zanysoft / laravel-menu
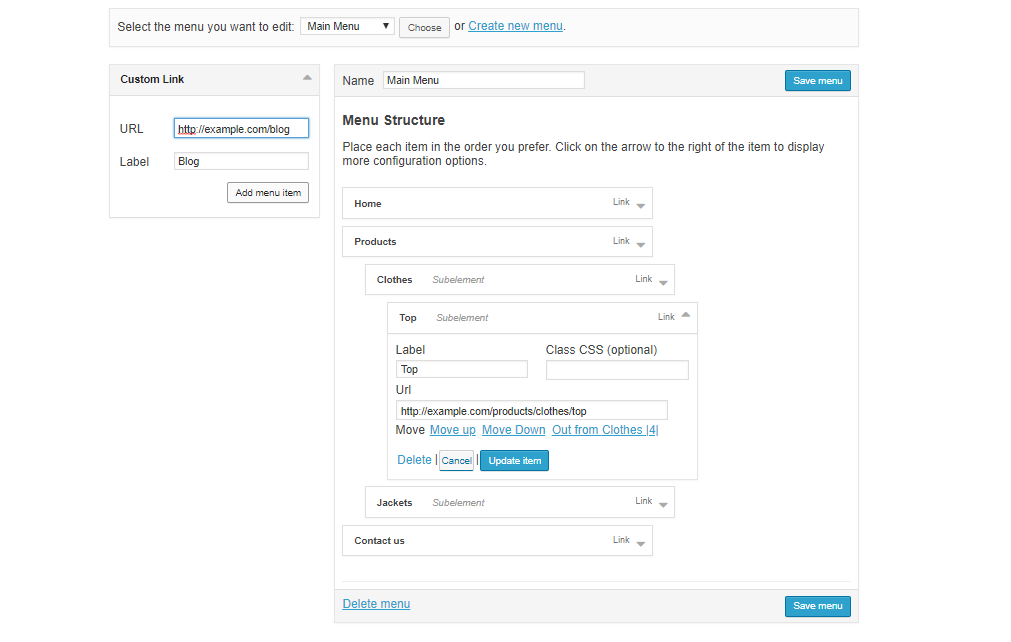
drag and drop menu generator like wordpress for laravel 5
Installs: 323
Dependents: 0
Suggesters: 0
Security: 0
Stars: 5
Watchers: 1
Forks: 0
Open Issues: 0
Language:JavaScript
pkg:composer/zanysoft/laravel-menu
Requires
- php: >=5.5.9
- illuminate/support: >=5.1
Requires (Dev)
- phpunit/phpunit: ~4.0
This package is auto-updated.
Last update: 2026-01-16 12:46:38 UTC
README
Installation
- Run
composer require zanysoft/laravel-menu
Step 2 & 3 are optional if you are using laravel 5.5
- Add the following class, to "providers" array in the file config/app.php (optional on laravel 5.5)
ZanySoft\Menu\MenuServiceProvider::class,
- add facade in the file config/app.php (optional on laravel 5.5)
'Menu' => ZanySoft\Menu\Facades\Menu::class,
- Run publish
php artisan vendor:publish --provider="ZanySoft\Menu\MenuServiceProvider"
- Configure (optional) in config/menu.php :
- CUSTOM MIDDLEWARE: You can add you own middleware
- TABLE PREFIX: By default this package will create 2 new tables named "menus" and "menu_items" but you can still add your own table prefix avoiding conflict with existing table
- TABLE NAMES If you want use specific name of tables you have to modify that and the migrations
- Custom routes If you want to edit the route path you can edit the field
- Run migrate
php artisan migrate
DONE
Menu Builder Usage Example - displays the builder
On your view blade file
@extends('app') @section('contents') {!! Menu::render() !!} @endsection //YOU MUST HAVE JQUERY LOADED BEFORE menu scripts @push('scripts') {!! Menu::scripts() !!} @endpush
Get Menu Items By Menu ID
use ZanySoft\Menu\Facades\Menu; ... /* Parameter: Menu ID Return: Array */ $menuList = Menu::get(1);
Get Menu Items By Menu Name
In this example, you must have a menu named Admin
use ZanySoft\Menu\Facades\Menu; ... /* Parameter: Menu ID Return: Array */ $menuList = Menu::getByName('Admin');
Using The Model
Call the model class
use ZanySoft\Menu\Models\Menus; use ZanySoft\Menu\Models\MenuItems;
Menu Usage Example (a)
A basic two-level menu can be displayed in your blade template
// Used to get the menu items into the blade template $public_menu = Menu::getByName('Public');
Menu Usage Example (b)
Now inside your blade template file place the menu using this simple example
<div class="nav-wrap">
<div class="btn-menu">
<span></span>
</div><!-- //mobile menu button -->
<nav id="mainnav" class="mainnav">
@if($public_menu)
<ul class="menu">
@foreach($public_menu as $menu)
<li class="">
<a href="{{ $menu['link'] }}" title="">{{ $menu['label'] }}</a>
@if( $menu['child'] )
<ul class="sub-menu">
@foreach( $menu['child'] as $child )
<li class=""><a href="{{ $child['link'] }}" title="">{{ $child['label'] }}</a></li>
@endforeach
</ul><!-- /.sub-menu -->
@endif
</li>
@endforeach
@endif
</ul><!-- /.menu -->
</nav><!-- /#mainnav -->
</div><!-- /.nav-wrap -->
Customization
you can edit the menu interface in resources/views/vendor/menu/menu-html.blade.php
Compatibility
- Tested with laravel 5.2, 5.3, 5.4, 5.5, 5.6, 5.7