ardenthq / nova-enhanced-markdown
Custom Markdown Field for Nova with image upload support
Installs: 14 879
Dependents: 0
Suggesters: 0
Security: 0
Stars: 7
Watchers: 1
Forks: 3
Open Issues: 1
pkg:composer/ardenthq/nova-enhanced-markdown
Requires
- php: ^8.0
- laravel/framework: ^9.0|^10.0
- spatie/image: ^2.2
- spatie/image-optimizer: ^1.6
Requires (Dev)
- friendsofphp/php-cs-fixer: ^3.11
- laravel/nova: ~4.21.0
- orchestra/testbench: ^7.9
- pestphp/pest: ^1.22
- phpstan/phpstan: ^1.8
- rector/rector: ^0.14
README
A custom Markdown Field for Nova with image upload support
Features
- For Laravel Nova ^4.0
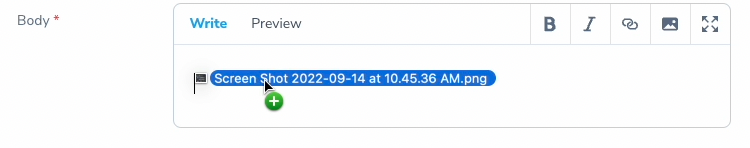
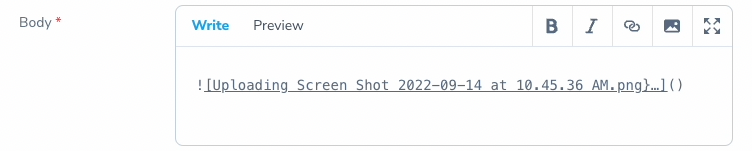
- Image upload
- Accepts Drag & Drop / Copy & Paste
Installation
composer require ardenthq/nova-enhanced-markdown
Use
- Add the
EnhancedMarkdownfield to your Nova Resource.
<?php namespace App\Nova; use Laravel\Nova\Http\Requests\NovaRequest; use Laravel\Nova\Resource; use Ardenthq\EnhancedMarkdown\EnhancedMarkdown; final class ResourceName extends Resource { // .... public function fields(NovaRequest $request) { return [ // .... EnhancedMarkdown::make('body'), // ... ]; } // ... }
- By default, this package only validates the attachment as an actual file. If you require more rules (let's say that you only want to accept images), define the rules with the new
attachmentRulesmethod.
EnhancedMarkdown::make('Content', 'content') ->attachmentRules('dimensions:min_width=20,min_height:20', 'image'),
- In some cases, you may want to parse the file before storing it (for example, apply some optimizations). To do that, you can add a callback by using the
parseFilemethod.
EnhancedMarkdown::make('Content', 'content') ->parseFile(function (EnhancedMarkdown $field, UploadedFile $file) { $image = \Spatie\Image\Image::load($file->getPathname()); $image->fit(\Spatie\Image\Manipulations::FIT_MAX, 100, 100); $image->save(); });
If needed, you can also return a new instance of the file, that instance is the one that is going to be stored.
Important: You need to return an instance of Illuminate\Http\UploadedFile, Illuminate\Http\File or a string.
EnhancedMarkdown::make('Content', 'content') ->parseFile(function (EnhancedMarkdown $field, UploadedFile $file) { return new File('some/path'); });
- The files are stored by default with
/as a path and usingpublicstorage disk. You can change the path and the storage disk with thediskandpathmethods:
EnhancedMarkdown::make('Content', 'content') ->disk('s3') ->path('articles')
Development
- Run
yarn nova:installandyarn installto install all the necessary dependencies for compiling the view components. - Run
yarn run dev(oryarn run watch) while making changes to the components in your local environment. - If you change the vue components, ensure to compile for production before making a PR.
Compile for production
- Run
yarn nova:installandyarn installto install all the necessary dependencies for compiling the view components. - Run
yarn run production.
Analyze the code with phpstan
composer analyse
Refactor the code with php rector
composer refactor
Format the code with php-cs-fixer
composer format
Run tests
composer test
Security
If you discover a security vulnerability within this package, please send an e-mail to security@ardenthq.com. All security vulnerabilities will be promptly addressed.
Credits
This project exists thanks to all the people who contribute.