zxxi7i / curd
CURD 页面构建器
This package's canonical repository appears to be gone and the package has been frozen as a result. Email us for help if needed.
v3.1.2
2024-05-25 01:01 UTC
Requires
- php: >=8.0
- zxxi7i/surface: ^3.1
- dev-master
- v3.1.2
- v3.1.1
- v3.1.0
- v3.0.1
- v3.0.0
- v1.5.9
- v1.5.8
- v1.5.7
- v1.5.5
- v1.5.4
- v1.5.3
- v1.5.2
- v1.5.1
- v1.5.0
- v1.3.10
- v1.3.9
- v1.3.8
- v1.3.7
- v1.3.6
- v1.3.5
- v1.3.4
- v1.3.3
- v1.3.2
- v1.3.1
- v1.3.0
- v1.2.13
- v1.2.12
- v1.2.11
- v1.2.10
- v1.2.9
- v1.2.8
- v1.2.7
- v1.2.6
- v1.2.5
- v1.2.4
- v1.2.3
- v1.2.2
- v1.2.1
- v1.2.0
- v1.0.3
- v1.0.2
- v1.0.1
- v1.0.0
This package is not auto-updated.
Last update: 2025-09-14 06:28:07 UTC
README
# 可视化CURD代码生成工具.
源码
gitee地址:https://gitee.com/zxxi7i/curd
文档
演示
安装
