ankitpokhrel / dynamic-featured-image
Dynamically adds multiple featured image (post thumbnail) functionality to posts, pages and custom post types.
Installs: 37
Dependents: 0
Suggesters: 0
Security: 0
Stars: 106
Watchers: 8
Forks: 32
Open Issues: 9
pkg:composer/ankitpokhrel/dynamic-featured-image
Requires (Dev)
- phpunit/phpunit: ~5.7
README
Dynamic Featured Image (A WordPress Plugin)
This project is no longer actively maintained.
Dynamically adds multiple featured image (post thumbnail) functionality to posts, pages and custom post types.
Overview
Why limit yourself to only one featured image if you can do some awesome stuffs with multiple featured image? Dynamic Featured Image enables the option to have MULTIPLE featured images within a post or page. It allows you to add different number of featured images to each post and page that can be collected by the various theme functions. This is especially helpful when you use other plugins, post thumbnails or sliders that use featured images.
Installation
- Unzip and upload the
dynamic-featured-imagesdirectory to the plugin directory (/wp-content/plugins/) or install it fromPlugins->Add New->Upload - Activate the plugin through the
Pluginsmenu in WordPress. - If you don't see new featured image box, click
Screen Optionsin the upper right corner of your wordpress admin and make sure that theFeatured Image 2box is selected.
Bower
bower install dynamic-featured-image
How it works?
- After successful plugin activation go to
addoreditpage of posts or pages and you will notice a box for second featured image.
- Click
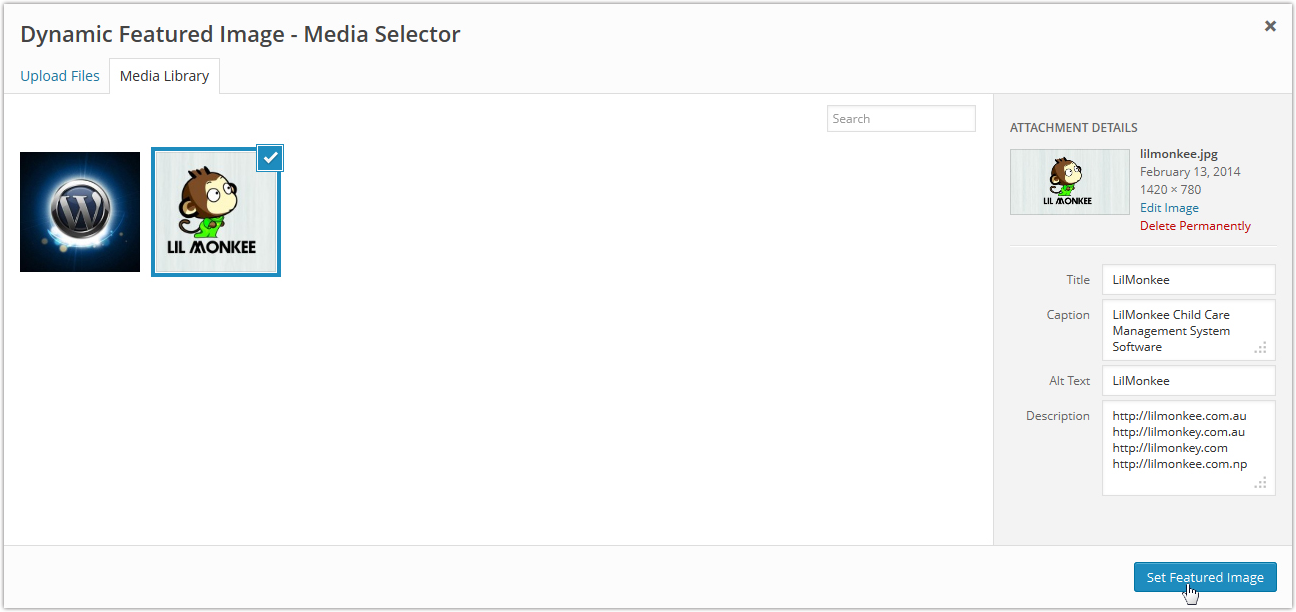
Set featured imageicon, select required image from the "Dynamic Featured Image Media Selector" popup and clickSet Featured Image.
- Click on
Add Newto add new featured image or useRemovelink to remove the featured image box.
- After adding featured images click
publishorupdateto save featured images.
Note: The featured images are only saved when you publish or update the post.
Documentation
Other Resources
List of Available Functions
- get_image_id( $image_url )
- get_image_thumb( $image_url, $size = "thumbnail" )
- get_image_url( $attachment_id, $size = "full" )
- get_post_attachment_ids( $post_id )
- is_attached( $attachment_id, $post_id )
- get_image_title( $image_url )
- get_image_title_by_id( $attachment_id )
- get_image_alt( $image_url )
- get_image_alt_by_id( $attachment_id )
- get_image_caption( $image_url )
- get_image_caption_by_id( $attachment_id )
- get_image_description( $image_url )
- get_image_description_by_id( $attachment_id )
- get_nth_featured_image( $position, $post_id )
- get_all_featured_images( $post_id )
- get_featured_images( $post_id )
- get_link_to_image( $attachment_id )
Allowing DFI only in specific post types
You can use dfi_post_types filter to allow DFI only in a specific post types.
function allowed_post_types() {
return array('post'); //show DFI only in post
}
add_filter('dfi_post_types', 'allowed_post_types');
Blocking DFI
Use dfi_post_type_user_filter filter to block DFI from post types.
function blocked_post_types() {
return array('page'); //block DFI in page
}
add_filter('dfi_post_type_user_filter', 'blocked_post_types');
Changing the metabox default text
Use dfi_set_metabox_title filter to change the metabox default title (Featured Image)
function set_metabox_title( $title ) {
return "My custom metabox title";
}
add_filter('dfi_set_metabox_title', 'set_metabox_title');
Translation Guidelines
All translations live in the languages folder.
If you are interested in translating the plugin in your language, first make sure if the translation is not already available. The name of the file is important because there’s a particular format you should follow for consistency. For example, if you’re translating Nepali for Nepal, the file should be dynamic-featured-image-ne_NP.po – dynamic-featured-image for the plugin itself, ne for the language and NP for the country.
Development
- Install PHPUnit and composer if you haven't already.
- Install required dependencies
$ composer install
- Build test using installation script
$ ./bin/install-wp-tests.sh <test-db-name> <db-user> <db-pass> [db-host] [wp-version] [skip-database-creation]
- Run tests with phpunit
$ ./vendor/bin/phpunit
- Validate changes against WordPress Coding Standards
$ phpcs <dfi-plugin-dir or filename>
Questions about this project?
Please feel free to report any bug found. Pull requests, issues, and plugin recommendations are more than welcome!