webgriffe / cms-by-locale-extension
Magento Cms By Locale Extension
Installs: 6
Dependents: 0
Suggesters: 0
Security: 0
Stars: 1
Watchers: 9
Forks: 0
Open Issues: 0
Type:magento-module
pkg:composer/webgriffe/cms-by-locale-extension
Requires (Dev)
- webgriffe/magento_ant_build: dev-master
This package is auto-updated.
Last update: 2025-12-07 23:22:02 UTC
README
Magento extension that generates static content for each store views grouped by locale.
Installation
Please, use Magento Composer Installer and add webgriffe/cms-by-locale-extension to your dependencies. Also add this repository to your composer.json.
"repositories": [
{
"type": "vcs",
"url": "git@github.com:webgriffe/cms-by-locale-extension.git"
}
]
Usage
You may extend your Setup class from Webgriffe_Cms_Model_Entity_Setup or some config lines in your extension config.xml.
In the first scenario, create a class like
class Ernani_Cms_Model_Entity_Setup extends Webgriffe_Cms_Model_Entity_Setup { }
In the second, add the following lines in config.xml:
<config>
<global>
<resources>
<YOUR_MODULE_ALIAS_setup>
<setup>
<module>YOUR_MODULE_NAME</module>
<class>Webgriffe_Cms_Model_Entity_Setup</class>
</setup>
</YOUR_MODULE_ALIAS_setup>
</resources>
</global>
</config>
Then, in your data scripts, you may call the methods:
$this->generateCmsPage($urlKey, $content)$this->generateStaticBlock($identifier, $content)
Example
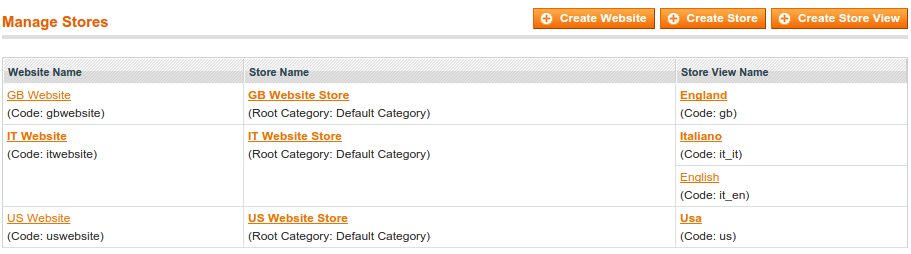
Magento Stores:
 Note: the store view with code
Note: the store view with code it_it has locale it_IT, all others are en_US
data-install-1.0.0.php:
<?php
/* @var $installer Webgriffe_Cms_Model_Entity_Setup */
$installer = $this;
$installer->startSetup();
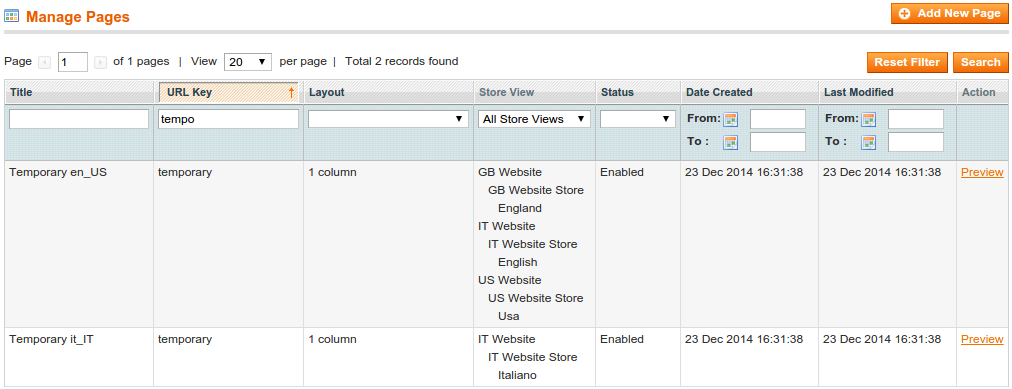
$installer->generateCmsPage('temporary', 'Temporary content');
$installer->endSetup();