alexstack / silverstripe-custom-carousel-slider
Add a Custom Carousel Slider to any page for SilverStripe. Multiple built-in slider template ready to use. Very easily to custom your own slider .ss template.
Installs: 175
Dependents: 1
Suggesters: 0
Security: 0
Stars: 1
Watchers: 0
Forks: 0
Open Issues: 0
Language:Scheme
Type:silverstripe-vendormodule
pkg:composer/alexstack/silverstripe-custom-carousel-slider
Requires
This package is auto-updated.
Last update: 2026-01-05 20:30:42 UTC
README
- Add a Custom Carousel Slider to any page for SilverStripe. Multiple built-in slider template ready to use. Very easily to custom your own slider .ss template.
How to install
composer require alexstack/silverstripe-custom-carousel-slider
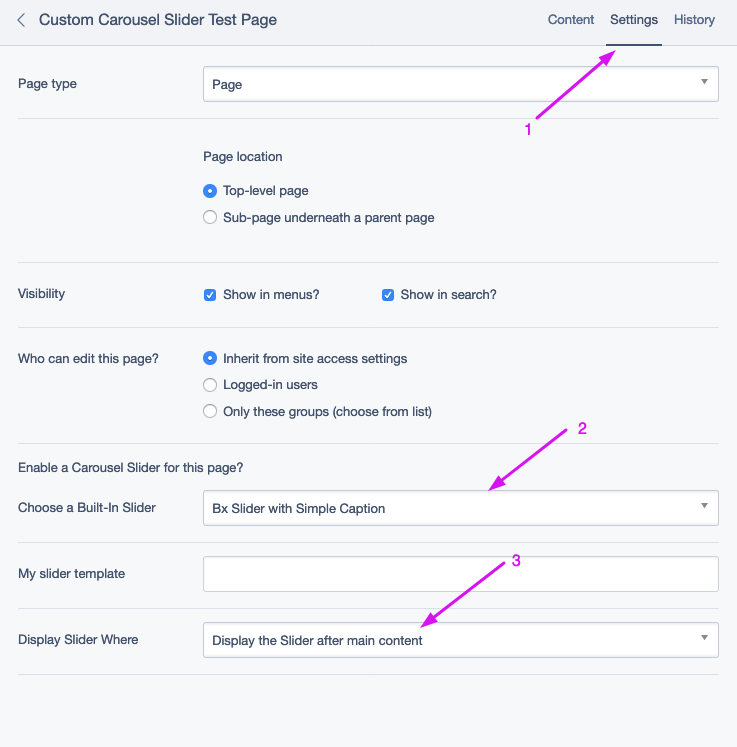
How to enable the Custom Carousel Slider
