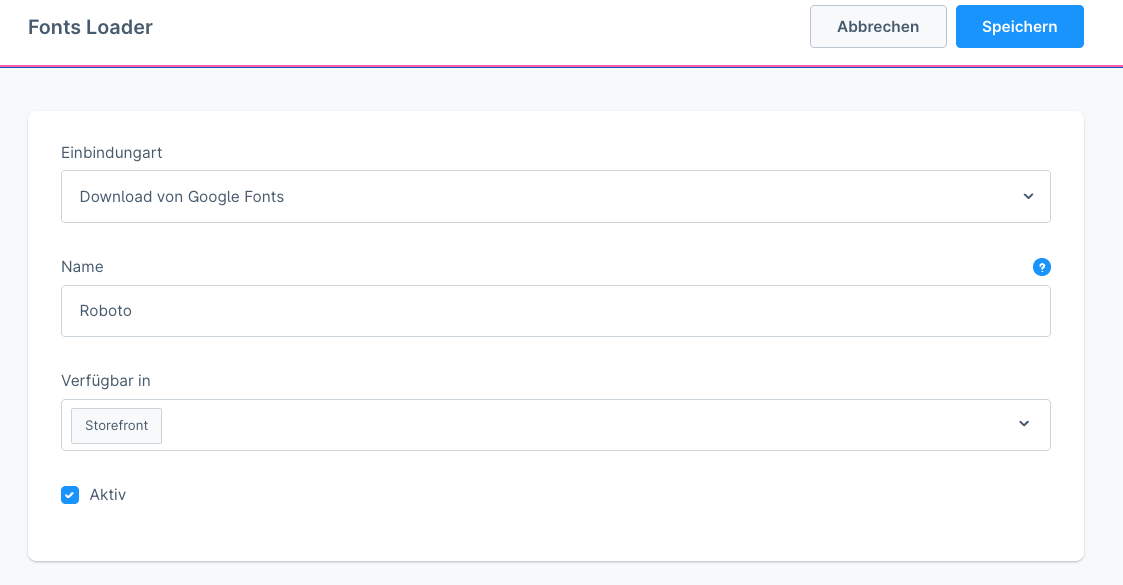
(3) Unter Inhalte->Fonts Loader eine neue Font hinzufügen, den Namen der Google Webfont eintragen und die gewünschten Verkaufskanäle auswählen, zu denen die Google Webfont hinzugefügt werden soll:
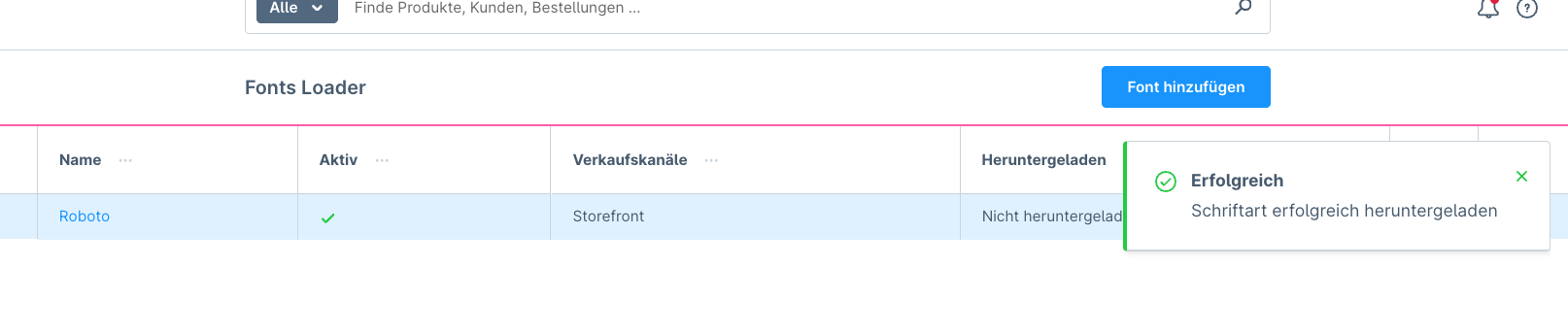
(2) Die Webfont wird im Hintergrund auf den eigenen Server geladen werden und kann im Anschluss genutzt werden:
Eigene Webfonts per ZIP-Archiv laden
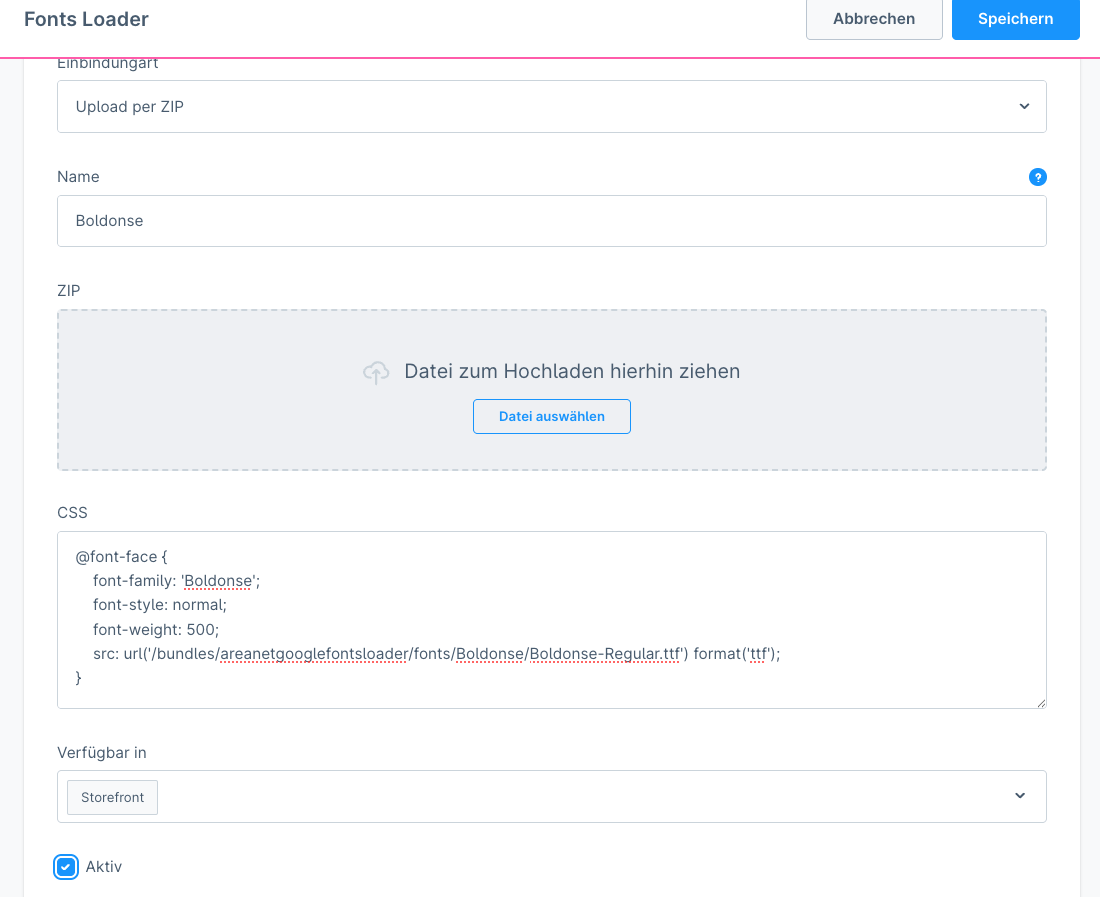
(1) Unter Inhalte->Fonts Loader eine neue "Font hinzufügen" und den Namen der Schriftart eintragen, das entsprechende ZIP-File und die gewünschten Verkaufskanäle auswählen, zu denen die Webfont hinzugefügt werden soll.
(2) Bei lokalen Webfonts müssen die entsprechenden CSS-Anweisungen angegeben werden. Das ZIP-File wird 1:1 auf den Server in das Verzeichnis bundles/areanetgooglefontsloader/fonts/ entpackt. Entsprechend müssen die Pfade zu den Webfonts korrekt (mit z.B. Unterordner) angegeben werden.
Beispiel:
@font-face {
font-family: 'Boldonse';
font-style: normal;
font-weight: normal;
src: url('/bundles/areanetgooglefontsloader/fonts/Boldonse/Boldonse-Regular.ttf') format('ttf');
