xuma / sideselect
Side-select package
Installs: 322
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 1
Forks: 0
Open Issues: 0
pkg:composer/xuma/sideselect
Requires
- illuminate/support: ^8.33
- livewire/livewire: ^2.4
README
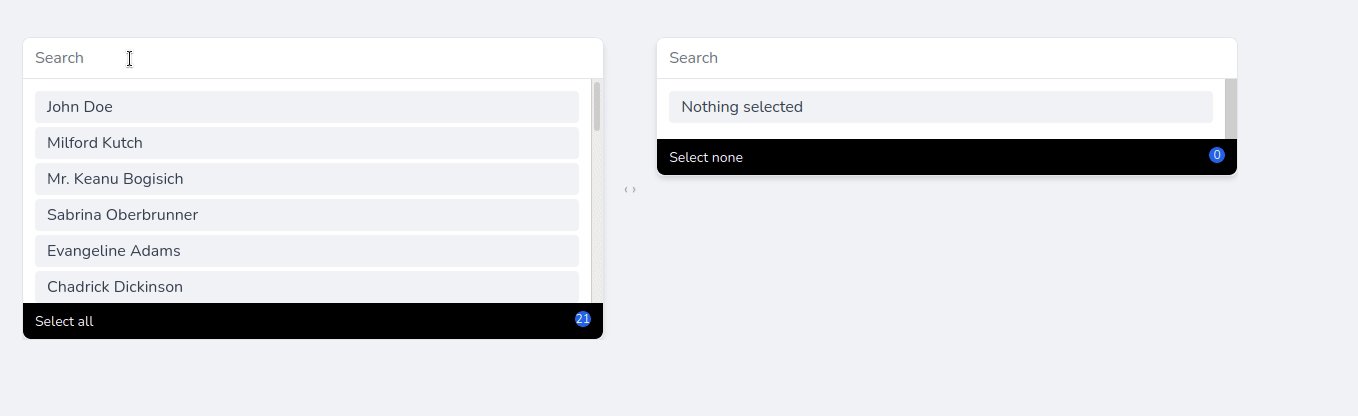
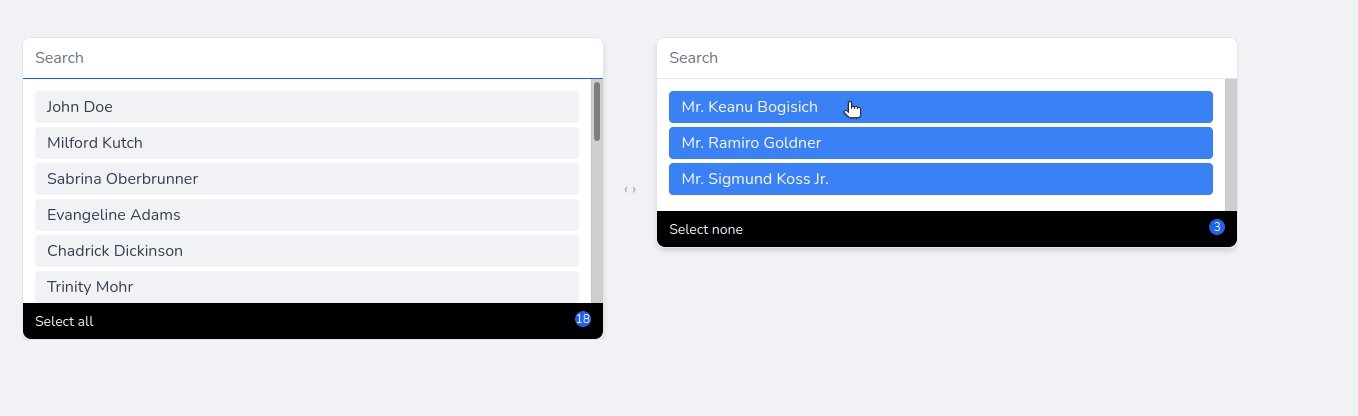
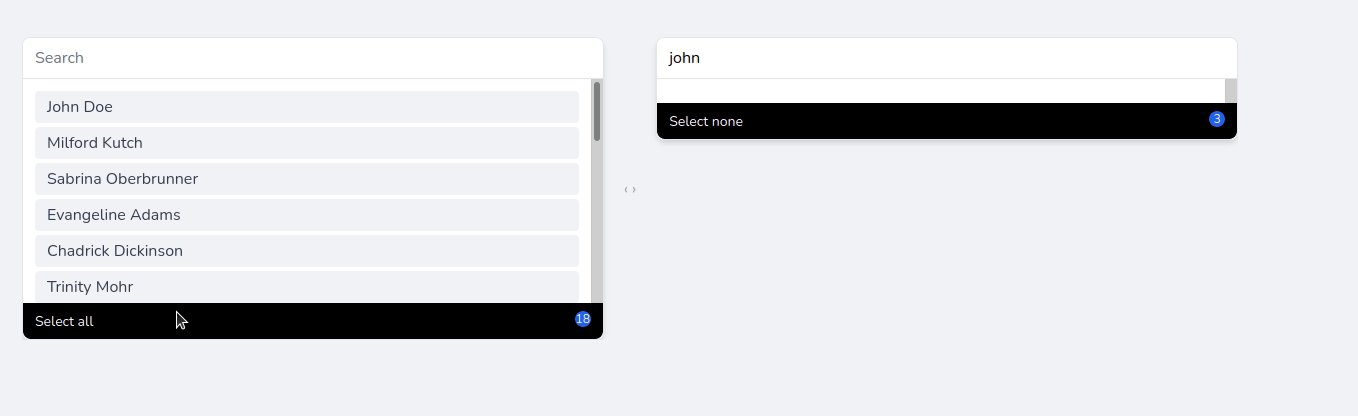
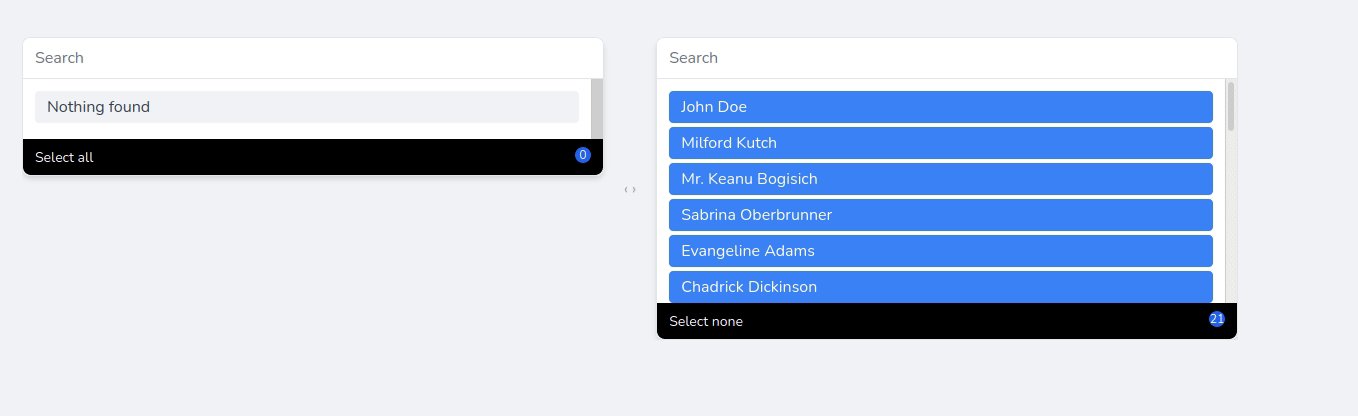
Side select is a Livewire component which is inspired by Vuejs Sideselect
Installation
composer require xuma/sideselect
Usage
<livewire:side-select name="user_name" model="\App\Models\User" tracker="id" label="name"/>
Component creates two hidden inputs which you can use on your forms.
<input type="hidden" name="user_name_selected" value="1,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21"> <input type="hidden" name="user_name_not_selected" value="2,3,4,5">