# 运行环境要求 PHP8+
composer require zxxi7i/curd
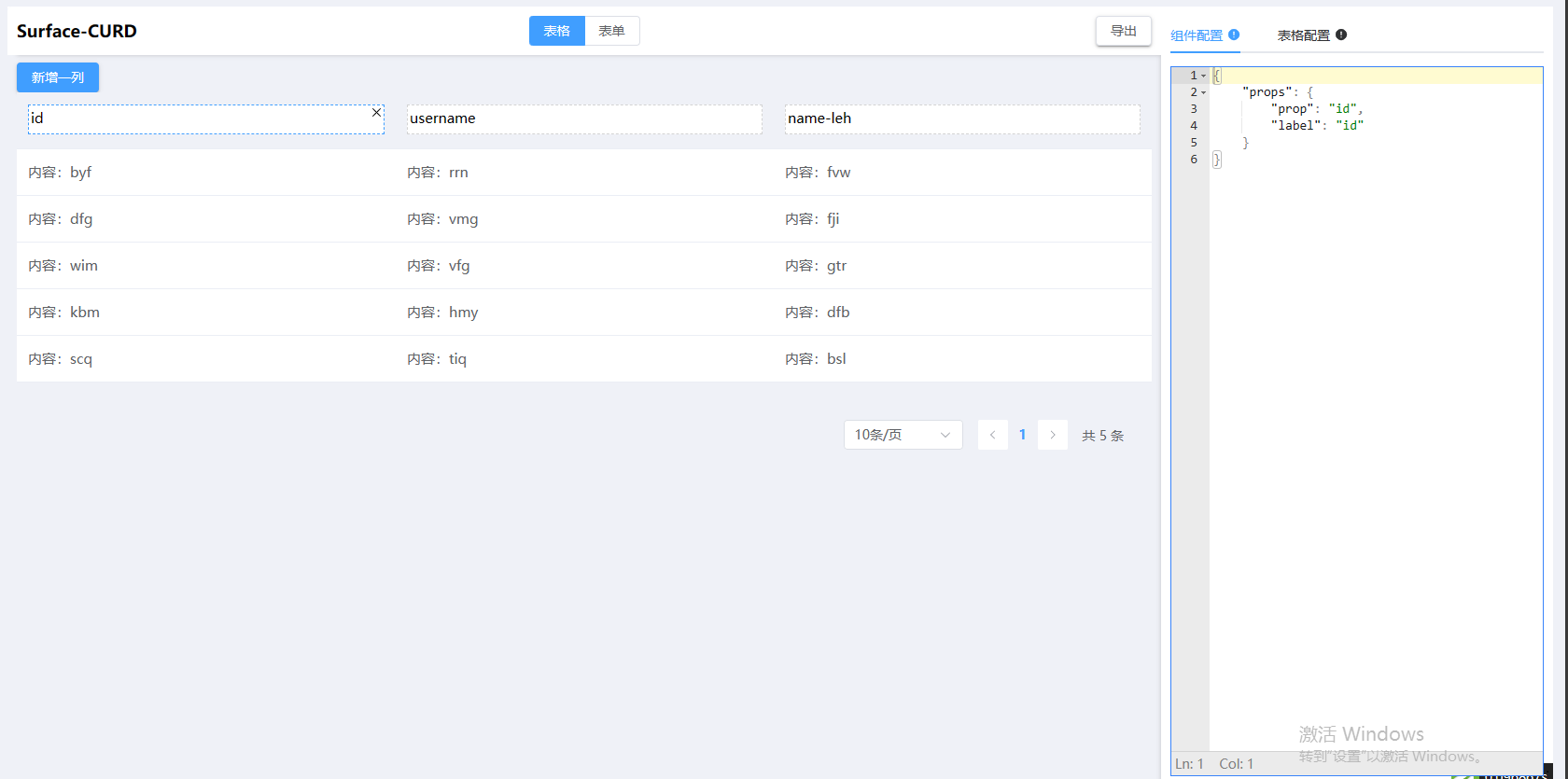
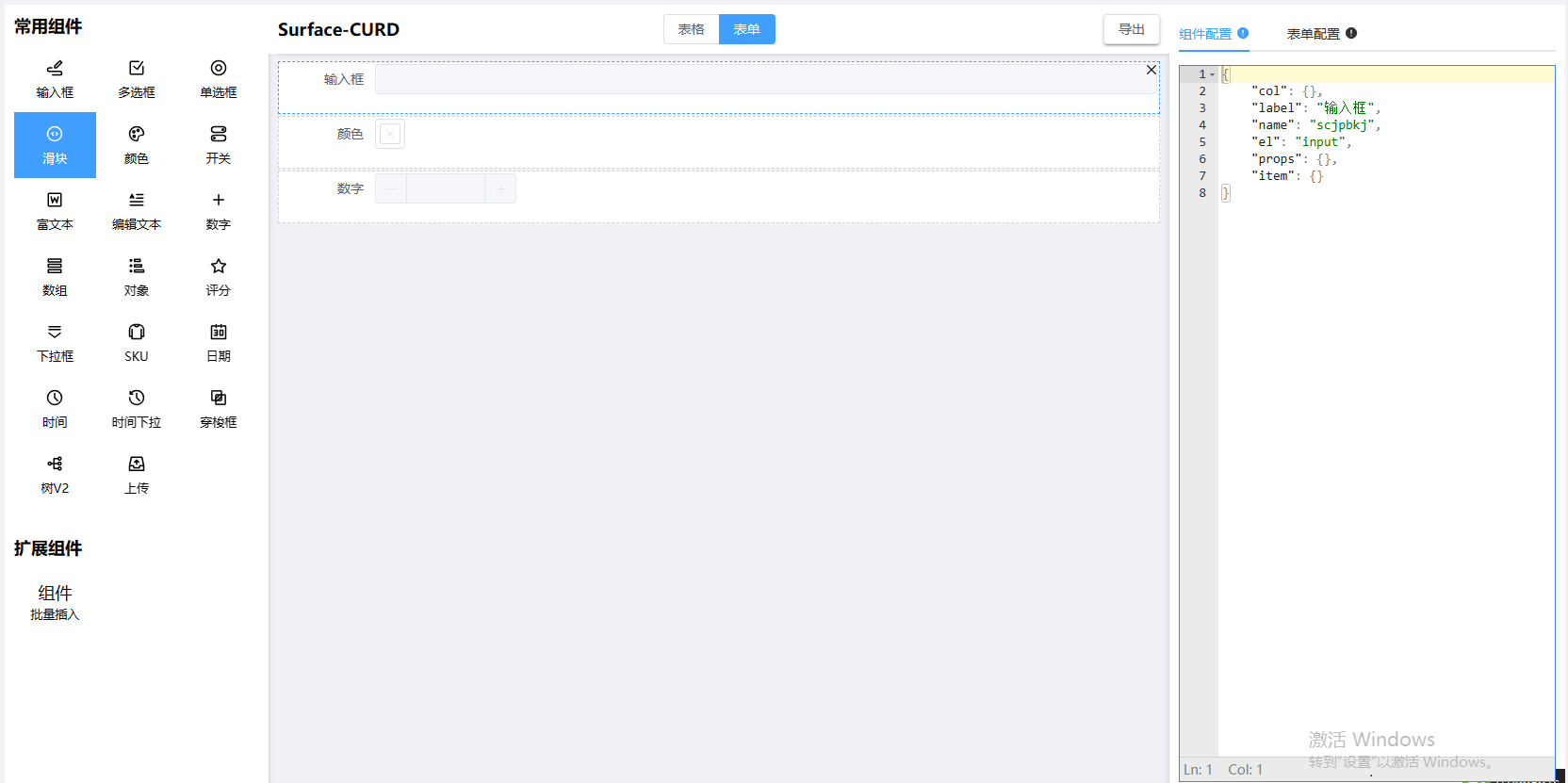
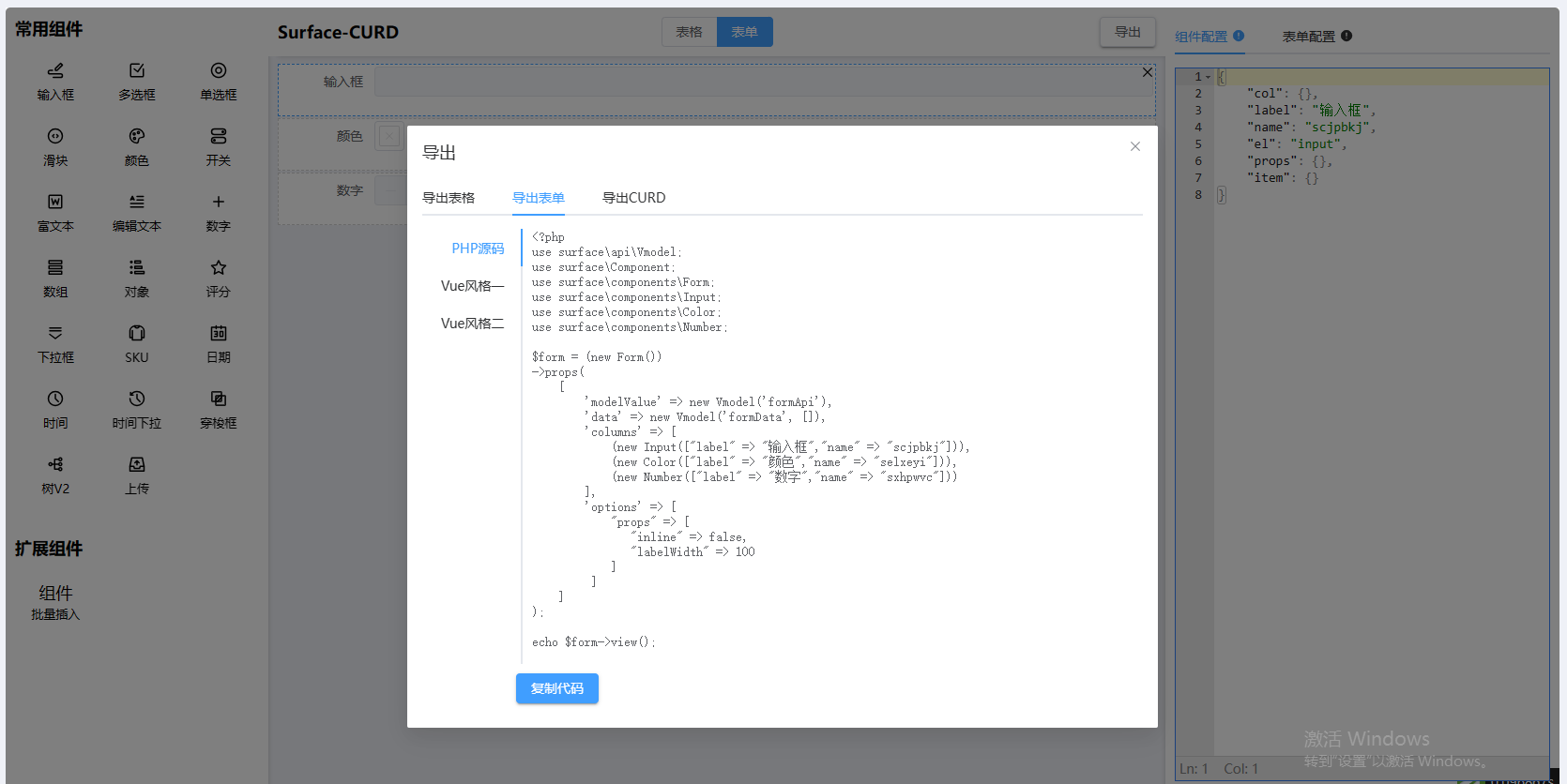
在线编辑生成页面
curd作为surface的自定义组件,完全遵循surface的开发规范,因此,你可以直接在surface中调用curd组件,无需任何配置,直接使用即可。
// 演示地址完整代码
<?php
use curd\Curd;
use surface\components\Input;
use surface\components\Number;
use surface\components\Upload;
use surface\components\TableColumn;
// 预定义的列
$tableColumns = [
(new TableColumn())->props(['label' => '用户名', 'prop' => 'username']),
(new TableColumn())->props(['label' => '年龄', 'prop' => 'age']),
(new TableColumn())->props(['label' => '手机号', 'prop' => 'phone']),
(new TableColumn())->props(['label' => '邮箱', 'prop' => 'email']),
(new TableColumn())->props(['label' => '头像', 'prop' => 'avatar']),
(new TableColumn())->props(['label' => '注册时间', 'prop' => 'create_time']),