}
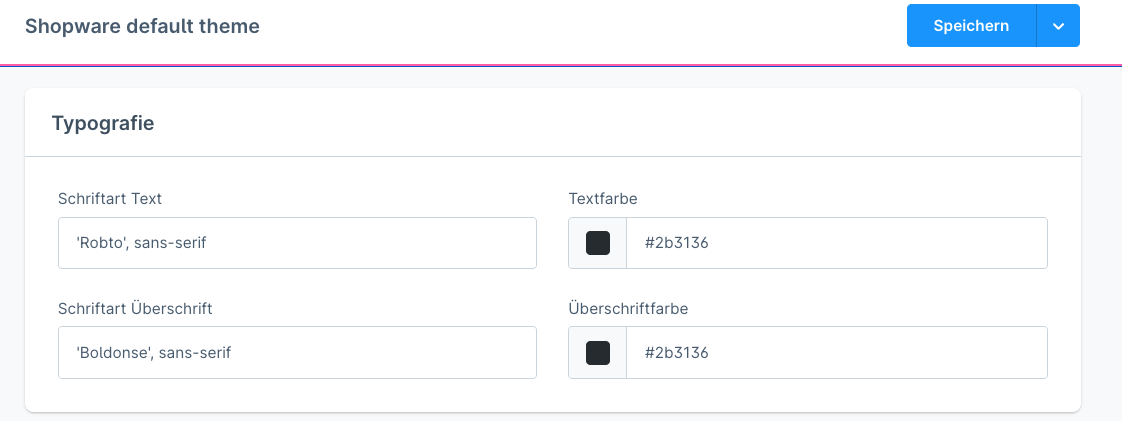
Webfonts verwenden
Nachdem die (Google) Webfonts geladen wurden, können sie in den Theme-Einstellungen oder direkt per CSS datenschutzkonform verwendet werden.
Support
Wir bieten zu unseren Open-Source-Plugins kostenpflichtigen Support and
Shopware Theme und Plugins
Neben kostenlosen Open-Source Shopware-Plugins bietet die Shopware-Agentur auch Themes und Plugins im Shopware-Store an:
- aloha Theme mit optimiertem Checkout
- aloha CMS Elements mit umfangreichen Erweiterungen der Standard-Inhaltselemente
- Pagespeed Booster deaktiviert PayPal und Co. auf der Startseite
- Optimierte Inhaltsbearbeitung für CMS-Seiten und Kategorien
- HTTP-Auth für Verkaufskanäle
AREA-NET GmbH
Die AREA-NET GmbH ist Shopware Partner Agentur und Shopware Hersteller, sowie Pickware Partner aus dem Großraum Stuttgart in Baden-Württemberg/Deutschland.
Adresse
Öschstrasse 33
73072 Donzdorf
Telefon: +49 (0)7162 - 941140
Mail: shopware@area-net.de
Web: www.area-net.de
Mehr Informationen, Projektanfragen und Support gibt es auf der Website der Shopware-Agentur AREA-NET GmbH.
Follow us