alt3 / cakephp-swagger
Instant Swagger documentation for your CakePHP 4.x APIs
Installs: 196 702
Dependents: 2
Suggesters: 0
Security: 0
Stars: 64
Watchers: 5
Forks: 17
Open Issues: 9
Language:JavaScript
Type:cakephp-plugin
pkg:composer/alt3/cakephp-swagger
Requires
- php: >=7.0
- cakephp/cakephp: ^4.0
- zircote/swagger-php: ^2.0
Requires (Dev)
- phpunit/phpunit: ^7.0
This package is not auto-updated.
Last update: 2026-02-07 10:17:47 UTC
README
CakePHP 4.x plugin that adds auto-generated Swagger 2.0 documentation to your projects using swagger-php and swagger-ui.
Requirements
- CakePHP 4.0+
- Some swagger-php annotation knowledge
Installation
Install the plugin using composer:
composer require alt3/cakephp-swagger
Enabling
Enable the plugin in the bootstrap() method found in src/Application.php:
public function bootstrap() { parent::bootstrap(); $this->addPlugin('Alt3/Swagger'); }
Also make sure that AssetMiddleware is loaded inside
Application.phpor all Swagger page assets will 404.
Installation check
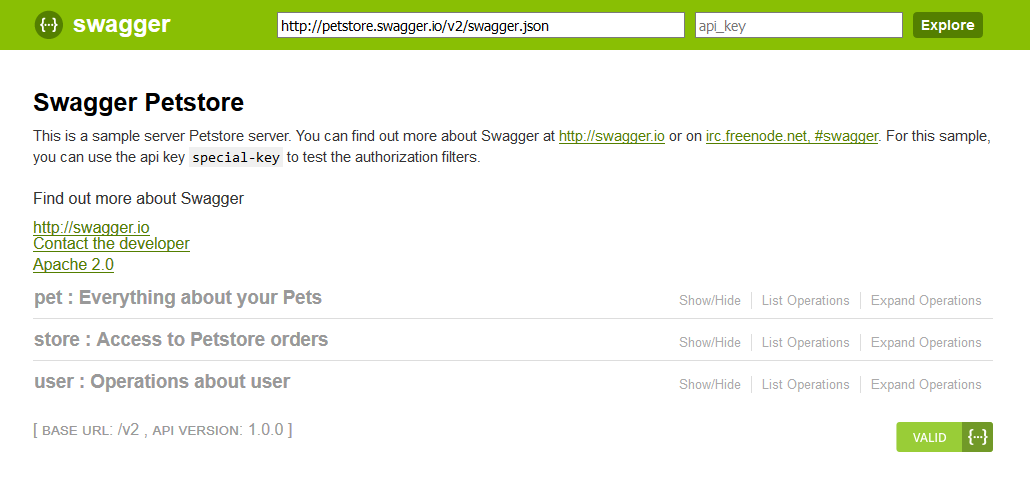
After enabling the plugin, browsing to http://your.app/alt3/swagger should now produce the
Swagger-UI interface:
Configuration
All configuration for this plugin is done through the /config/swagger.php
configuration file. TLDR full example below.
<?php use Cake\Core\Configure; return [ 'Swagger' => [ 'ui' => [ 'title' => 'ALT3 Swagger', 'validator' => true, 'api_selector' => true, 'route' => '/swagger/', 'schemes' => ['http', 'https'] ], 'docs' => [ 'crawl' => Configure::read('debug'), 'route' => '/swagger/docs/', 'cors' => [ 'Access-Control-Allow-Origin' => '*', 'Access-Control-Allow-Methods' => 'GET, POST', 'Access-Control-Allow-Headers' => 'X-Requested-With' ] ], 'library' => [ 'api' => [ 'include' => ROOT . DS . 'src', 'exclude' => [ '/Editor/' ] ], 'editor' => [ 'include' => [ ROOT . DS . 'src' . DS . 'Controller' . DS . 'AppController.php', ROOT . DS . 'src' . DS . 'Controller' . DS . 'Editor', ROOT . DS . 'src' . DS . 'Model' ] ] ] ] ];
UI section
Use the ui section to customize the following Swagger-UI options:
title: sets the Swagger-UI page title, defaults tocakephp-swaggervalidator: show/hide the validator image, defaults totrueapi_selector: show/hide the api selector form fields, defaults totrueroute: expose the UI using a custom route, defaults to/alt3/swagger/schemes: array used to specify third field used to generate the BASE URL (hostis fetched realtime,basePathis also fetched realtime if not defined via annotations), defaults tonull
Please note that the UI will auto-load the first document found in the library.
Docs section
Use the docs section to customize the following options:
crawl: enable to crawl-generate new documents instead of serving from filesystem, defaults totrueroute: expose the documents using a custom route, defaults to/alt3/swagger/docs/cors: specify CORS headers to send with the json responses, defaults tonull
Library section
Use the library section to specify one or multiple swagger documents so:
- swagger-php will know which files and folders to parse for annotations
- swagger-php can produce the swagger json
- this plugin can expose the json at
http://your.app/alt3/swagger/docs/:id(so it can be used by the UI)
The following library example would result in:
- swagger-php scanning all files and folders defined in
include - swagger-php ignoring all files and folders defined in
exclude - two endpoints serving json swagger documents:
http://your.app/alt3/swagger/docs/apihttp://your.app/alt3/swagger/docs/editor
'library' => [ 'api' => [ 'include' => ROOT . DS . 'src', 'exclude' => [ '/Editor/' ] ], 'editor' => [ 'include' => [ ROOT . DS . 'src' . DS . 'Controller' . DS . 'AppController.php', ROOT . DS . 'src' . DS . 'Controller' . DS . 'Editor', ROOT . DS . 'src' . DS . 'Model' ] ] ]
It would also make http://your.app/alt3/swagger/docs produce a json list
with links to all available documents similar to the example below.