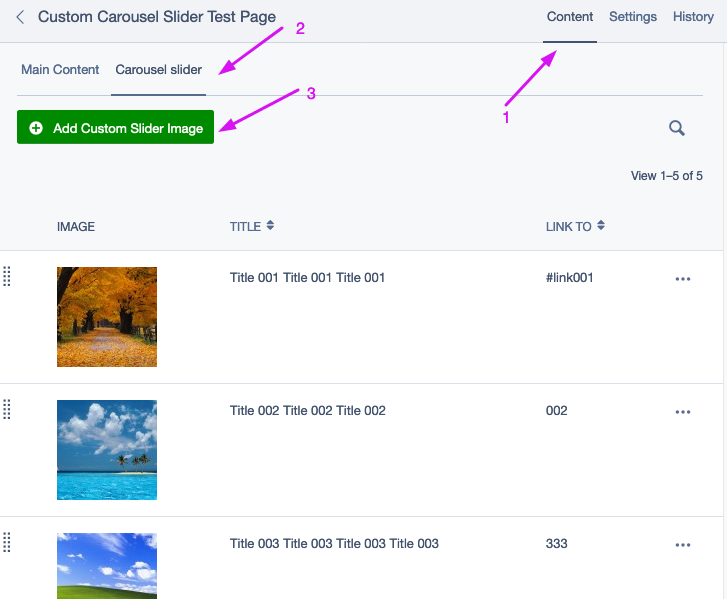
How to add slider images
- You should upload slider images with the same height & width for better visual effect
- You may want to set up some special css style to make your slider looks better
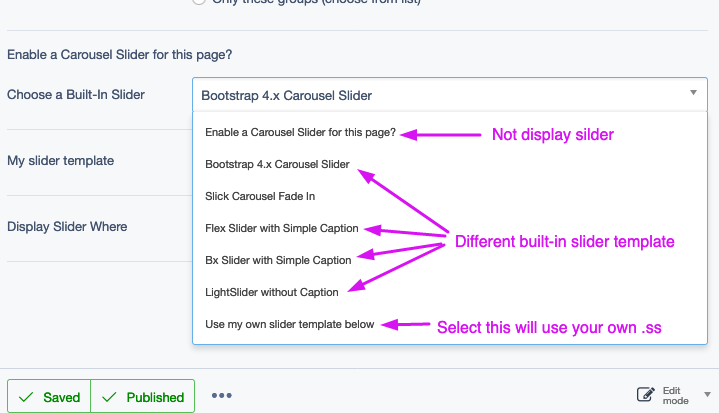
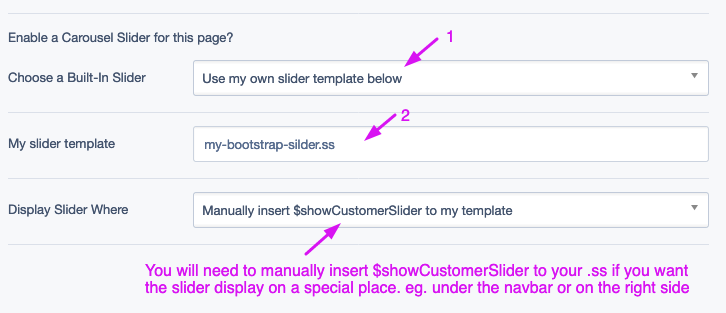
How to change built-in slider template or disable slider(Not display)
Use your own .ss template for the slider
- Example: Copy vendor/alexstack/silverstripe-custom-carousel-slider/templates/SSCustomCarouselSlider/BootstrapSlider001.ss to your-theme/Includes/my-bootstrap-slider.ss , change the slider codes inside to what you want. Just keep the variable name the same.

How to custom the style of the built-in slider
- Follow above step to copy one of the built-in slider templates and rename to your-own-slider.ss
