wulfheart / lxcd
Blade x-component documentation
Installs: 3 215
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 1
Forks: 0
Open Issues: 0
Language:HTML
pkg:composer/wulfheart/lxcd
This package is auto-updated.
Last update: 2025-12-29 03:19:50 UTC
README
LXCD, short for Laravel x-Components Discovery, is a package aimed to make the new Laravel Blade x-components discoverable so you don't have to remember every single parameter.
Prerequisites
Before you begin, ensure you have met the following requirements:
- You are using Laravel 7.x or higher.
- You document your code with phpDocumentor or no system at all.
- You haven't opted out of Laravel's Package Discovery. If you have I'm assuming that you are able to register the package by yourself.
Installation
composer require wulfheart/lxcd
Usage
Basic
LXCD hooks into phpDocumentor's in-code-documentation. To document your code add the following comment over your component class' __construct method.
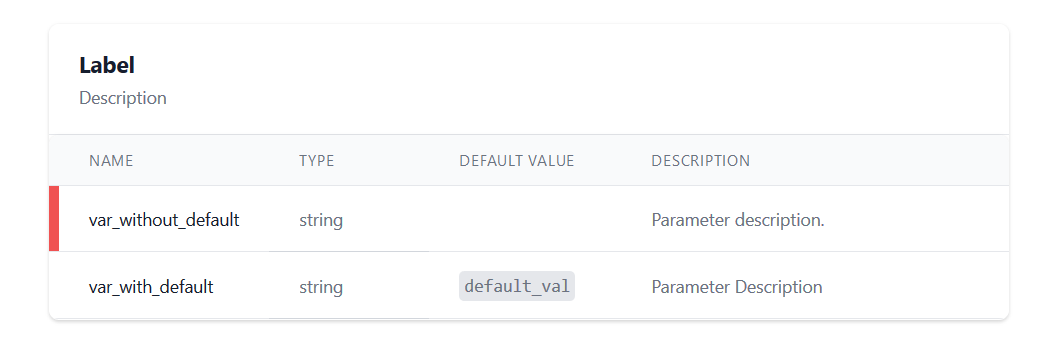
/** * Label * * Description * * @param string $var_with_default Parameter Description {@default default_val} * @param string $var_without_default Parameter description. * */ public function __construct(string $var_with_default = 'default_val', string $var_without_default) { #code... }
This will result in the documentation below:
You can access LXCD via <your-app.url>/lxcd. Please note that LXCD also discovers subfolders of your components.
Advanced
If you are using a different base namespace for your components than App\View\Components or a different package installation location than ./vendor/wulfheart/lxcd you may override LXCD's default settings via your .env file:
LXCD_COMPONENTS_PATH = this\is\your\custom\path\to\your\components\root LXCD_COMPONENTS_NAMESPACE = your\custom\base\namespace
Contributing
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.
If you experience any problems, bugs or have feature requests feel free to open an issue.
Roadmap 🚧
- Make the blade component easily copiable
- Preview the component visually (this might be quite complicated 😅)
- ❓ Make a feature request.
Contact
Follow me on Twitter or open an issue.
License
This project is licensed under the MIT License. Please refer to the LICENSE file.