{
"success": true,
"data": [
{
"document": "api",
"link": "http://your.app/alt3/swagger/docs/api"
},
{
"document": "editor",
"link": "http://your.app/alt3/swagger/docs/editor"
}
]
}
SwaggerShell
This plugin comes with a shell that should simplify deployment in production
environments. Simply run the following command to create cakephp_swagger
prefixed filesystem documents in tmp/cache for all entities found in your
library.
bin/cake swagger makedocs <host>
The host argument (e.g. your.app.com) is required, should not include protocols and is used to set the
hostproperty inside your swagger documents.
Quickstart Annotation Example
Explaining swagger-php annotation voodoo is beyond this plugin but to give yourself a head start while creating your first library document you might want to copy/paste the following working example into any of your php files.
Note: the weird non-starred syntax ensures compatibility with the CakePHP Code Sniffer.
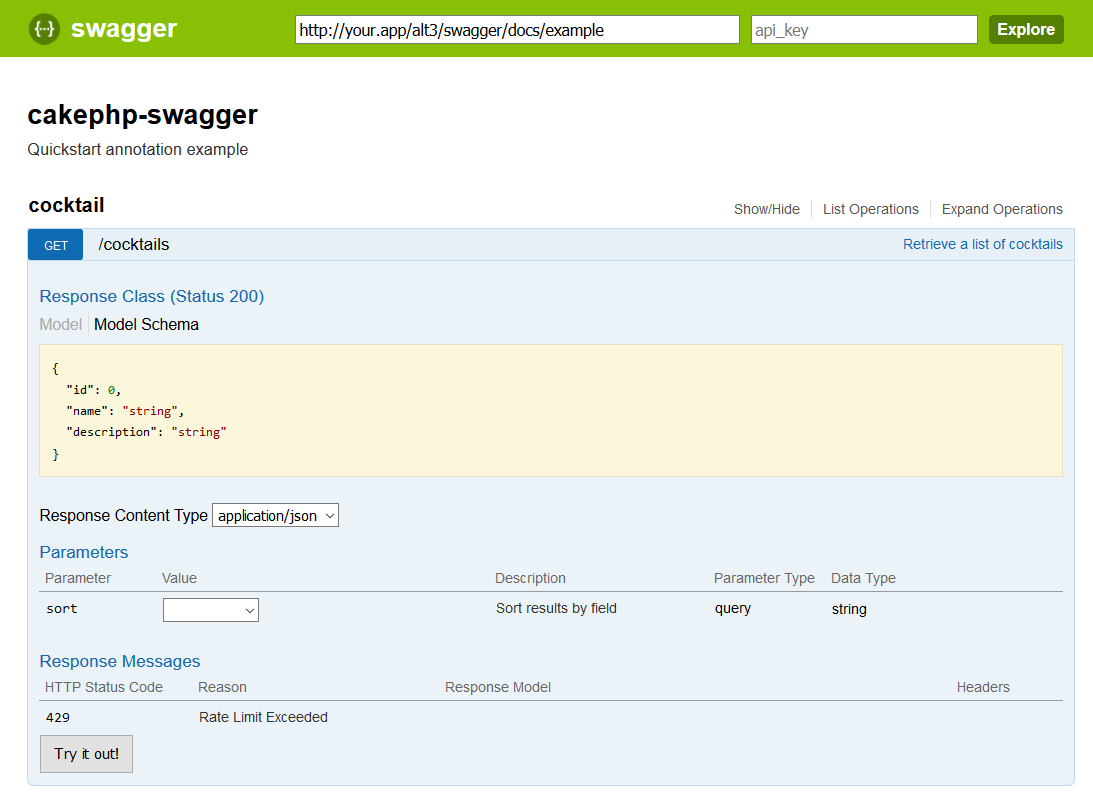
<?php /** @SWG\Swagger( @SWG\Info( title="cakephp-swagger", description="Quickstart annotation example", termsOfService="http://swagger.io/terms/", version="1.0.0" ) ) @SWG\Get( path="/cocktails", summary="Retrieve a list of cocktails", tags={"cocktail"}, consumes={"application/json"}, produces={"application/json"}, @SWG\Parameter( name="sort", description="Sort results by field", in="query", required=false, type="string", enum={"name", "description"} ), @SWG\Response( response="200", description="Successful operation", @SWG\Schema( type="object", ref="#/definitions/Cocktail" ) ), @SWG\Response( response=429, description="Rate Limit Exceeded" ) ) @SWG\Definition( definition="Cocktail", required={"name", "description"}, @SWG\Property( property="id", type="integer", description="CakePHP record id" ), @SWG\Property( property="name", type="string", description="CakePHP name field" ), @SWG\Property( property="description", type="string", description="Description of a most tasty cocktail" ) ) */
Which should result in:
Additional Reading
Contribute
Before submitting a PR make sure:
- PHPUnit and CakePHP Code Sniffer tests pass
- Coveralls Code Coverage remains at 100%