aklump / visual-sitemap
Using a very simple JSON file schema to define the structure of your website, this project uses that structure to generate a beautiful, visual HTML sitemap. The final document has all icons and CSS embedded in it and can be shared with other teammembers easily.
Installs: 44
Dependents: 0
Suggesters: 0
Security: 0
Stars: 7
Watchers: 2
Forks: 3
Open Issues: 0
pkg:composer/aklump/visual-sitemap
Requires
- php: >=7.3
- aklump/data: ^0.0.28
- aklump/loft-lib: ^1.0
- jasonlewis/resource-watcher: ^1.2
- justinrainbow/json-schema: ^5.2
- twig/twig: ^1.35
README
Summary
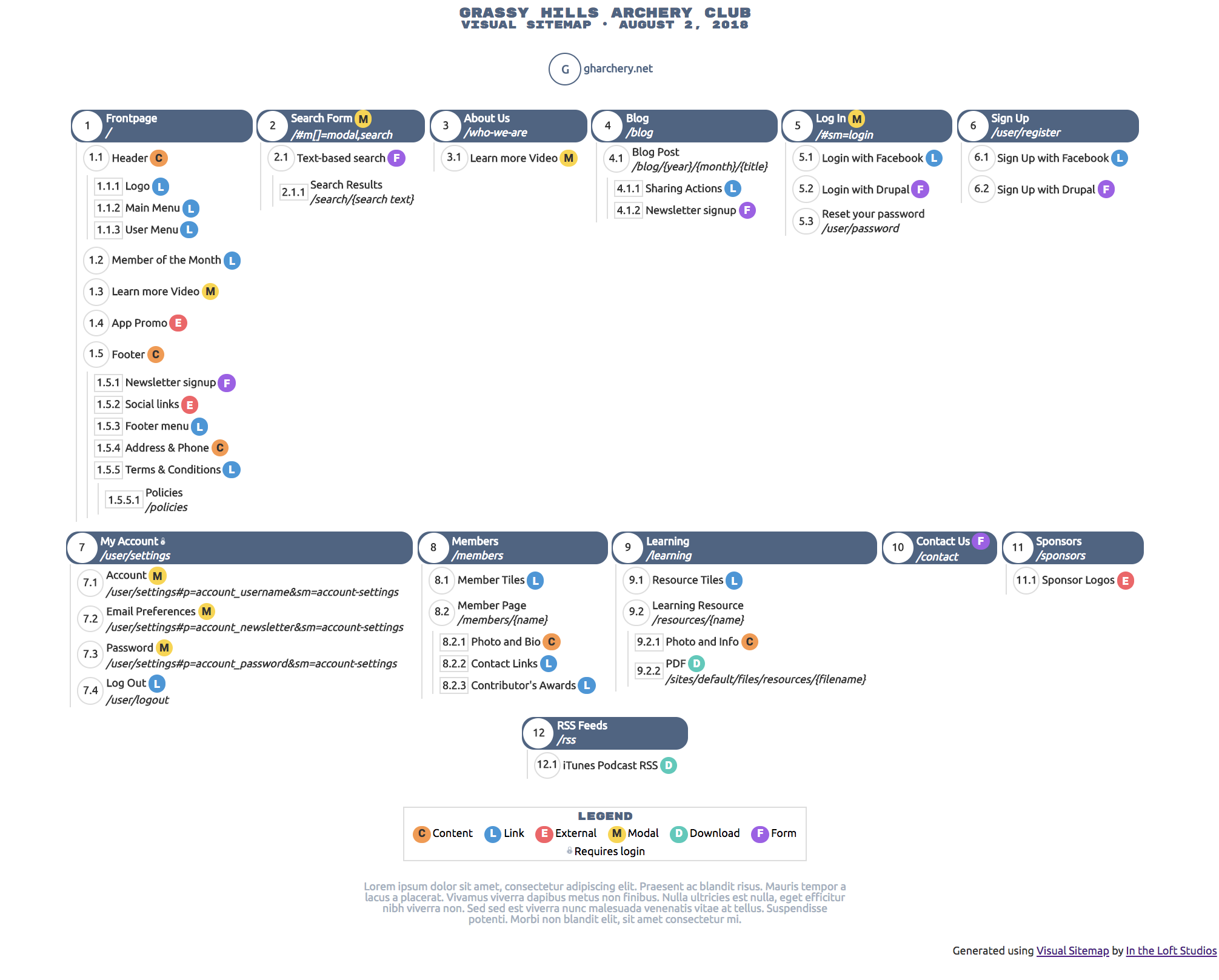
Using a very simple JSON file schema to define the structure of your website, this project uses that structure to generate a beautiful, visual HTML sitemap. The final document has all icons and CSS embedded in it and can be shared with other team members easily. The primary fonts use Google Fonts and require internet access, however the fallback fonts work just fine offline.
Take a look at example.json to see what a definition file looks like.
Open example.html in a browser to see the example visual sitemap.
Visit https://aklump.github.io/visual_sitemap for full documentation.
Quick Start
- Once you've installed vismap, create a new data file thus
vismap {FILENAME}.json -c - Replace the contents of that file with real content.
- In Terminal type
vismap {FILENAME}.jsonto compile the sitemap. - Open {FILENAME}.html in a browser.
Requirements
- You will need Composer for installing.
- You will need a text editor to edit JSON files.
- You will need a command line terminal to generate the map.
Contributing
If you find this project useful... please consider making a donation.
Installation
Install Globally Using Composer
To be able to use the commands from any directory in your CLI you may want to install this globally.
composer global require aklump/visual-sitemap
Make sure you have the composer bin dir in your PATH. The default value is ~/.composer/vendor/bin, but you can check the value that you need to use by running composer global config bin-dir --absolute.
To check this you must open ~/.bash_profile (or ~/.bashrc); you're looking for a line that looks like the following, if you can't find, you'll need to add it.
export PATH=~/.composer/vendor/bin:$PATH
Install Per Project Using Composer
cd /your/project/folder
composer require aklump/visual-sitemap
Testing installation
-
Test your installation by typing
vismapin your terminal, you should see:Argument 1 must point to a configuration json file.
Usage
-
Create the configuration JSON file following the schema. Use example.json and quick_start.json as guides. If you wish to use the CLI to create the file (which copies and renames quick_start.json) do the following:
cd /the/dir/to/contain/the/config vismap FILENAME.json -c -
You can also refer to schema.json, which uses JSON Schema to define the format of the configuration file.
-
Generate an HTML version once by running the following command:
vismap sitemap.json. sitemap.html will be created. If sitemap.html already exists, you will need to use the-fflag to overwrite it, e.g.vismap sitemap.json -f. -
A file watch command is availabe. As you make changes to the JSON file, the sitemap will automatically be re-generated. Use
vismapwatch sitemap.jsonfor this. Again, use the-fflag if the HTML file already exists. -
Use the
--out={filepath}to control the output location relative to the source file. You may also use an absolute path beginning with a/.
As JSON
You can export your sitemap as JSON using --format=json. Note: the extension used will be .compiled.json
vismap example.json -f --format=json
As Text List
You can export a list of sections and titles using --format=list
Best Practices
- Do not change the order of items in the JSON file, unless you intend to change the section numbers associated with the items. That is to say, always append new items to the end of a section array. Failure to follow this point will result in your section numbers being reassigned to different sections.