willmorgan / silverstripe-cropperfield
Provides an interface for you to generate thumbnails of things in the CMS. Adapters can be used to extend the functionality to thumbnail videos, PDF documents, etc.
Installs: 4 262
Dependents: 1
Suggesters: 0
Security: 0
Stars: 28
Watchers: 7
Forks: 5
Open Issues: 3
Language:JavaScript
Type:silverstripe-module
pkg:composer/willmorgan/silverstripe-cropperfield
Requires
- php: >=5.3
- composer/installers: ~1.0
- silverstripe/framework: ^3.1
This package is not auto-updated.
Last update: 2023-06-10 09:50:26 UTC
README
Do you need to crop your images for art direction purposes?
Perhaps this is for responsive design, or perhaps you're tired of CroppedResize, PaddedResize, Square and general centre-based resizing functionality in SilverStripe that doesn't quite meet your image cropping needs.
Maybe CropperField is for you. Whilst it's called CropperField, that's just the user interface. Behind the scenes, a clean and extensible architecture allows you to crop almost anything - external URLs, documents, video frames, etc..
For the field itself, the frontend is powered by Cropper v0.7.5 by Fengyuan Chen.
Warning: Under development / alpha. Do not use unless you are prepared to contribute!
Installation
composer require willmorgan/silverstripe-cropperfield- Specify a version constraint.
- While this module is in heavy development, you probably want to use
~0.Xor similar.
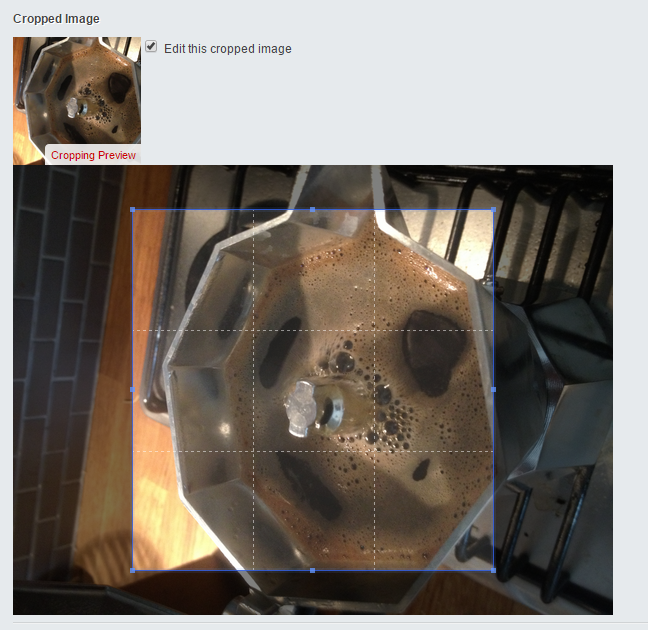
Screenshot
The field currently looks like this in a CMS setting.
Usage
- Specify a
$has_oneImagerelationship on the object that should own the cropped image. - Specify an image based
UploadFieldwhose image you wish to crop.
- Only
UploadFieldis supported right now. Non-images will break. Sorry.
- Create an
AdapterInterfaceimplementor to pass into yourCropperField
- See [1]; the adapters are generic enough for you to supply anything - as long as there's a
Fileobject backing it (regardless of whether it exists).
- Set some options, if you so desire.
- Happy cropping.
Example
In this example, a configuration like this has been set up:
$has_one = array( 'MyBigPhoto' => 'Image', 'MyArtDirectionCrop' => 'Image', );
Inside a getCMSFields call, or similar:
$uploadField = new UploadField('MyBigPhoto', 'Big Photo Uploader'); $cropperField = new CropperField\CropperField( 'MyArtDirectionCrop', 'Cropped Image', new CropperField\Adapter\UploadField( $uploadField ) );
You can now use $MyArtDirectionCrop in your template as you would any other image (i.e. you can use $ResizeRatio, $Square, etc.)
The initial benefit is the CMS user gets to specify the true focus point of a potentially high resolution image, and you / your frontend team can reuse that base cropped image responsively, be it using srcset, picture + source, etc.
Options
You can set these options on the CropperField to get some control over your CMS users' actions.
| Option name | Value example | Default value | Description |
|---|---|---|---|
aspect_ratio |
null or positive float, like 16/9 |
null |
The aspect ratio you want generated cropped images to have. |
crop_min_width |
Positive integer, like 256 |
256 |
The minimum dimensions a crop can be, in px. |
crop_min_height |
Positive integer, like 256 |
256 |
|
crop_max_width |
null or positive integer |
null |
Maximum dimensions a crop can be, in px. Blank by default because this restricts the art direction somewhat. If you wish to limit the actual generated size of the cropped image, set generated_max_* instead. |
crop_max_height |
null or positive integer |
null |
|
generated_max_width |
Positive integer, like 512 |
512 |
The maximum dimensions a generated image can be, in px. If the crop is above this, then it will be downscaled according to the declared aspect ratio, or the implied aspect ratio if one is not specified. |
generated_max_height |
Positive integer, like 512 |
512 |
Supplied Adapters
CropperField\Adapter\UploadFieldfor image based upload fields
Supplied Croppers
CropperField\Cropper\GDfor GD installations- Imagick coming soon
Customisation
- Templates: you can easily customise the template used - just override
CropperField.ss - You can write your own croppers (say, for
Imagick).- Implement the
CropperInterface - Either set it on a per-instance basis using
CropperField->setCropper() - Set it in YML, overriding
CropperFactory.cropper. The factory usesInjectorfor DI.
- Implement the
Compatibility
- While Cropper is able to support browsers as old as IE8, the
CropperFieldCMS UI has been tested only in Chrome.
Similar modules
If this doesn't look right for you*, check out some alternatives:
- @jonom has built silverstripe-focuspoint, which is powered by his popular jQuery FocusPoint library
* As a sidenote, I'd appreciate you taking the time to let me know why
Licensing
- SilverStripe CropperField is released under the BSD License; however, please note:
- Cropper v0.7.5 is released under the MIT license.
Built by
Will Morgan, who is available for hire.