afrizalmy / laratoast-jquery
toast jquery for laravel
Installs: 19
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 1
Forks: 0
Open Issues: 0
Type:package
pkg:composer/afrizalmy/laratoast-jquery
Requires
- php: >=7.0
README
This is a laravel notification wrapper build with https://kamranahmed.info/toast library.| Laravel Version | Is Working? |
|---|---|
| 9.x | Yes |
| 8.x | Yes |
| 7.x | Yes |
| 6.x | Yes |
Install
Using Composer
composer require afrizalmy/laratoast-jquery
Then add the service provider to config/app.php. In Laravel versions 5.5 and above, this step can be skipped if package auto-discovery is enabled.
'providers' => [ ... Afrizalmy\Laratoast\LaratoastServiceProvider::class ... ];
As optional if you want to modify the default configuration, you can publish the configuration file:
php artisan vendor:publish --provider='Afrizalmy\Laratoast\LaratoastServiceProvider'
Usage:
Include jQuery and your notification plugin assets in your view template:
- Add your styles links tag or
@laratoast_css - Add your scripts links tags or
@laratoast_js - Add
@laratoast_renderto render your notification - add
@laratoast_jqueryif you don't have jquery - use
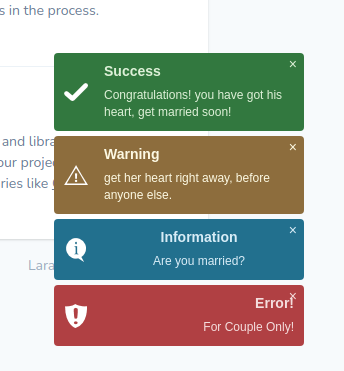
laratoast()helper function inside your controller to set a toast notification for info, success, warning or error
// Display an info toast laratoast()->info("Are you married?","Information","bottom-right");
as an example:
<?php namespace App\Http\Controllers; use App\Post; use App\Http\Requests\PostRequest; use Illuminate\Database\Eloquent\Model; class PostController extends Controller { public function store(PostRequest $request) { $post = Post::create($request->only(['title', 'body'])); if ($post instanceof Model) { laratoast()->success("Data has been saved successfully!","Success","bottom-right",['textAlign'=>'left']); return redirect()->route('posts.index'); } laratoast()->error("An error has occurred please try again later.","Error!","bottom-center"); return back(); } }
After that add the @laratoast_render at the bottom of your view to actualy render the laratoast notifications.
<!doctype html> <html> <head> <title>afrizalmy/laratoast-jquery</title> @laratoast_jquery <!-- if you don't have jquery --> @laratoast_css </head> <body> </body> @laratoast_js @laratoast_render </html>
Options
// laratoast()->success("Message","Title","position", "options"); laratoast()->success("Success notification test","Success","bottom-left"); // laratoast()->error("Message","Title","position", "options"); laratoast()->error("Error notification test","Error","bottom-right",['textAlign'=>'center']); // laratoast()->warning("Message","Title","position", "options"); laratoast()->warning("Warning notification test","Warning","bottom-center",['textAlign'=>'right']); // laratoast()->info("Message","Title","position", "options"); laratoast()->info("Info notification test","Info","top-left",['textAlign'=>'left']);
you can see the options in the config/laratoast file