- Go to below slider document page for more custom style options:
- Also, you are free to use any other carousel slider code you want in your own template
Where to display the slider?
- You can choose to display the slider before or after the main content. It will append the slider to the $Content variable
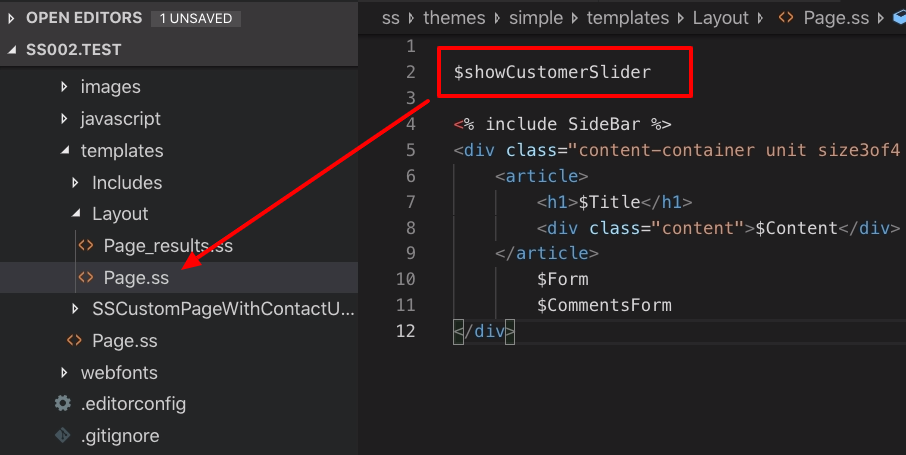
- You can also manually insert a variable $showCustomerSlider to any page template. eg. Page.ss, ProductPage.ss, ContactUsPage.ss
- Example below: we want the slider show under the Header.ss but above the $Title of the Layout/Page.ss

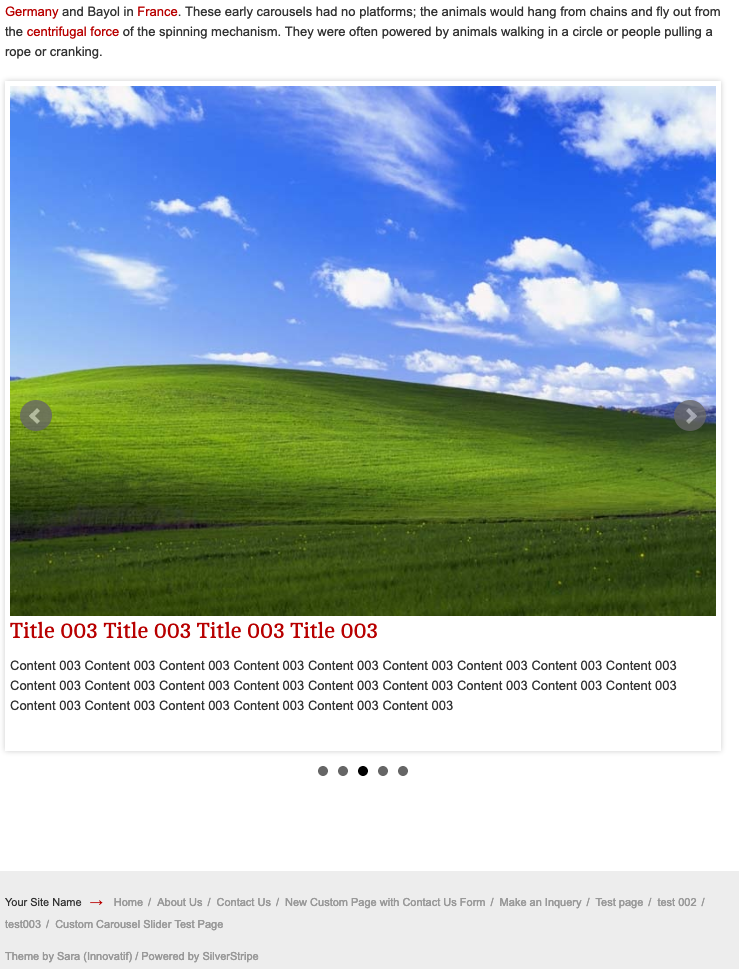
Example of display before content (at the top of main content)
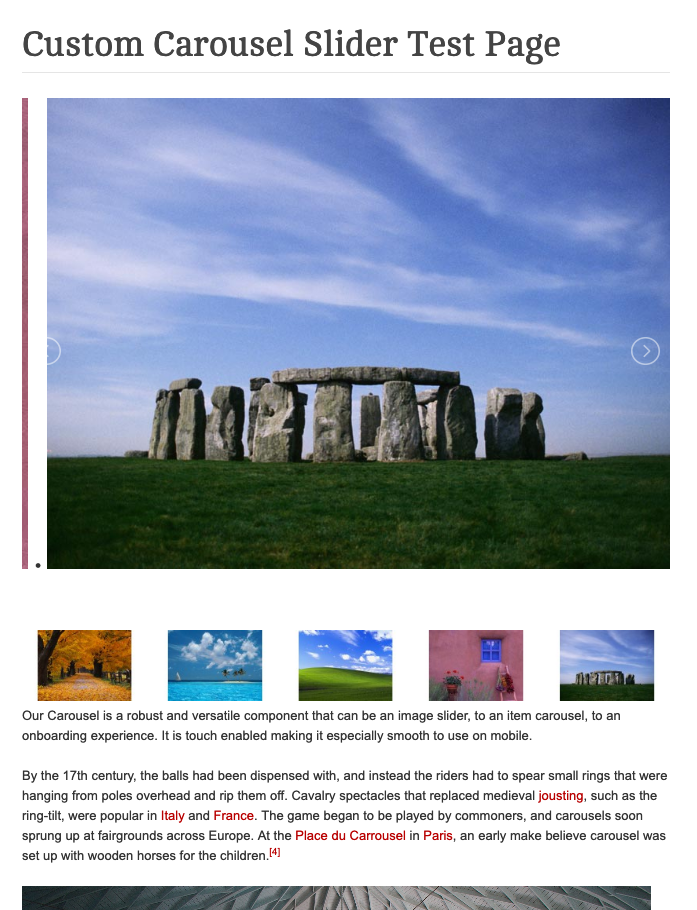
Example of display after content (at the bottom of main content)
Thanks
- Inspired by I-lateral's carousel
License
- BSD-3-Clause