];
$formColumns = [
(new Input(["label" => "用户名", "name" => "username"]))->rules(['required' => true, 'message' => '请输入用户名']),
(new Number(["label" => "年龄", "name" => "age"])),
(new Input(["label" => "手机号", "name" => "phone"])),
(new Input(["label" => "邮箱", "name" => "email"])),
(new Upload(["label" => "头像", "name" => "avatar"])),
];
// curd组件
$curd = (new Curd())->props([
'extComponent' => [
[
'label' => "扩展组件",
'components' => [
[
'component' => [
(new Input(['label' => 'Input1', 'name' => '第一项'])),
(new Input(['label' => 'Input2', 'name' => '第二项']))
],
'label' => '批量插入',
'icon' => "组件"
],
],
]
],
"default-form" => [
'options' => new \stdClass(),
'columns' => $formColumns,
],
"default-table" => [
'options' => [
"request" => [
"url" => ""
]
],
'columns' => $tableColumns,
]
]);
// 渲染页面
echo $curd->view();



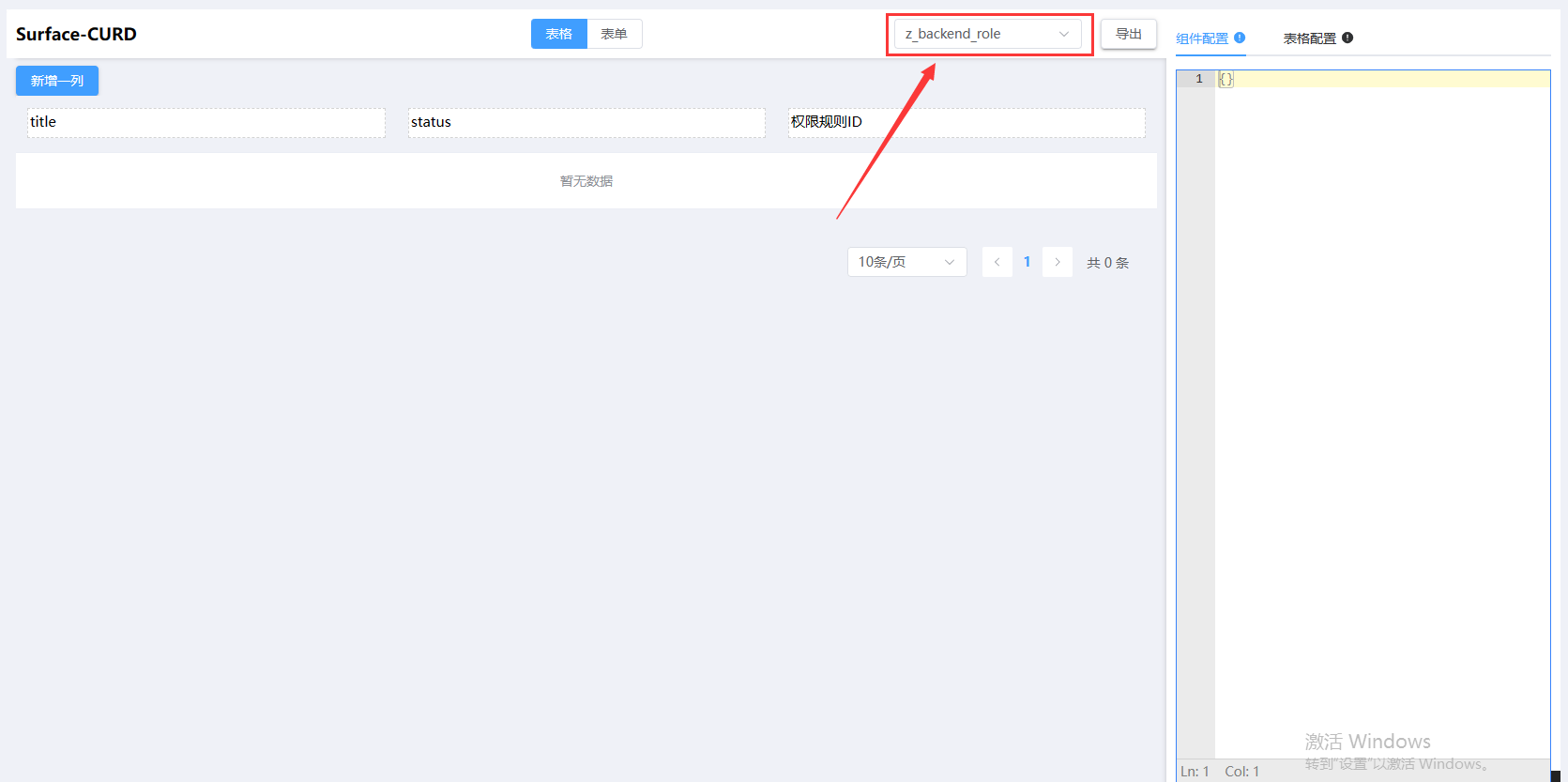
根据数据库源生成默认配置
调用
Curd::withDbSource(\PDO $pdo, string $database, string $tableName = '')方法,指定数据库源,生成默认配置。
下面提供一个ThinkPHP在页面上选择数据库源的示例:
// 从参数中获取表名
$table = $this->request->get('table', '');
$curd = (new \curd\Curd())->props([
'extComponent' => [
[
'label' => "扩展组件",
'components' => [
[
'component' => [
(new Input(['label' => 'Input1', 'name' => 'Input1'])),
(new Input(['label' => 'Input2', 'name' => 'Input2']))
],
'label' => '批量插入',
'icon' => "组件"
],
],
]
],
])
// Tp框架获取Pdo连接:Db::connect()->connect()
->withDbSource(Db::connect()->connect(), '数据库名', $table);
$surface = new Surface();
// 下面代码提供一个下拉选择框浮动到页面上,选中表名之后生成默认配置
$surface->addStyle(
"<style>
.table-list{
position: fixed;
top: 10px;
right: 510px;
z-index: 99;
width: 200px;
}
</style>");
$tableNames = [];
foreach (Db::query("SHOW TABLES") as $info) {
$name = $info['Tables_in_surface'];
$tableNames[$name] = $name;
}
$surface->append((new Select())->props([
'class' => "table-list",
'filterable' => true,
'model-value' => new Vmodel("cur_table_name", $table),
'model-value' => $table,
// 将选中的表名同步到url刷新页面
'onChange' => Functions::create(<<<JS
let url = window.location.href
let paramName = 'table'
let pattern = new RegExp('(' + paramName + '=).*?(&|$)');
if (url.search(pattern)>=0) {
url = url.replace(pattern,'$1' + name + '$2');
} else {
url += (url.indexOf('?')>0 ? '&' : '?') + paramName + '=' + name;
}
window.location.href = url;
JS, ['name'])
])->options($tableNames));
$surface->append($curd);
return $surface->view();